- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 11XP系統(tǒng)怎么清除緩存?
- 12AMD推土機架構(gòu)回顧:雖隕落卻是Zen成功的墊腳石
開門見山,首先講明一下本文的定位吧:
寫這篇文章是因為自己在平時的學習中,一次次試驗了很多的前端實時刷新工具,有順手的,有蹩腳的,有簡單的,有麻煩的,安裝完又折騰,折騰完又卸載,體驗完這些也著實花費了不少時間,就在昨天又剛剛折騰完gulp+browser-sync的方法,估計可以讓我消停一陣子了。這篇文章主要介紹和匯總一下我用過和見過的前端頁面實時刷新工具(就是ctrl+s之后實現(xiàn)頁面刷新的意思,覺得F5刷新也不麻煩的朋友們就可以不必往下讀了哈),希望能為你挑選自己喜歡的工具節(jié)省些時間,也少些糾結(jié),閑言少敘,下面開始介紹。
1.自帶及時預覽功能的編輯器:
Atom brackets webstorm
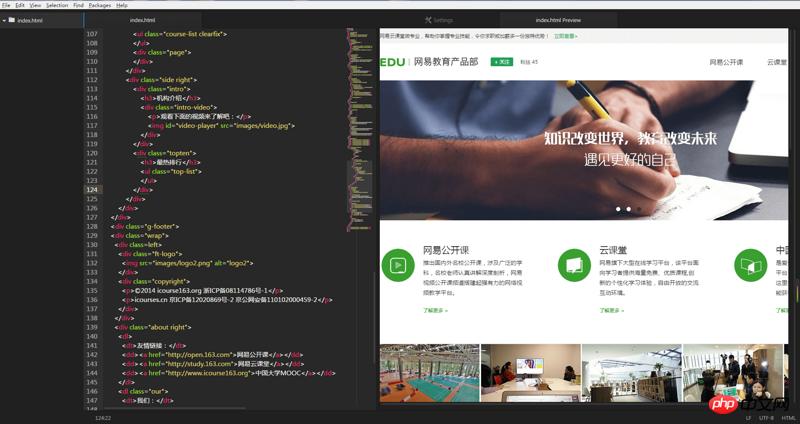
上述三者都是大名鼎鼎的編輯器,插件眾多,功能強大,為前端開發(fā)人員們在工作中立下汗馬功勞,也深受開發(fā)人員們的喜愛,因此也是教程眾多,我就不再多說了。google一下,你就知道如何使用它們的及時預覽功能了。但是這些工具的及時預覽有一點不爽:預覽界面內(nèi)嵌在編輯器界面內(nèi),減小了對整張網(wǎng)頁的視覺效果,Atom和Brackets都存在這樣的問題(當然這也不算是問題了,全看個人喜好)。如Atom編輯器使用atom-preview-html實現(xiàn)的效果:
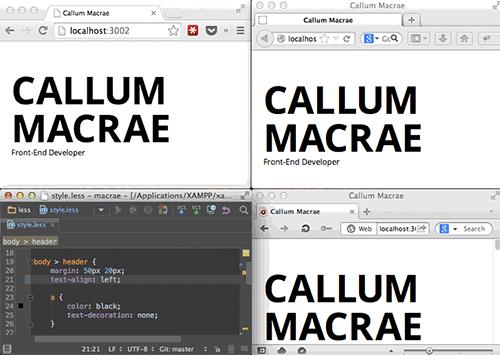
而webstorm實現(xiàn)預覽的效果是很贊的,右上角會有多個瀏覽器的logo圖標,想在哪個瀏覽器打開就點擊哪個就好了,挺方便。webstorm本身也是算是前端人員熟知的編輯器中體量和功能相當強大的了,除了打開速度有點慢之外,沒啥說的。
2.sublime text3
把sublime text3單獨拿出來說是有原因的,首先它是我長期使用的第一款編輯器,有個人情愫在其中難免沒有偏愛之心。最喜歡的就是它超快的打開響應速度,有種說干就干的爽快勁兒,即便安裝了一大堆的插件兒也絲毫沒有覺得變緩慢,點個贊。
說到插件就不得不說sublime編輯器是沒有自帶及時預覽功能的,但是可以通過插件來實現(xiàn):比如sidebarEnhancement,在html文件名上右鍵打開open in Browser就可以查看效果了,這其實就是最傳統(tǒng)的 ctrl+s+F5刷新預覽大法,只不過直接在編輯器上打開瀏覽器了而已。
還可以使用livereload方法,但是比較古老了,感興趣的話可以google一下(如果你可以忍受各種各樣的V1推廣,V2推廣等不相關內(nèi)容強占你的頁面,當然也可以用百度啦)
以前作為新手,對于命令行操作的工具有畏懼感,所以接觸到“F5免刷新工具的時候”(點擊進入它的官網(wǎng)可下載)一下子被其可視化的界面操作吸引了,用它在瀏覽器中打開文件之后,在編輯器中編輯完代碼,ctrl+s即可實現(xiàn)自動刷新,很方便,用了很長一段時間都覺得十分方便,但是最近發(fā)現(xiàn)它總是在沒有進行任何操作的時候自動刷新一遍,在瀏覽器中找好的節(jié)點位置一下子又不見了,搞得正在盯著屏幕看代碼的我很詫異,有種正津津有味看著大片兒一下子電腦黑屏的趕腳,看了下工具作者好多年沒更新了,只好依依不舍地先棄掉這一工具另謀它法。
在網(wǎng)上百般尋找,最后找到了這么一款工具:browser-sync
Browsersync能讓瀏覽器實時、快速響應您的文件更改(html、js、css、sass、less等)并自動刷新頁面。更重要的是 Browsersync可以同時在PC、平板、手機等設備下進項調(diào)試。您可以想象一下:“假設您的桌子上有pc、ipad、iphone、android等設備,同時打開了您需要調(diào)試的頁面,當您使用browsersync后,您的任何一次代碼保存,以上的設備都會同時顯示您的改動”。無論您是前端還是后端工程師,使用它將提高您30%的工作效率。

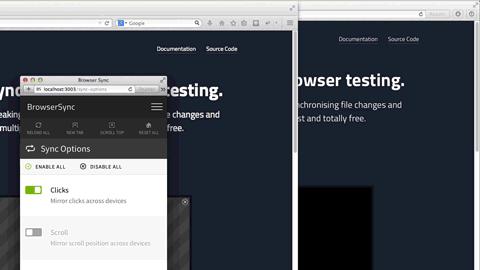
有了它,您不用在多個瀏覽器、多個設備間來回切換,頻繁的刷新頁面。更神奇的是您在一個瀏覽器中滾動頁面、點擊等行為也會同步到其他瀏覽器和設備中,這一切還可以通過可視化界面來控制。
以上是中文網(wǎng)站上的介紹,很是吸引我,果斷決定就用它了!(其實國內(nèi)也有一款之類似的工具puer ,二者功能接近,但BrowserSync更強大,我就主要介紹他了
開始安裝:
1.下載安裝node.js
2.安裝 BrowserSync
您可以選擇從Node.js的包管理(NPM)庫中 安裝BrowserSync。打開一個終端窗口,運行以下命令:
npm install -g browser-sync
這條命令相當于告訴包管理器下載BrowserSync文件,并在全局下安裝它們,您可以在所有項目(任何目錄)中使用。
當然您也可以結(jié)合gulpjs或gruntjs構(gòu)建工具來使用,在您需要構(gòu)建的項目里運行下面的命令:
npm install --save-dev browser-sync
3.啟動 BrowserSync
一個基本用途是,如果您只希望在對某個css文件進行修改后會同步到瀏覽器里。那么您只需要運行命令行工具,進入到該項目(目錄)下,并運行相應的命令:
靜態(tài)網(wǎng)站
如果您想要監(jiān)聽.css文件, 您需要使用服務器模式。 BrowserSync 將啟動一個小型服務器,并提供一個URL來查看您的網(wǎng)站。
// --files 路徑是相對于運行該命令的項目(目錄)browser-sync start --server --files "css/*.css"
如果您需要監(jiān)聽多個類型的文件,您只需要用逗號隔開。例如我們再加入一個.html文件
// --files 路徑是相對于運行該命令的項目(目錄)browser-sync start --server --files "css/*.css, *.html"// 如果你的文件層級比較深,您可以考慮使用 **(表示任意目錄)匹配,任意目錄下任意.css 或 .html文件。browser-sync start --server --files "**/*.css, **/*.html"
我們做了一個靜態(tài)例子的示范,您可以下載示例包,文件您可以解壓任何盤符的任何目錄下,不能是中文路徑。打開您的命令行工具,進入到BrowsersyncExample目錄下,運行以下其中一條命令。Browsersync將創(chuàng)建一個本地服務器并自動打開你的瀏覽器后訪問http://localhost:3000 地址, 這一切都會在命令行工具里顯示。如果遇到can not GET/這樣的提示,說明你在當前文件夾下沒有index.html文件,如果想查看的是當前目錄下的css文件夾下面的某html5.html文,要更改訪問地址為:http://localhost:3000/css/html5.html ,這樣就能正常訪問了。
你也可以查看Browsersync靜態(tài)示例視頻:這里視頻演示的是使用方法
// 監(jiān)聽css文件
browser-sync start --server --files "css/*.css"
// 監(jiān)聽css和html文件
browser-sync start --server --files "css/*.css, *.html"
如果您已經(jīng)有其他本地服務器環(huán)境PHP或類似的,您需要使用代理模式。 BrowserSync將通過代理URL(localhost:3000)來查看您的網(wǎng)站。
// 主機名可以是ip或域名browser-sync start --proxy "主機名" "css/*.css"
在本地創(chuàng)建了一個PHP服務器環(huán)境,并通過綁定Browsersync.cn來訪問本地服務器,使用以下命令方式,Browsersync將提供一個新的地址localhost:3000來訪問Browsersync.cn,并監(jiān)聽其css目錄下的所有css文件。
browser-sync start --proxy "Browsersync.cn" "css/* .css"
我們建議您結(jié)合gulp或grunt來使用,我們這里有詳細說明Gulp文檔、Grunt文檔。如果您還沒有使用gulp或grunt,那么可以通過以上方式創(chuàng)建Browsersync
鑒于browser-sync中文網(wǎng)站上給出的教程已經(jīng)很去那面細致了,我就照搬了部分過來,但是實際使用browser-sync之后,估計你會發(fā)現(xiàn),每次啟動都要打開git bash或者其他命令窗工具,輸入
browsersync start --server --file "/.html,/*.css"
命令行的方法太冗長,所以我就研究了下搭配gulp使用的方法,實際證明官方推薦的方法確實蠻省勁兒的,但是他們沒有給出具體詳細的設置方法,我在這里寫點更為詳細的方法好了:
肯定有對gulp工具不是很熟悉的人看這篇文,一次都沒接觸過也不用怕,他就像個大管家,是來統(tǒng)籌管理前端各類比較雜的工具的大總管,你是主人,有什么需要提前給他吩咐好,他會去讓各種工具有序干活兒。所以這里可以理解為把啟動browser-sync的命令交由gulp去完成,我們的目標是只要在命令框里輸入個gulp就能執(zhí)行browser-sync。
這里推薦一篇學習gulp的文章,注意學習其中對于命令行參數(shù)的解釋
在上面的教程中的gulpfile.js文件中寫好如下內(nèi)容:
var gulp = require('gulp');
var browserSync = require('browser-sync').create();
// Static server
gulp.task('browser-sync', function() {
var files = [
'**/*.html',
'**/*.css',
'**/*.js'
];
browserSync.init(files,{
server: {
baseDir: "./"
}
});
});
// Domain server
//gulp.task('browser-sync', function() {
// browserSync.init({
// proxy: "yourlocal.dev"
// });
//});
gulp.task('default',['browser-sync']); //定義默認任務
上面的代碼中Domain server部分是針對啟用了本地服務器的設置方法,注意proxy: "yourlocal.dev" 中的dev有很重要的作用哦!下面引用一段stackoverflow上人們的評論看下
然后重新打開命令行工具,鍵入“gulp",然后回車,稍等會兒,看看是不是就能打開browser-sync了?
這里其實就是把browser-sync設置為了gulp的默認任務了而已,等你需要用到gulp調(diào)用其他工具的時候,可以再作修改。
以上就是實時刷新(及時預覽)工具小匯總,兼有g(shù)ulp+browser-sync設置方法的詳細內(nèi)容,更多請關注php中文網(wǎng)其它相關文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1《楚喬傳》不提也罷彈幕是什么意思?不提也罷彈幕是什么梗?
- 2暴風影音傳片助手是什么?暴風影音傳片助手如何使用?_暴風影音_下載之家
- 3最新3組騰訊視頻vip賬號共享(2017.6.14)
- 4愛剪輯音頻聲音如何調(diào)節(jié)?
- 5愛剪輯如何循環(huán)音樂?愛剪輯循環(huán)音樂圖文說明教程
- 6愛剪輯備份視頻太慢如何辦?
- 7泰劇愛妻百度云全集
- 8免費8組愛奇藝會員賬號密碼分享(2017.6.9)
- 9愛剪輯視頻保存在什么地方?愛剪輯視頻保存位置說明
- 10愛剪輯無法備份視頻如何辦?
- 11xlplayer mac在什么地方一個位置 xlplayer mac如何刪除
- 12最新4組騰訊視頻vip賬號共享(2017.6.5)
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規(guī)范
- 3華為pay與微信支付哪一個好 微信支付與huawei pay比較區(qū)別
- 4平板電腦wifi無線網(wǎng)絡設置圖文說明教程【圖文詳細說明】
- 5百度專車怎么收費 百度專車收費規(guī)范介紹
- 6微信怎么投訴微商賣家 微信怎么投訴才能讓對方封號
- 7ios9 bug隱藏無用應用方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 93星版iphone6s與臺積電版iphone6s續(xù)航哪一個好
- 10寧夏銀行手機銀行怎么開通 寧夏銀行手機銀行開通圖文說明教程
- 11酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 12中興grand x max+怎么?中興grand x max+設置評測
相關文章
- HTML是什么?HTML頁面的容易設計方法說明
- 現(xiàn)在學習前端有前途嗎?前端工資待遇如何
- 前端好學嗎?零基礎html多久能學會?
- HTML中src與href的區(qū)別有哪一些?用法有何不同?
- html常用標簽及屬性有哪一些?新手如何使用HTML標簽
- utf-8如何轉(zhuǎn)gb2312?html編碼轉(zhuǎn)換方法說明
- 什么是HTML?一篇文章教你學會HTML
- 網(wǎng)站兼容性如何處理?兼容性處理的3種方式
- html中div br p3者有什么區(qū)別?
- div id class如何使用?div id class3者區(qū)別詳細說明
- html中長度如何表示?html中幾種經(jīng)常見長度表示方法
- 當 position:sticky 遇到 bootstrap 浮動布局時候的踩坑記錄

