- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
[摘要]數據表格對于大家來說肯定并不陌生。除了excel表格還有我們網站制作內展現的表格。表格的作用都是一目了然,為了更直接的查看數據,統計數據,那么網站HTML頁面的表格是如何實現制作的呢?那么本篇文章就給大家介紹html表格制作教程。我們首先介紹下制作HTML表格的相關標簽:<table>...
數據表格對于大家來說肯定并不陌生。除了excel表格還有我們網站制作內展現的表格。表格的作用都是一目了然,為了更直接的查看數據,統計數據,那么網站HTML頁面的表格是如何實現制作的呢?那么本篇文章就給大家介紹html表格制作教程。我們首先介紹下制作HTML表格的相關標簽:
<table> 定義 HTML 表格
<thead> 標簽定義表格的表頭
<tbody> 標簽表格主體(正文)
<tfoot> 標簽定義表格的頁腳(腳注或表注)
<tr> 元素定義表格行
<th> 元素定義表頭
<td> 元素定義表格單元
<caption> 元素定義表格標題,必須緊隨 table 標簽之后。只能對每個表格定義一個標題,默認居中與表格之上
<col> 標簽為表格中一個或多個列定義屬性值。
<colgroup> 標簽用于對表格中的列進行組合,以便對其進行格式化。
html表格制作及實例具體代碼如下:
<style type="text/css">
/*公共樣式*/
li{
width: 600px;
margin: auto;
margin-top: 20px;
}
p{
width: 600px;
margin: auto;
}
table{
width: 600px;
margin: auto;
text-align: center;
}
/*基本表格樣式*/
.table-1{
border: 1px solid #ccc;
border-collapse: collapse;/*合并相鄰表格的間距*/
}
.table-1 tr,.table-1 td{
border: 1px solid #ccc;
}
/*無邊框表格*/
.table-2{
}
/*雙線表格*/
.table-3{
border: 1px solid #ccc;
}
.table-3 tr,.table-3 td{
border: 1px solid #ccc;
}
/*合并表格列*/
.table-4{
border: 1px solid #ccc;
border-collapse: collapse;/*合并相鄰表格的間距*/
}
.table-4 tr,.table-4 td{
border: 1px solid #ccc;
}
/*合并表格行*/
.table-5{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-5 tr,.table-5 td{
border: 1px solid #ccc;
}
/*復雜表格一*/
.table-6{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-6 tr,.table-6 td{
border: 1px solid #ccc;
}
/*復雜表格二*/
.table-7{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-7 tr,.table-7 td{
border: 1px solid #ccc;
}
</style>
<body>
<div class="container">
<ol>
<li>基本表格樣式:</li>
<table class="table-1">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>無邊框表格:</li>
<table class="table-2">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>雙線表格:</li>
<table class="table-3">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>合并表格列:</li>
<table class="table-4">
<tr>
<!--未找到在css中的處理方式-->
<td colspan="3">1.1</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<p>注:colspan在css中失效</p>
<li>合并表格行:</li>
<table class="table-5">
<tr>
<!--未找到在css中的處理方式-->
<td rowspan="3">1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<p>注:rowspan在css中失效</p>
<li>復雜表格(一)</li>
<table class="table-6">
<tr>
<!--未找到在css中的處理方式-->
<td>1.1</td>
<td colspan="2">1.2</td>
</tr>
<tr>
<td>2.1</td>
<td rowspan="2">2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.3</td>
</tr>
</table>
<li>復雜表格(二)</li>
<table class="table-7">
<tr>
<!--未找到在css中的處理方式-->
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td colspan="2">2.1</td>
<td rowspan="2">2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
</tr>
</table>
</ol>
</div>
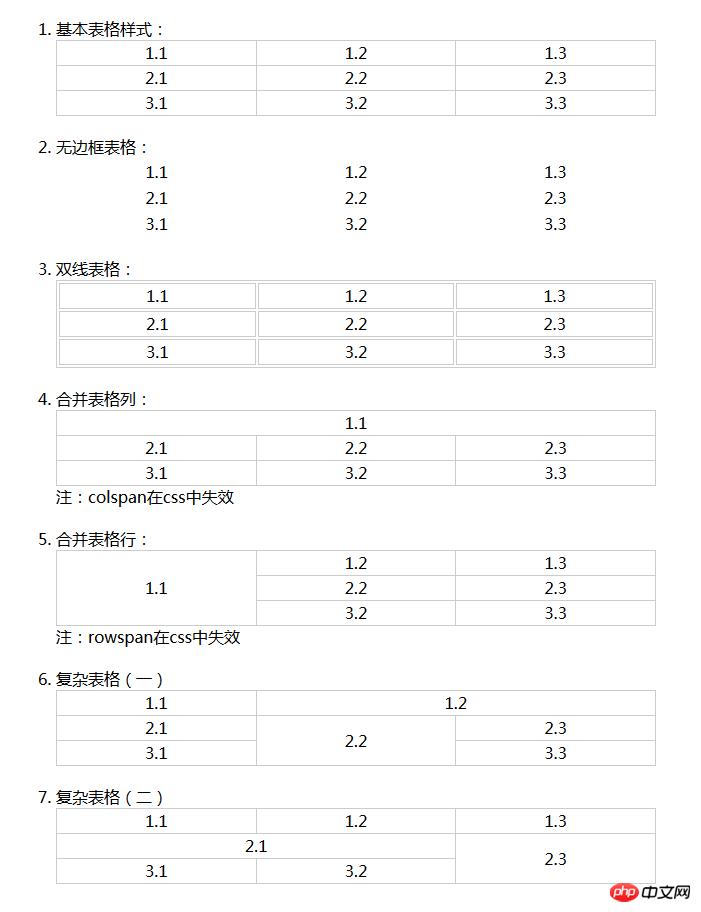
</body>效果如下圖:

那么本篇通過表格html代碼的演示,介紹制作HTML表格的方法。希望對有需要的朋友有所幫助!
以上就是HTML中表格是如何操作制成的?(代碼示例)的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1如何在mysql5.6及以下版本查詢數據庫里的json詳情
- 2詳細說明Mysql5.7中文亂碼問題的處理方法
- 3MySQL主從復制實戰-詳細說明基于日志點的復制代碼案例
- 4MySQL優化之InnoDB優化代碼詳細說明
- 5MySQL優化之連接優化示例代碼
- 6MySQL優化之緩存優化詳細說明(二)
- 7有關MySQL數據庫中的外鍵約束詳細說明
- 8如何處理MySQL 5.0.16中的亂碼問題
- 9MySQL動態增刪改列字段
- 10監控MySQL的一起收集表信息代碼詳細說明(圖文)
- 11MySQL根據離線binlog迅速“閃回”的詳情說明
- 12對于MySQL字符集問題詳細說明(圖)
- 1紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 2用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 3用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 4小米5s設置參數 小米5s參數是什么
- 5騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 6Win7系統如何打開rar文件?
- 7Photoshop入門者的使用技巧
- 8橙子vr如何看百度云資源 橙子vr觀看百度云視頻資源圖文說明教程
- 9oppo r9如何截圖 oppo r9截屏圖文說明教程
- 10vivo x5max如何刷機 vivo x5max刷機圖文說明教程
- 11一加3如何截圖 一加3如何截屏
- 12酷狗k歌如何備份錄音 酷狗k歌錄音備份圖文說明教程

