- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]本篇文章給大家帶來的內容是關于Web應用中富交互的撤銷與前進操作的實現方法介紹(代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。在web應用中,用戶在進行一些富交互行為的操作時難免會出現誤操作,比如在富文本編輯器設置錯了字體顏色就需要撤回,做H5活動頁面的時候不小心刪了一個圖...
本篇文章給大家帶來的內容是關于Web應用中富交互的撤銷與前進操作的實現方法介紹(代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。在web應用中,用戶在進行一些富交互行為的操作時難免會出現誤操作,比如在富文本編輯器設置錯了字體顏色就需要撤回,做H5活動頁面的時候不小心刪了一個圖片也需要撤回,更比如在線設計原型圖應用的時候不小心刪了一個頁面等,總之在交互場景非常復雜的情況下,用戶操作失誤的可能性非常大,這時候‘撤銷’和‘前進’這兩個操作就很有必要了,而且用戶體驗也很好
思路
不管是任何場景下的web應用,用戶的每一次操作我們都可以看成是對某個組件或某個對象的狀態和屬性進行改變,一旦連續的動作操作完成正準備進行下一個動作之前,此刻的狀態就是一個全新的狀態
A —— B —— C
用戶未操作的時候全局狀態是A
用戶操作某個組件使其移動到位置X,松開鼠標之后全局狀態是B
用戶操作另一個組件使其刪除,完成后全局狀態是C
所以,撤銷的操作就是在用戶操作狀態到C的時候讓全局的狀態回到B,回到上一次操作完的時候。
那么就需要可以存放這種大量狀態的列表或索引來記錄每一次操作的動作
但如果我用某一個數組變量來存儲如此龐大的數據是不是略顯不妥?數據量越大內存應該會爆吧?所以這里我推薦大家使用IndexedDB
下面是利用Angular、Rxjs和IndexedDB封裝好的一個服務類
import { Inject } from "@angular/core";
import { IndexedDBAngular } from "indexeddb-angular";
import { Subject, Observer, Observable } from "rxjs";
export interface IDBData {
widgetList: string
}
// 前進和后退的服務
@Inject({
providedIn: 'root'
})
export class PanelExtendMoveBackService {
/**
* 發射DB集合存儲的數據,可訂閱
*/
public launchDBDataValue$: Subject<IDBData> = new Subject<IDBData>()
/**
* 創建一個叫panelDataDB的本地數據庫,版本號為1
*/
public db = new IndexedDBAngular('panelDataDB', 1)
/**
* 記錄前進和后退的存儲集合項的下標key
* 默認為0
*/
public dbCurrentIndex: number = 0
/**
* 自增的DBkey
*/
public dbKey: number = -1
// 是否允許前進
public get isMove() : boolean {
return this.dbCurrentIndex < this.dbKey
}
// 是否允許后退
public get isBack() : boolean {
return this.dbCurrentIndex > 0
}
constructor() {}
/**
* 創建DB集合
*/
public createCollections(): Observable<boolean> {
const _sub: Subject<boolean> = new Subject<boolean>()
this.dbKey = -1
this.db.createStore(1, (db: any) => {
db.currentTarget.result.createObjectStore('panelItem')
}).then(()=>{
this.dbClear()
_sub.next(true)
})
return _sub.asObservable()
}
/**
* 往集合里添加數據
* 同時把新添加的key賦值給dbCurrentIndex,
*/
public dbAdd(): void {
this.handleDbCurrentRefreshDB();
this.dbKey += 1;
// 此處存儲你要保存的數據
const _widget_list = []
this.db.add('panelItem', { widgetList: JSON.stringify(_widget_list) }, this.dbKey).then(
_e => {
if ((<Object>_e).hasOwnProperty('key')) {
this.dbCurrentIndex = _e.key
};
},
() => {
this.dbKey -= 1
throw new Error('添加panelItem集合失敗')
}
)
}
/**
* 在執行添加數據集操作的時候判斷dbCurrentIndex當前指引的下標是否低于dbKey
* 如果是說明執行了后退操作之后后續動作執行了dbAdd的操作,則清空dbCurrentIndex索引之后的數據重新添加
*/
public handleDbCurrentRefreshDB(): void {
if (this.dbCurrentIndex < this.dbKey) {
for (let i = this.dbCurrentIndex + 1; i <= this.dbKey; i++) {
this.db.delete('panelItem', i).then(() => {})
}
this.dbKey = this.dbCurrentIndex
}
}
/**
* 執行后退操作發射DB數據集
*/
public acquireBackDBData(): void {
if( this.isBack ) {
this.dbCurrentIndex -= 1
this.db.getByKey('panelItem', this.dbCurrentIndex).then(res=>{
this.launchDBDataValue$.next(res)
},()=>{ })
}
}
/**
* 執行前進操作發射DB數據集
*/
public acquireMoveDBData(): void {
if( this.isMove ) {
this.dbCurrentIndex += 1
this.db.getByKey('panelItem', this.dbCurrentIndex).then(res => {
this.launchDBDataValue$.next(res)
}, () => { })
}
}
/**
* 清除DB集合panelItem
*/
public dbClear(): void {
this.db.clear('panelItem').then(_e => {})
}
}這里我偷懶了一下,直接采用自增的id作為key了,也方便查找
每一次操作所存儲的數據如下

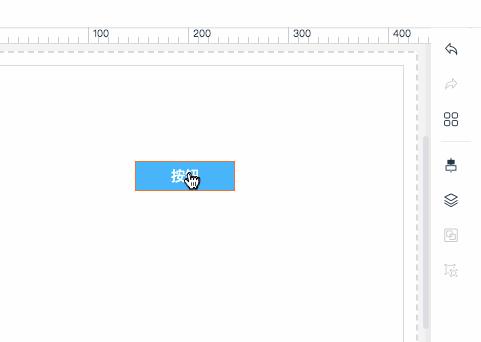
最后可以看一下我實現好了的撤銷和前進操作的場景

以上就是Web應用中富交互的撤銷與前進操作的實現方法介紹(代碼)的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1優酷軍師聯盟卡是什么?優酷軍師聯盟卡收集圖文說明教程
- 2終極3國2017百度云資源(更新至第106集)
- 3愛奇藝vip免費試用 愛奇藝vip帳號共享(2017.7.7)
- 4如何用愛奇藝下載電影?愛奇藝下載視頻圖文說明教程
- 5QQ音樂如何發彈幕?QQ音樂彈幕使用圖文說明教程
- 6我是僵尸3百度云全集資源
- 7尋人大師第二季百度云全集資源
- 8暴風影音如何加速播放?暴風影音加速播放圖文說明教程_暴風影音_下載之家
- 9免費3組騰訊視頻vip賬號共享(2017.6.29)
- 10搜狐視頻會員賬號共享2017.6.28
- 11劉亞仁相關電視劇電影綜藝百度云全集
- 12人生若如初相見百度云全集資源
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 4ios9 bug隱藏無用應用方法
- 5獵豹瀏覽器搶票不受12306新版驗證碼影響
- 63星版iphone6s與臺積電版iphone6s續航哪一個好
- 7百度專車怎么收費 百度專車收費規范介紹
- 8華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 9酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 10中興grand x max+怎么?中興grand x max+設置評測
- 11小皮助手安裝失敗怎么辦 小皮助手安卓模擬器安裝失敗處理方法
- 12滴滴打屁怎么用 滴滴打屁app使用圖文說明教程

