- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]本篇文章將要給新手小白們介紹如何使用HTML和css制作簡單的注冊頁面。在開發網站過程中,如果網站內容要求是完善的信息站,那么肯定就離不開用戶注冊的這個功能。這個用戶注冊界面對于剛入門的前端新手來說,或許有一定的難度。那么下面我們就通過具體的HTMLcss代碼示例,詳細的給小白們介紹,用戶注冊功能...
本篇文章將要給新手小白們介紹如何使用HTML和css制作簡單的注冊頁面。在開發網站過程中,如果網站內容要求是完善的信息站,那么肯定就離不開用戶注冊的這個功能。這個用戶注冊界面對于剛入門的前端新手來說,或許有一定的難度。那么下面我們就通過具體的HTMLcss代碼示例,詳細的給小白們介紹,用戶注冊功能界面的實現方法。
一段簡單的用戶注冊頁面HTML代碼示例如下:
<form>
<div style="width:500px;float:left;margin:0 20px;">
<div style="font-size:28px;">新用戶注冊界面</div>
<br/>
<span class="p">*</span>
<label for="username" class="l">用戶名:</label>
<div style="height:35px;width:300px;position:relative;display:inline;">
<input id="username" type="text" style="height:30px;width:250px;padding-right:50px;">
<span style="position:absolute;right:18px;top:2px;height:16px;width:16px;display:inline-block;" ></span>
</div>
<br/><br/>
<span class="c">*</span>
<label for="login_password" class="l">登錄密碼:</label>
<div class="d">
<input id="login_password" type="text" class="i">
</div>
<br/><br/>
<span class="c">*</span>
<label for="confirm_password" class="l">確認密碼:</label>
<div class="d">
<input id="confirm_password" type="text" class="i">
</div>
<br/><br/>
<input type="submit" value="點擊注冊" style="margin-left:100px;height:30px;width:150px;background-color:#1094f2; color:#fff; display:inline-block;"/>
</div>
</form>style.css代碼示例如下:
.p{
color:red;
margin-left:20px;
display:inline-block;
}
.c{
color:red;
margin-left:4px;
display:inline-block;
}
.l{
font-size:18px;
}
.d{
height:35px;
width:300px;
display:inline;
}
.i{
height:30px;
width:300px;
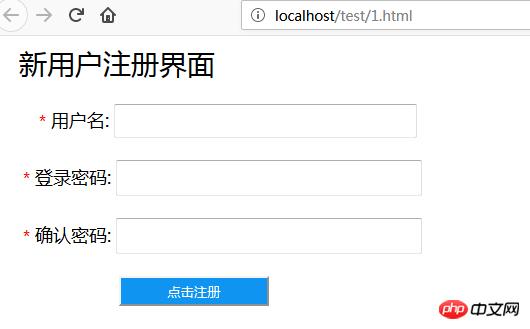
}上述代碼我們通過瀏覽器訪問如下圖:

如圖所示,這就是利用HTML和css設計的一個非常簡單的注冊頁面。我們通過上述代碼可以發現,注冊頁面的實現主要是利用了HTML中的form標簽,那么這個標簽就是用來制作表單的。而且表單中是包含好幾種元素的。比如文本字段,復選框,單選框,提交注冊按鈕等,也就是重要的input的標簽元素!這個元素標簽規定了用戶能在其中輸入數據的輸入字段。
還有上述代碼中出現的label標簽元素。這個標簽則是為 input 元素定義標注也就是標記的。其實只要掌握了form中相關元素標簽,你就可以制作不同要求的注冊界面。比如你就可以添加郵箱注冊項,驗證碼注冊項,住址注冊項等等。
然后再給對應的元素設置css樣式屬性,就可以制作出一個簡單的HTML用戶注冊頁面。
以上就是關于一個簡單的HTMLcss注冊頁面功能的實現方法介紹。本篇文章具有一定的參考價值,希望對有需要的朋友有一定的幫助!
以上就是利用HTML+CSS設計一個簡單的用戶注冊頁面【示例】的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1免費8組騰訊視頻會員賬號分享(2017.4.21)
- 2免費4組愛奇藝會員賬號密碼分享(2017.4.21)
- 3免費的芒果tv會員賬號分享(2017.4.20)
- 4最新6組騰訊視頻會員賬號分享(2017.4.20)
- 5最新8組騰訊視頻會員賬號分享(2017.4.19)
- 6斗魚tv酬勤是什么?斗魚tv酬勤如何算?
- 7QQ影音合并多個音頻文件的方法
- 82017NBA總決賽什么時候?2017NBA總決賽直播地址列表
- 9愛奇藝會員賬號密碼免費分享(2017.4.18)
- 10百度云會員賬號免費分享(2017.4.18)
- 11免費6組騰訊視頻會員賬號共享(2017.4.27)
- 12騰訊視頻會員賬號共享(2017.4.26更新)
相關文章
- html空格代碼是什么?html空格代碼如何寫?(總結)
- 什么是html文件?html格式如何打開?(圖)
- 詳談HTML中script標簽(附代碼)
- 使用HTML+CSS設計一個容易的用戶注冊頁面【示例】
- html base標簽有什么作用?base標簽的作用區分(附案例)
- html base標簽如何用?html base標簽的用法總結
- html input標簽的屬性有哪一些?input標簽的用法總結(附案例)
- html搜索框如何設置?html搜索框input標簽的使用方法案例
- html中的label標簽如何設置高度?label標簽的使用方法說明
- html label標簽的作用是什么?html label標簽的用法方法詳細說明
- html label標簽的for屬性有什么作用?對于label標簽的for屬性說明
- html button標簽如何使用?html button標簽有什么作用?

