- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統怎么清除緩存?
[摘要]在HTML網頁設計中,字體樣式的設置是最為基礎的。網頁中設置合適的字體,可以提高用戶體驗。那么字體的設置主要用到css中font-family和font-style等字體相關屬性。下面給大家介紹幾種常見的HTML字體樣式!代碼示例:<!DOCTYPE>
<html>
<...
在HTML網頁設計中,字體樣式的設置是最為基礎的。網頁中設置合適的字體,可以提高用戶體驗。那么字體的設置主要用到css中font-family和font-style等字體相關屬性。
下面給大家介紹幾種常見的HTML字體樣式!
代碼示例:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
h2 { color: green; }
#p1 { font-family: Times, "Times New Roman", serif; }
#p2 { font-family: Helvetica, Arial, sans-serif; }
#p3 { font-family: serif; }
#p4 { font-family: sans-serif; }
#p5 { font-family: monospace; }
#p6 { font-family: cursive; }
#p7 { font-family: fantasy; }
.s1 { font-style: italic; }
.s2 { font-style: oblique; }
.s3 { font-weight: bold; }
.s4 { font-weight: 100; }
.s5 { font-style: normal;}
</style>
</head>
<body>
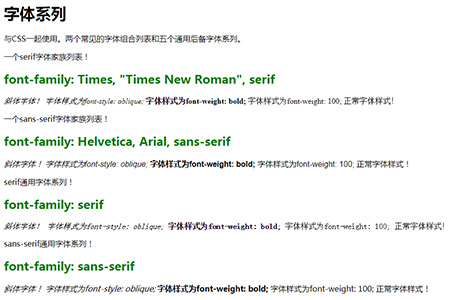
<h1>字體系列</h1>
<p>與CSS一起使用。兩個常見的字體組合列表和五個通用后備字體系列。</p>
一個serif字體家族列表!
<h2>font-family: Times, "Times New Roman", serif</h2>
<p id="p1">
<span class="s1">斜體字體!</span>
<span class="s2">字體樣式為font-style: oblique; </span>
<span class="s3">字體樣式為font-weight: bold;</span>
<span class="s4">字體樣式為font-weight: 100;</span>
<span class="s5">正常字體樣式!</span>
</p>
一個sans-serif字體家族列表!
<h2>font-family: Helvetica, Arial, sans-serif</h2>
<p id="p2">
<span class="s1">斜體字體!</span>
<span class="s2">字體樣式為font-style: oblique; </span>
<span class="s3">字體樣式為font-weight: bold;</span>
<span class="s4">字體樣式為font-weight: 100;</span>
<span class="s5">正常字體樣式!</span>
</p>
serif通用字體系列!
<h2>font-family: serif</h2>
<p id="p3">
<span class="s1">斜體字體!</span>
<span class="s2">字體樣式為font-style: oblique; </span>
<span class="s3">字體樣式為font-weight: bold;</span>
<span class="s4">字體樣式為font-weight: 100;</span>
<span class="s5">正常字體樣式!</span>
</p>
sans-serif通用字體系列!
<h2>font-family: sans-serif</h2>
<p id="p4">
<span class="s1">斜體字體!</span>
<span class="s2">字體樣式為font-style: oblique; </span>
<span class="s3">字體樣式為font-weight: bold;</span>
<span class="s4">字體樣式為font-weight: 100;</span>
<span class="s5">正常字體樣式!</span>
</p>
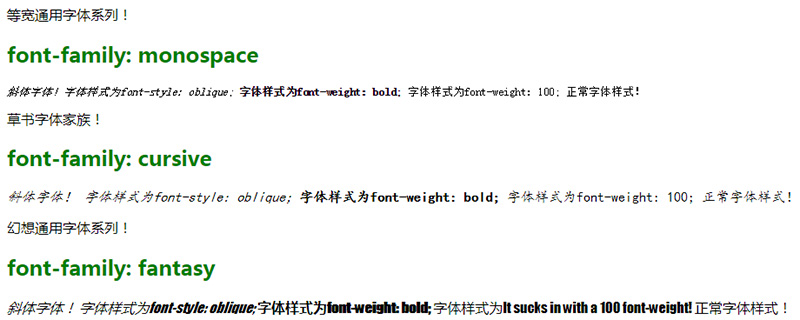
等寬通用字體系列!
<h2>font-family: monospace</h2>
<p id="p5">
<span class="s1">斜體字體!</span>
<span class="s2">字體樣式為font-style: oblique; </span>
<span class="s3">字體樣式為font-weight: bold;</span>
<span class="s4">字體樣式為font-weight: 100;</span>
<span class="s5">正常字體樣式!</span>
</p>
草書字體家族!
<h2>font-family: cursive</h2>
<p id="p6">
<span class="s1">斜體字體!</span>
<span class="s2">字體樣式為font-style: oblique; </span>
<span class="s3">字體樣式為font-weight: bold;</span>
<span class="s4">字體樣式為font-weight: 100;</span>
<span class="s5">正常字體樣式!</span>
</p>
幻想通用字體系列!
<h2>font-family: fantasy</h2>
<p id="p7">
<span class="s1">斜體字體!</span>
<span class="s2">字體樣式為font-style: oblique; </span>
<span class="s3">字體樣式為font-weight: bold;</span>
<span class="s4">字體樣式為It sucks in with a 100 font-weight!</span>
<span class="s5">正常字體樣式!</span>
</p>
</body>
</html>前臺效果如下圖:


font-family 規定元素的字體系列。font-family 可以把多個字體名稱作為一個“回退”系統來保存。如果瀏覽器不支持第一個字體,則會嘗試下一個。也就是說,font-family 屬性的值是用于某個元素的字體族名稱或/及類族名稱的一個優先表。瀏覽器會使用它可識別的第一個值。
有兩種類型的字體系列名稱:
指定的系列名稱:具體字體的名稱,比如:"times"、"courier"、"arial"。
通常字體系列名稱:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"
提示:使用逗號分割每個值,并始終提供一個類族名稱作為最后的選擇。
注意:使用某種特定的字體系列(Geneva)完全取決于用戶機器上該字體系列是否可用;這個屬性沒有指示任何字體下載。因此,強烈推薦使用一個通用字體系列名作為后路。
font-style 屬性定義字體的風格。該屬性設置使用斜體、傾斜或正常字體。斜體字體通常定義為字體系列中的一個單獨的字體。理論上講,用戶代理可以根據正常字體計算一個斜體字體。
本篇就是關于HTML字體有哪些的相關介紹,希望對需要的朋友有所幫助!
以上就是html字體有哪些的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
標簽:html字體有哪些
推薦資訊 總人氣榜
最新教程 本月人氣
- 1微視是什么?騰訊微視是什么?
- 2qq音樂一樂成名復活卡如何取得?qq音樂一樂成名經常見問題說明
- 3qq音樂一樂成名在什么地方?qq音樂一樂成名玩法說明
- 4360快剪輯如何添加網絡圖片?360快剪輯添加網絡圖片圖文說明教程
- 5蝦米音樂親子模式如何用?蝦米音樂親子模式使用圖文說明教程
- 6抖音封殺小豬佩奇是真的嗎?抖音官方回應
- 7網易云音樂5周年感恩你的陪伴紀念票如何玩?
- 8酷狗音樂打擂如何拉票?
- 9微視里面好看的視頻如何保存到手機上?
- 10微視可以上傳多長時間的視頻?微視視頻時長
- 11微視里面的背景歌曲都叫什么歌名?微視背景音樂歌名
- 12微視如何上傳本地視頻?微視上傳本地視頻的方法
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 43星版iphone6s與臺積電版iphone6s續航哪一個好
- 5華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 6ios9 bug隱藏無用應用方法
- 7小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 9滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
- 10ios9不越獄怎么恢復短信與照片 ios9不越獄恢復短信與照片圖文說明教程
- 1110天學會php之首天
- 12Access怎么含糊參數進行分頁查詢代碼

