- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
打包桌面應用有兩款工具可以打包,一種是 Electron,另一種是nw.js ,本篇幅采用的Electron工具講解。
第一步:安裝Electron
cnpm install electron -g (全局安裝electron)
第二步: 安裝electron-packager
cnpm install electron-packager -g (打包)
第三步: 安裝electron-prebuilt [安裝之后命令 electron . 就可以運行程序]
cnpm install electron-prebuilt -g
安裝此命令之后 最好在項目下安裝 cnpm install electron-prebuilt --save-dev]
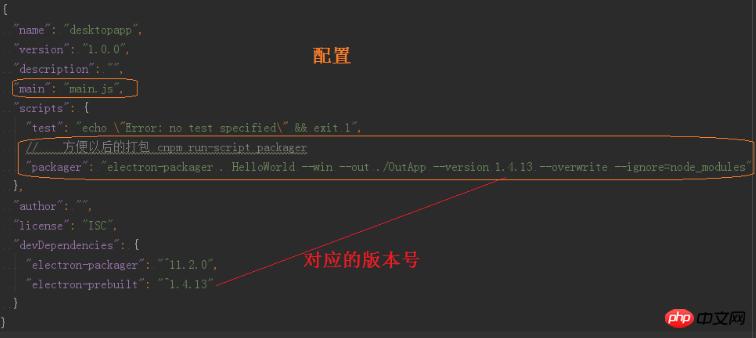
第四步:在npm init項目后的項目下的package.json的文件中的配置

配置命令的解釋
electron . 執行命令 當前工程目錄下生成exe文件
HelloWorld 生成exe文件名
--win 生成在window系統中運行 (也可以執行命令 --all 代表所有的)
./OutApp 生成的HelloWorld.exe在OutApp文件夾下,而OutApp文件夾在當前項目工程的目錄下生成
--version 對應electron-prebuilt的版本號
--ignore=node_modiles (可以改為執行當前exe文件的圖標 --icon=./img/xxx.ico)
第五步 main.js文件
// var app = require('app'); // 控制應用生命周期的模塊。
// var BrowserWindow = require('browser-window'); // 創建原生瀏覽器窗口的模塊
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
// 保持一個對于 window 對象的全局引用,不然,當 JavaScript 被 GC,
// window 會被自動地關閉
var mainWindow = null;
// 當所有窗口被關閉了,退出。
app.on('window-all-closed', function() {
// 在 OS X 上,通常用戶在明確地按下 Cmd + Q 之前
// 應用會保持活動狀態
if (process.platform != 'darwin') {
app.quit();
}
});
// 當 Electron 完成了初始化并且準備創建瀏覽器窗口的時候
// 這個方法就被調用
app.on('ready', function() {
// 創建瀏覽器窗口。
mainWindow = new BrowserWindow({width: 800, height: 600});
// 加載應用的 index.html
mainWindow.loadURL('file://' + __dirname + '/index.html');
// 打開開發工具
mainWindow.openDevTools();
// 當 window 被關閉,這個事件會被發出
mainWindow.on('closed', function() {
// 取消引用 window 對象,如果你的應用支持多窗口的話,
// 通常會把多個 window 對象存放在一個數組里面,
// 但這次不是。
mainWindow = null;
});
});第六步 執行命令
cnpm run-script packager
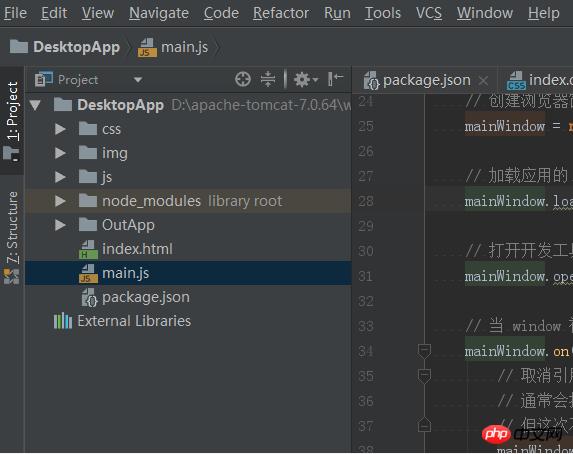
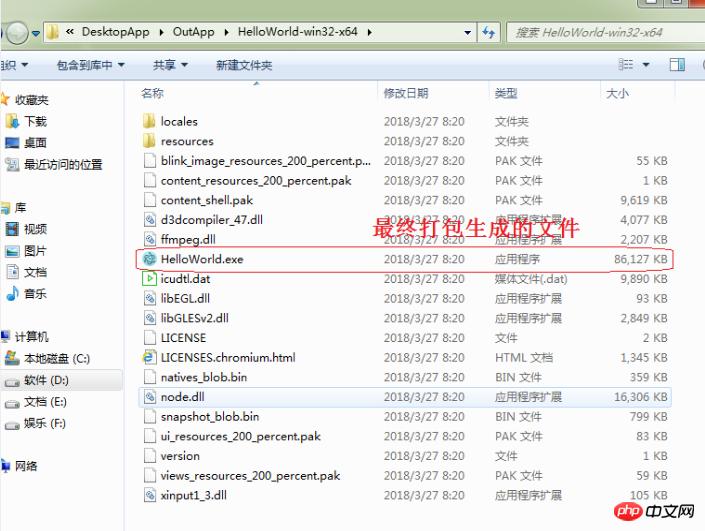
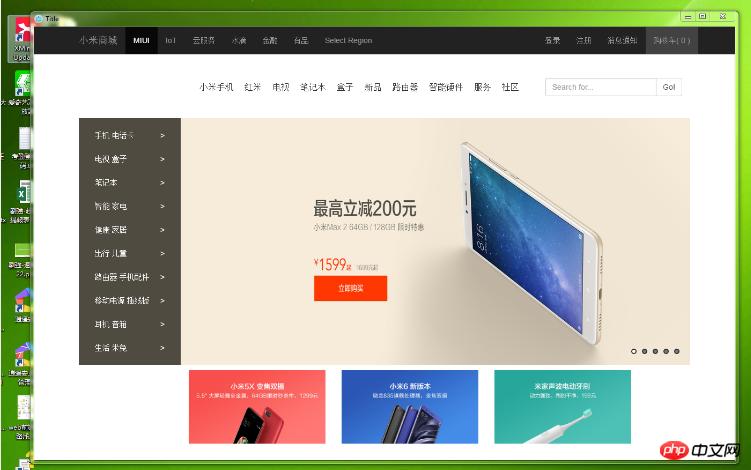
那么接下來就看一下我工程的目錄結構圖與打包后的效果吧



最后,這篇文章只是介紹electron工具打包桌面應用的簡單使用,大家還想更深的了解electron的使用的話,可以去php中文網。
以上就是新手如何快速入手html打包桌面應用?實用工具介紹的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1《楚喬傳》不提也罷彈幕是什么意思?不提也罷彈幕是什么梗?
- 2暴風影音傳片助手是什么?暴風影音傳片助手如何使用?_暴風影音_下載之家
- 3最新3組騰訊視頻vip賬號共享(2017.6.14)
- 4愛剪輯音頻聲音如何調節?
- 5愛剪輯如何循環音樂?愛剪輯循環音樂圖文說明教程
- 6愛剪輯備份視頻太慢如何辦?
- 7泰劇愛妻百度云全集
- 8免費8組愛奇藝會員賬號密碼分享(2017.6.9)
- 9愛剪輯視頻保存在什么地方?愛剪輯視頻保存位置說明
- 10愛剪輯無法備份視頻如何辦?
- 11xlplayer mac在什么地方一個位置 xlplayer mac如何刪除
- 12最新4組騰訊視頻vip賬號共享(2017.6.5)
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 4平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 5百度專車怎么收費 百度專車收費規范介紹
- 6微信怎么投訴微商賣家 微信怎么投訴才能讓對方封號
- 7ios9 bug隱藏無用應用方法
- 8獵豹瀏覽器搶票不受12306新版驗證碼影響
- 93星版iphone6s與臺積電版iphone6s續航哪一個好
- 10寧夏銀行手機銀行怎么開通 寧夏銀行手機銀行開通圖文說明教程
- 11酷狗怎么設置伴唱并錄音 酷狗伴唱設置圖文說明教程
- 12中興grand x max+怎么?中興grand x max+設置評測
相關文章
- HTML是什么?HTML頁面的容易設計方法說明
- 現在學習前端有前途嗎?前端工資待遇如何
- 前端好學嗎?零基礎html多久能學會?
- HTML中src與href的區別有哪一些?用法有何不同?
- html常用標簽及屬性有哪一些?新手如何使用HTML標簽
- utf-8如何轉gb2312?html編碼轉換方法說明
- 什么是HTML?一篇文章教你學會HTML
- 網站兼容性如何處理?兼容性處理的3種方式
- html中div br p3者有什么區別?
- div id class如何使用?div id class3者區別詳細說明
- html中長度如何表示?html中幾種經常見長度表示方法
- 當 position:sticky 遇到 bootstrap 浮動布局時候的踩坑記錄

