html下拉菜單如何做?html下拉菜單的完成方法
發(fā)表時(shí)間:2023-08-29 來(lái)源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]在瀏覽網(wǎng)站的時(shí)候,我們經(jīng)常可以看到下拉菜單的效果,所以網(wǎng)頁(yè)的開(kāi)發(fā)過(guò)程中下拉菜單有時(shí)是不得不使用的,今天的這篇文章就來(lái)給大家分享一下html下拉菜單的實(shí)現(xiàn)方法,有需要的朋友可以參考一下。話不多說(shuō),讓我們來(lái)直接看正文~在html中有一個(gè)select標(biāo)簽可以創(chuàng)建單選和多選菜單,select標(biāo)簽中的opt...
在瀏覽網(wǎng)站的時(shí)候,我們經(jīng)常可以看到下拉菜單的效果,所以網(wǎng)頁(yè)的開(kāi)發(fā)過(guò)程中下拉菜單有時(shí)是不得不使用的,今天的這篇文章就來(lái)給大家分享一下html下拉菜單的實(shí)現(xiàn)方法,有需要的朋友可以參考一下。
話不多說(shuō),讓我們來(lái)直接看正文~
在html中有一個(gè)select標(biāo)簽可以創(chuàng)建單選和多選菜單,select標(biāo)簽中的option屬性用于定義列表中的可用選項(xiàng)。
下面我們就來(lái)看看html下拉菜單的具體代碼:
<html>
<body>
<form>
<select name="cars">
<option value="city">城市</option>
<option value="hefei">合肥</option>
<option value="wuhu">蕪湖</option>
<option value="nanjing">南京</option>
<option value="gaoyou">高郵</option>
</select>
</form>
</body>
</html>
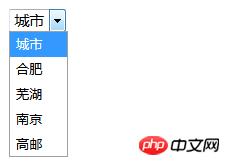
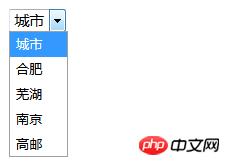
html下拉菜單效果如下:

在這里說(shuō)明一下:select 元素是一種表單控件,可用于在表單中接受用戶輸入。
上面的這個(gè)html下拉菜單感覺(jué)太過(guò)單調(diào),接下來(lái)我們就看看利用css來(lái)實(shí)現(xiàn)一個(gè)好看一點(diǎn)的下拉菜單。
html+css實(shí)現(xiàn)的下拉菜單代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.a{
width: 200px;
}
.b{
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
background: lightblue;
font-size: 30px;
}
.c{
height: 200px;
width: 100px;
display: none;
background: gray;
}
.b:hover{
background: green;
cursor: pointer;
}
.a:hover .c{
display: block;
}
a{
display: block;
text-decoration: none;
height: 40px;
text-align: center;
line-height: 40px;
color: #ccc;
}
a:hover{
background: green;
color: pink;
}
</style>
</head>
<body>
<div class="a">
<div class="b">城市</div>
<div class="c">
<a href="#">合肥</a>
<a href="#">南京</a>
<a href="#">蕪湖</a>
<a href="#">高郵</a>
<a href="#">上海</a>
</div>
</div>
</body>
</html>下拉菜單效果如下:

說(shuō)明:上述代碼中:hover 選擇器用于在用戶將鼠標(biāo)移動(dòng)到下拉按鈕上時(shí)顯示下拉菜單。
本篇文章到這里就全部結(jié)束了,更多精彩內(nèi)容大家可以關(guān)注php中文網(wǎng)的相關(guān)欄目!!!
以上就是html下拉菜單怎么做?html下拉菜單的實(shí)現(xiàn)方法的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語(yǔ),涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。