fireworks如何制作一個圓角矩形的頁面導航條?
發表時間:2023-09-11 來源:明輝站整理相關軟件相關文章人氣:
[摘要]fireworks怎么制作一個圓角矩形的網頁導航條?今天我們就來看看詳細的設計方法,主要是繪制矩形,添加漸變色等方面的知識。1、首先打開fireworks,新建一塊畫布,畫布顏色我選擇白色2、然后在左側工具欄選擇“矩形工具”---->&ldqu...
fireworks怎么制作一個圓角矩形的網頁導航條?今天我們就來看看詳細的設計方法,主要是繪制矩形,添加漸變色等方面的知識。
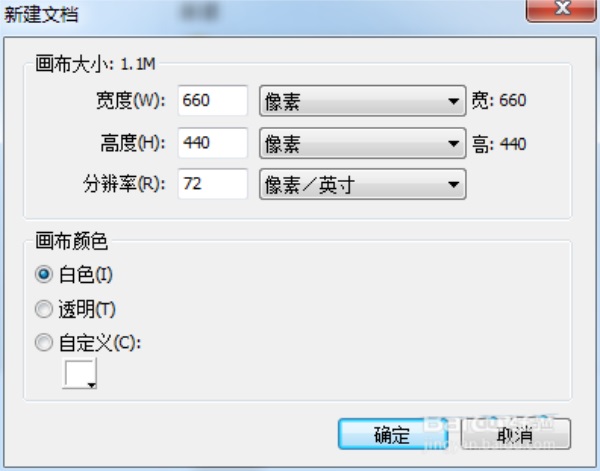
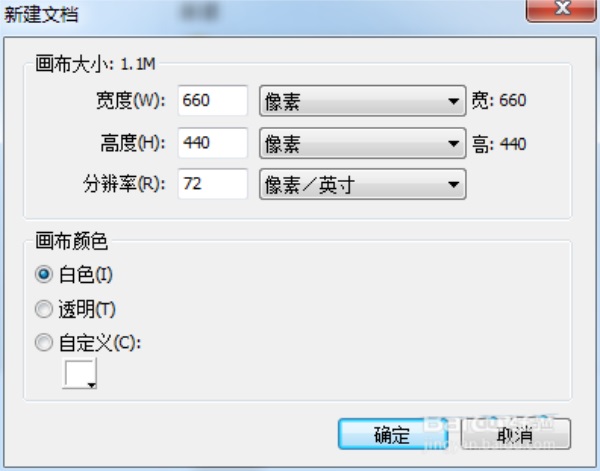
1、首先打開fireworks,新建一塊畫布,畫布顏色我選擇白色

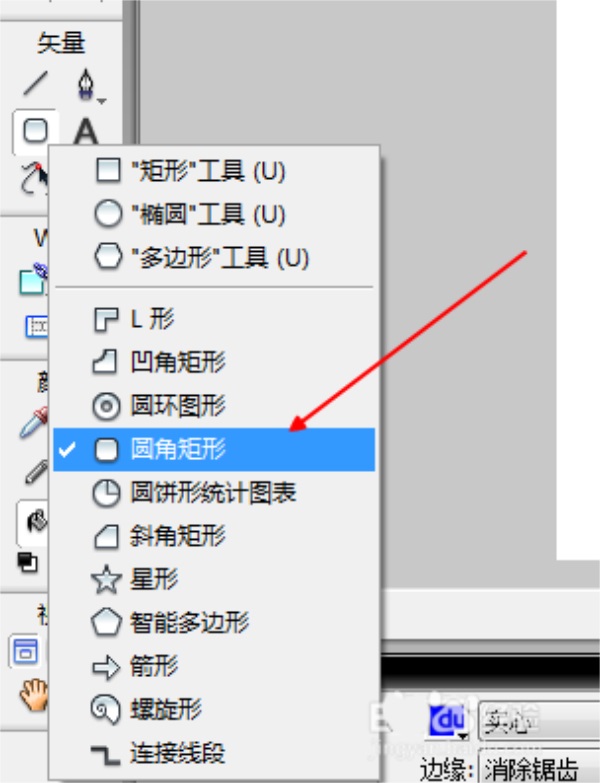
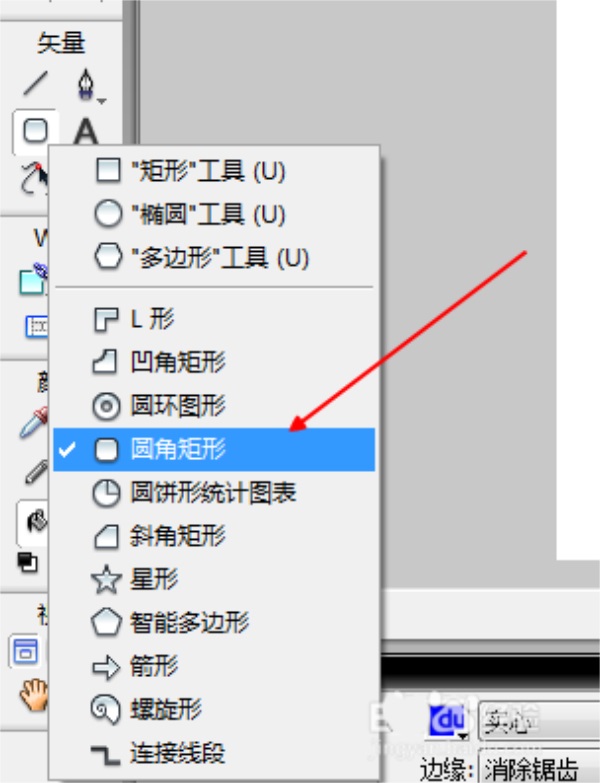
2、然后在左側工具欄選擇“矩形工具”---->“圓角矩形”

3、然后在畫布上按住鼠標左鍵拖曳畫出該矩形

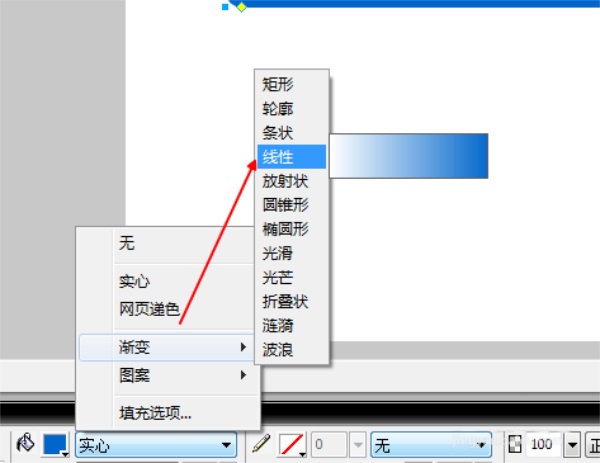
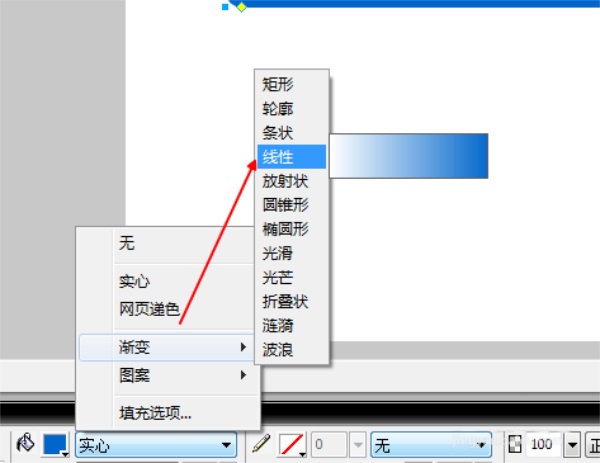
4、然后我們有鼠標點擊選中該矩形,接著在下面的屬性面板,設置其填充類型為線性漸變

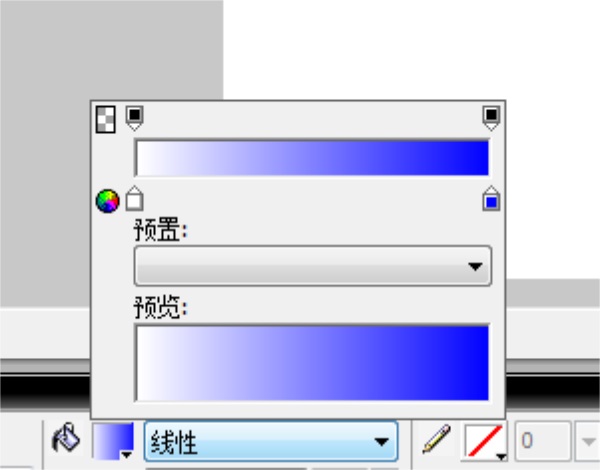
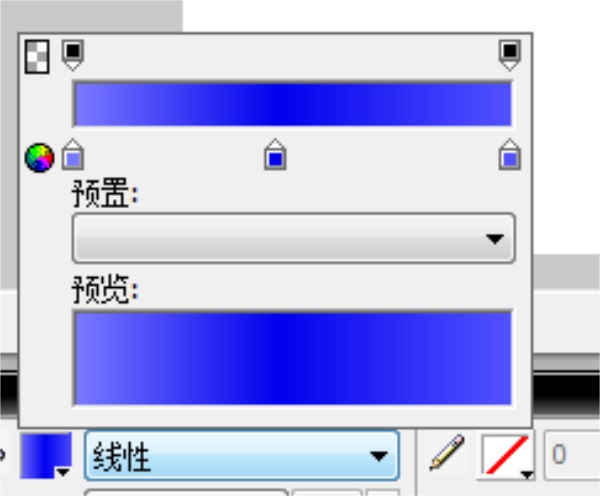
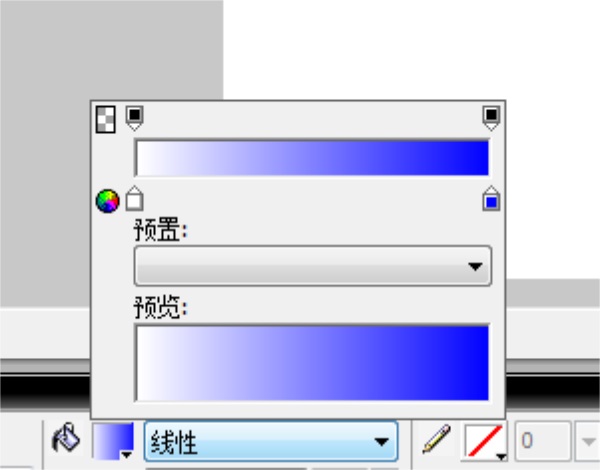
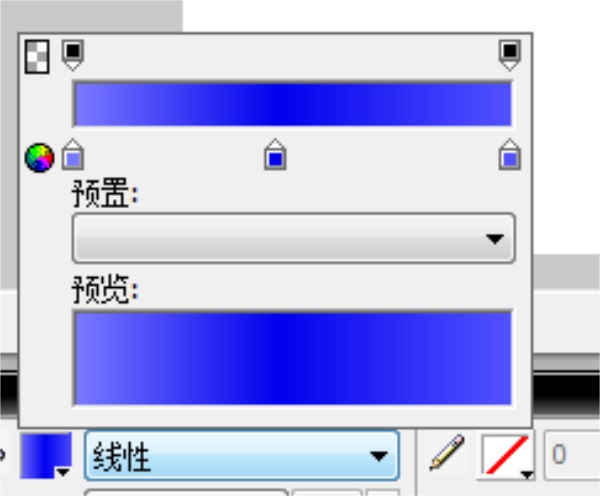
5、接著咱們點擊顏料桶選擇漸變的顏色

6、然后咱們通過增加一個顏色控制器,把漸變顏色變成中間深,兩邊淺

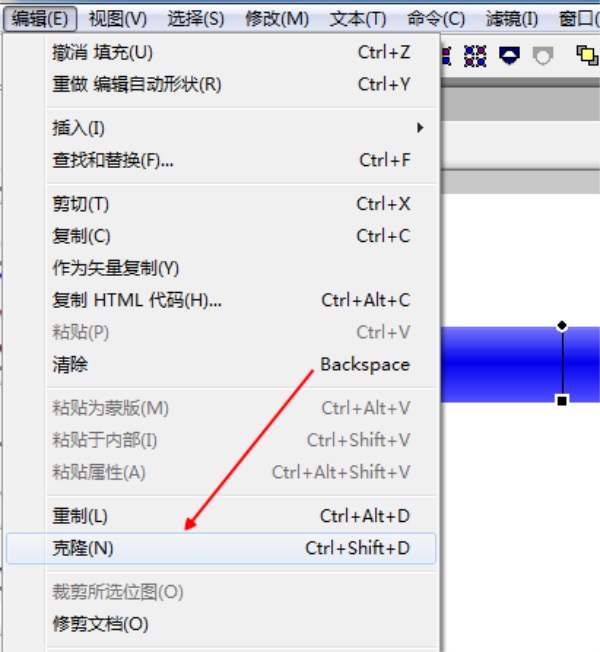
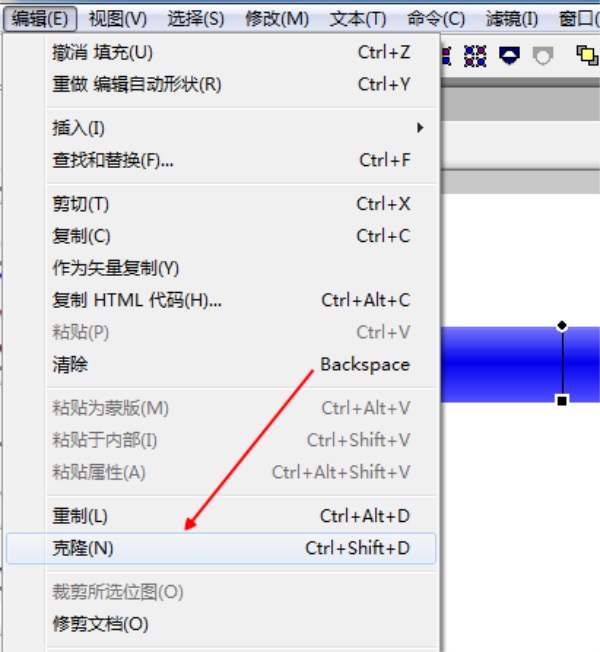
7、這時候我們還不滿足,還要給它加一個陰影,點擊選中該矩形,然后“編輯”---->“克隆”

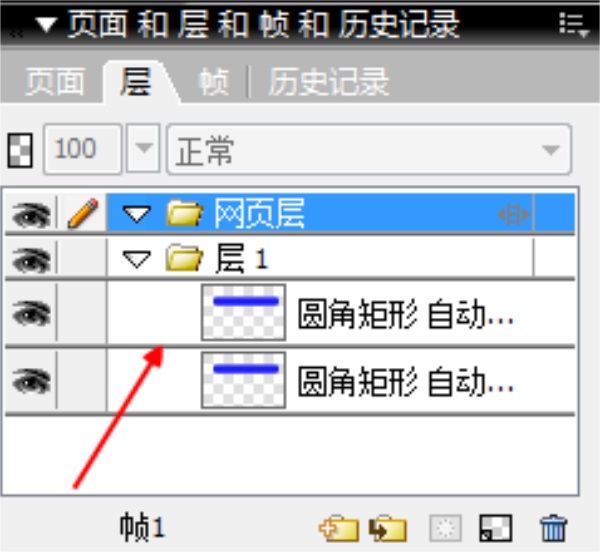
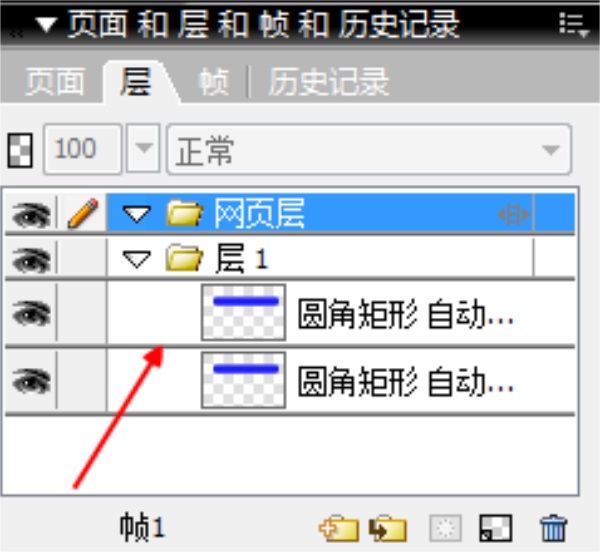
8、這樣就會原地復制粘貼一個矩形,你不信看圖層面板就可以了

9、這時我們把其中一個矩形用“選擇”工具拖曳下來

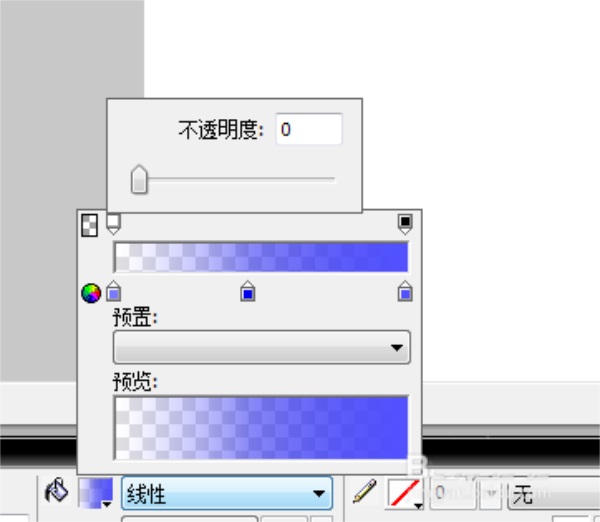
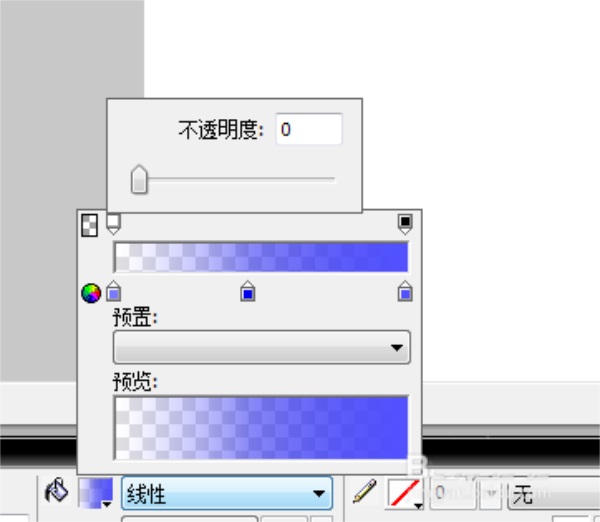
10、然后把下面那個矩形下面部分的不透明度改為0

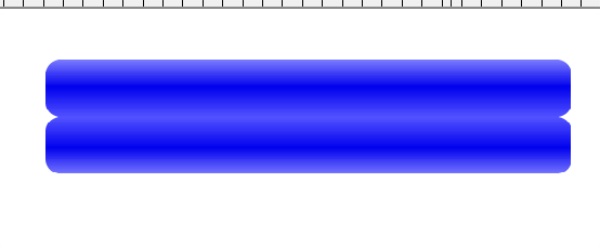
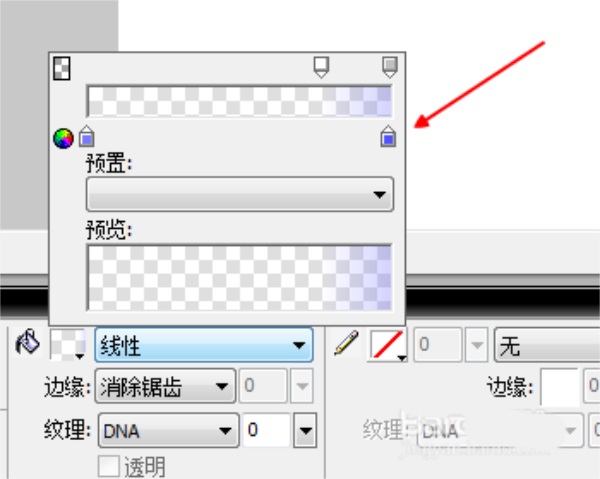
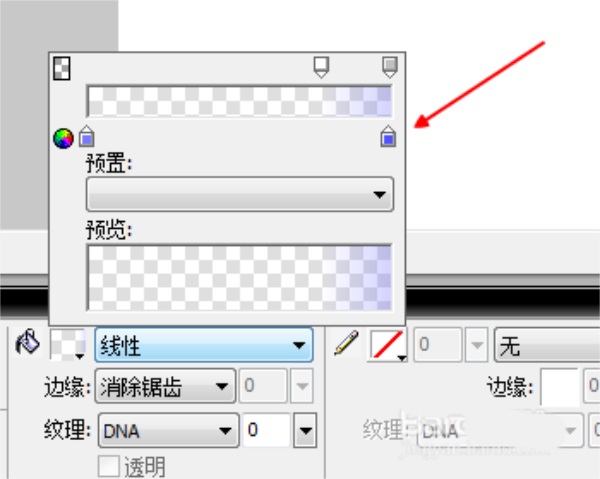
11、接著改變另一邊的不透明度,使獲得一個好的陰影

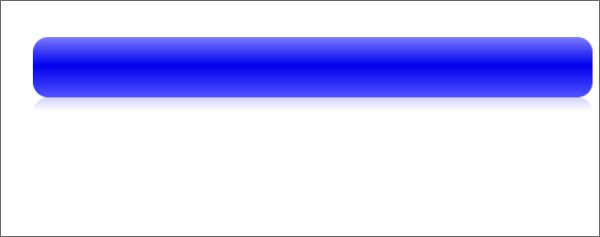
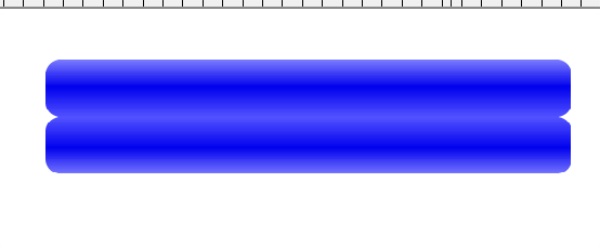
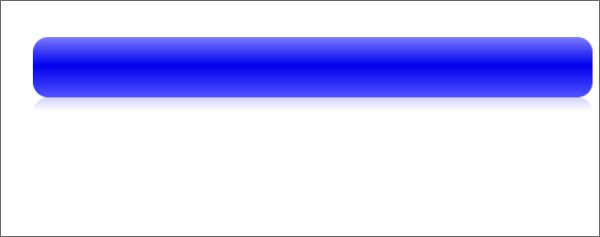
12、得到這樣的效果

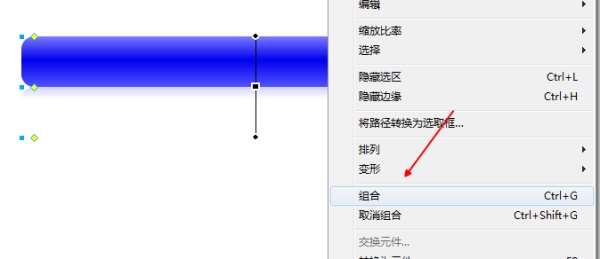
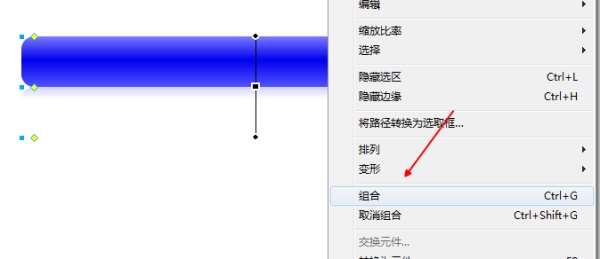
13、然后選中這兩個對象,右鍵菜單中選擇“組合”

導航條是網頁必不可少的一部分,上面就是我們設計的一個高質量的、美觀的導航條。
學習教程快速掌握從入門到精通的電腦知識