- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統怎么清除緩存?
[摘要]從POST表單發送數據時,它具有以下格式:(input字段的name)=(input字段的值)是用&連接的形式。空格和非ASCII字符(如中文)是URL編碼和發送的。(input字段1的name)=(input字段1的值)&(input字段2的name)=(input字段2的值)&...我們來看具...
從POST表單發送數據時,它具有以下格式:(input字段的name)=(input字段的值)是用&連接的形式。空格和非ASCII字符(如中文)是URL編碼和發送的。
(input字段1的name)=(input字段1的值)&(input字段2的name)=(input字段2的值)&...
我們來看具體的代碼
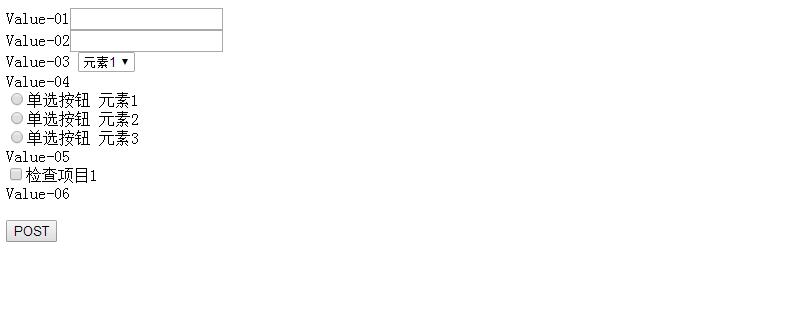
PostForm.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form method="post" action="PostDest.aspx">
<div>Value-01<input name="value01" type="text" /></div>
<div>Value-02<input name="value02" type="text" /></div>
<div>Value-03
<select id="Select1" name="value03">
<option>元素1</option>
<option>元素2</option>
<option>元素3</option>
<option>元素4</option>
<option>元素5</option>
</select>
</div>
<div>Value-04<br/>
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">單選按鈕 元素1</label><br />
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">單選按鈕 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">單選按鈕 元素3</label><br />
</div>
<div>Value-05<br />
<input id="Chkbox1" name="checkbox1" type="checkbox" /><label for="Checkbox1">檢查項目1</label><br />
</div>
<div>Value-06<br />
<input id="Hidden1" name="hiddenfield1" type="hidden" value="Test Value" /><br />
</div>
<input type="submit" value="POST" />
</form>
</body>
</html>說明:
帶有HTML的form標簽的表單。通過設置method =“post”來POST表單數據。POST的目標URL由action =“PostDest.aspx”指定。如果未指定,將對同一URL執行POST。
服務器端
服務器端接收POSTed數據并將其顯示,下面使用ASP.NET來構建它。
PostDest.html
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PostDest.aspx.cs" Inherits="HtmlForm.PostDest" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>PostDest.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
namespace HtmlForm
{
public partial class PostDest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
StreamReader reader = new StreamReader(Request.InputStream);
string str = reader.ReadToEnd();
reader.Close();
Label1.Text = str;
}
}
}運行結果:在瀏覽器上將顯示如下所示效果

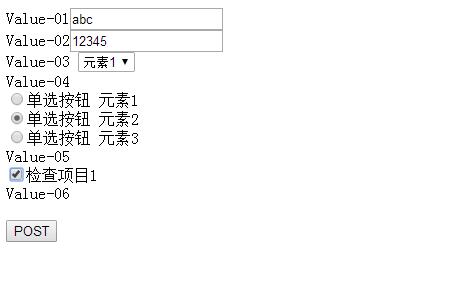
在文本框或每個字段中輸入值。輸入后,單擊[POST]按鈕。

最后,發送到服務器的POST數據將顯示在瀏覽器頁面上。
以上就是通過POST從HTML表單發送數據的格式(附代碼)的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1微視是什么?騰訊微視是什么?
- 2qq音樂一樂成名復活卡如何取得?qq音樂一樂成名經常見問題說明
- 3qq音樂一樂成名在什么地方?qq音樂一樂成名玩法說明
- 4360快剪輯如何添加網絡圖片?360快剪輯添加網絡圖片圖文說明教程
- 5蝦米音樂親子模式如何用?蝦米音樂親子模式使用圖文說明教程
- 6抖音封殺小豬佩奇是真的嗎?抖音官方回應
- 7網易云音樂5周年感恩你的陪伴紀念票如何玩?
- 8酷狗音樂打擂如何拉票?
- 9微視里面好看的視頻如何保存到手機上?
- 10微視可以上傳多長時間的視頻?微視視頻時長
- 11微視里面的背景歌曲都叫什么歌名?微視背景音樂歌名
- 12微視如何上傳本地視頻?微視上傳本地視頻的方法
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 43星版iphone6s與臺積電版iphone6s續航哪一個好
- 5華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 6ios9 bug隱藏無用應用方法
- 7小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 9滴滴打屁怎么用 滴滴打屁app使用圖文說明教程
- 10ios9不越獄怎么恢復短信與照片 ios9不越獄恢復短信與照片圖文說明教程
- 1110天學會php之首天
- 12Access怎么含糊參數進行分頁查詢代碼

