HTML有哪一些標(biāo)簽?html常用標(biāo)簽大全
發(fā)表時(shí)間:2023-09-06 來(lái)源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]html中標(biāo)簽有很多,每一種標(biāo)簽都有著不同的用處,下面這篇文章php中文網(wǎng)給大家總結(jié)html常用的標(biāo)簽,每一種標(biāo)簽都會(huì)跟隨一個(gè)例子,話不多說(shuō),讓我們來(lái)看看具體內(nèi)容。<font>字體標(biāo)簽,用于展示效果中修飾文字樣式<font 屬性名=”屬性值”>文字</font>...
html中標(biāo)簽有很多,每一種標(biāo)簽都有著不同的用處,下面這篇文章php中文網(wǎng)給大家總結(jié)html常用的標(biāo)簽,每一種標(biāo)簽都會(huì)跟隨一個(gè)例子,話不多說(shuō),讓我們來(lái)看看具體內(nèi)容。
<font>
字體標(biāo)簽,用于展示效果中修飾文字樣式
<font 屬性名=”屬性值”>文字</font>
size:控制字體大小.最小1 ~ 最大7。 如果設(shè)置范圍不在1~7之間,設(shè)置無(wú)效
color:控制字體顏色. 使用英文設(shè)置(例如:red,blue…)
face:控制字體類(lèi)型。只能設(shè)置系統(tǒng)字庫(kù)中存在的字體類(lèi)型
示例:
<body>
東邊日出<font color="green" size="50" face="宋體">西邊雨</font>
</body>
效果:

<br/>
HTML源碼中換行,瀏覽器解析時(shí)會(huì)自動(dòng)忽略。
換行標(biāo)簽,用于展示效果中換行
示例:
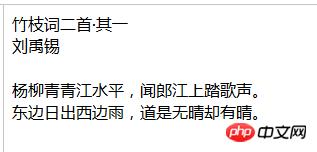
竹枝詞二首·其一<br/>
劉禹錫<br/><br/>
楊柳青青江水平,聞郎江上踏歌聲。<br/>
東邊日出西邊雨,道是無(wú)晴卻有晴。
效果:

<p></p>
段落標(biāo)簽,用于展示效果中劃分段落。并且自動(dòng)在段前和段后自動(dòng)加空白行
align:段落內(nèi)容的對(duì)齊方式
默認(rèn)是left, 內(nèi)容居左
Right 右
Center 居中
示例:
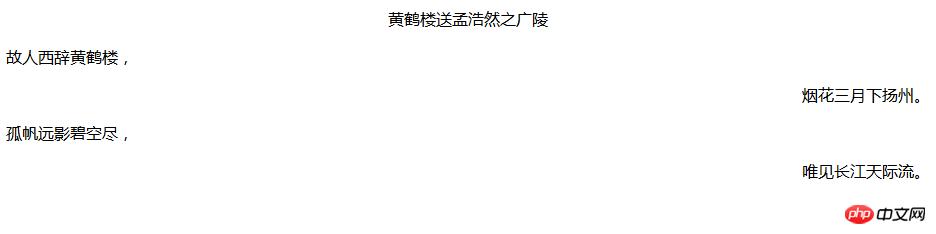
<p align="center">黃鶴樓送孟浩然之廣陵</p>
<p >故人西辭黃鶴樓,</p><p align="right">煙花三月下?lián)P州。</p>
<p>孤帆遠(yuǎn)影碧空盡,</p><p align="right">唯見(jiàn)長(zhǎng)江天際流。</p>
效果:

<h1></h1>
標(biāo)題標(biāo)簽,用于展示效果中劃分標(biāo)題
其中<h1>最大,<h6>最小
示例:
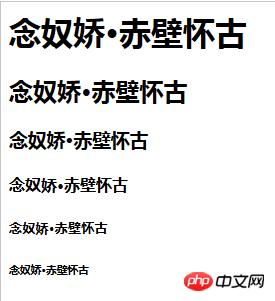
<h1>念奴嬌·赤壁懷古</h1>
<h2>念奴嬌·赤壁懷古</h2>
<h3>念奴嬌·赤壁懷古</h3>
<h4>念奴嬌·赤壁懷古</h4>
<h5>念奴嬌·赤壁懷古</h5>
<h6>念奴嬌·赤壁懷古</h6>
效果:

HTML源碼中的多個(gè)空格,效果中最終會(huì)合并成一個(gè)。
空格符號(hào),用于展示效果中顯示一個(gè)空白的位置
示例:
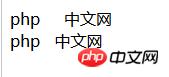
php 中文網(wǎng)</br>
php 中文網(wǎng)
效果:

HTML注釋
用于注釋HTML源碼,不在HTML效果中展示。
只能在源碼中看到,頁(yè)面展示效果中是沒(méi)有
格式:<!--HTML注釋內(nèi)容 -->
示例:
<!--html標(biāo)簽-->
效果:在HTML效果展示中不會(huì)顯示,只能在源碼中看到
圖片標(biāo)簽
<img/>
用于在頁(yè)面效果中展示一張圖片。
src:指明圖片的路徑。(必有屬性)
圖片路徑的寫(xiě)法:
①內(nèi)網(wǎng)路徑:
絕對(duì)路徑:文件在硬盤(pán)上的具體位置。【不建議使用】
例如:C:\ JavaWeb001_html\img\c_1.jpg
相對(duì)路徑:從引入者所在目錄出發(fā)。【建議使用相對(duì)路徑】
例如:../img/c_1.jpg
../表示上一層目錄
./表示當(dāng)前目錄
互聯(lián)網(wǎng)路徑:
必須前面加上http://
例如:http://www.baidu.com/xxx.jpg
width:圖片寬度
height:圖片的高度
寬度和高度的設(shè)置:
默認(rèn)單位是px,像素。例如:width=”400” 其實(shí)設(shè)置的是 width=”400px”。固定設(shè)置方式
百分比設(shè)置。例如:width=”50%”。 是父標(biāo)簽的百分比。 動(dòng)態(tài)改變的。
示例:
<img src="../c_1.jpg" width="600" height="600"/>
<img src="../c_2.jpg" width="60%"/>
列表標(biāo)簽
<ul></ul>
無(wú)序列表標(biāo)簽,用于在效果中定義一個(gè)無(wú)序列表
<li></li>
列表?xiàng)l目項(xiàng)標(biāo)簽,用于在效果中定義一個(gè)列表的條目
<ol></ol>
有序列表標(biāo)簽,用于在效果中定義一個(gè)有序列表
示例:
<ul>
<li>古詩(shī)</li>
<li>古詞</li>
<li>詩(shī)歌</li>
</ul>效果:

示例:
<ol>
<li>古詩(shī)</li>
<li>古詞</li>
<li>詩(shī)歌</li>
</ol>效果:

超鏈接標(biāo)簽
<a></a>
超鏈接標(biāo)簽,用于在效果中定義一個(gè)可以點(diǎn)擊跳轉(zhuǎn)的鏈接
href:超鏈接跳轉(zhuǎn)的路徑 (必有屬性)
內(nèi)網(wǎng)本機(jī)路徑:相對(duì)路徑和絕對(duì)路徑
互聯(lián)網(wǎng)路徑:http://地址
本頁(yè):默認(rèn)跳轉(zhuǎn)到本頁(yè)
超鏈接正常工作:①a標(biāo)簽中必須有內(nèi)容
②a標(biāo)簽必須有href屬性
示例:
<a herf="http://www.php.cn/">php中文網(wǎng)</a>
<a herf="demo html">demo</a>
注意:
①a標(biāo)簽內(nèi)容體,不僅僅是文字,也可以是其他內(nèi)容,例如圖片
②a標(biāo)簽的href屬性,不僅僅可以鏈接到html上,也可以鏈接到其他文件上,例如圖片
示例:
<a herf="demo html">
<img src="../img/c_1.jpg" />
</a>
示例:
<a herf="../img/c_1.jpg" />鏈接到一張圖片</a>
表格標(biāo)簽
<table></table>
表格標(biāo)簽,用于在效果中定義一個(gè)表格
border:設(shè)置表格的邊框粗細(xì)
width:設(shè)置表格的寬度
<tr></tr>
表格的行標(biāo)簽,用于在效果中定義一個(gè)表格行
<td></td>
表格的單元格標(biāo)簽,用于在效果中定義一個(gè)表格行中的單元格
表格的書(shū)寫(xiě)順序:
步驟1:定義一個(gè)表格 <table></table>
步驟2:定義表格中的一行 <tr></tr>
步驟3:在表格一行中定義單元格 <td></td> 內(nèi)容就可以寫(xiě)在單元格中
示例:
<table>
<tr>
<td>姓名</td>
<td>數(shù)學(xué)</td>
</tr>
<tr>
<td>A</td>
<td>100</td>
</tr>
</table>
效果:

<th></th>
表格的表頭單元格標(biāo)簽,用于在效果中定義一個(gè)表格行中的表頭單元格
<th>和<td>唯一區(qū)別:<th>內(nèi)容 居中加粗
示例:
<table boder="1px" width="100%">
<tr>
<th>姓名</th>
<th>數(shù)學(xué)</th>
</tr>
<tr>
<td>A</td>
<td>100</td>
</tr>
</table>
效果:

單元格合并
<td>或者<th>都有兩個(gè)單元格合并屬性:
colspan:跨列合并單元格
rowspan:跨行合并單元格
合并步驟:
確定合并哪幾個(gè)單元格,確定是跨列合并還是跨行合并
在第一個(gè)出現(xiàn)的單元格上書(shū)寫(xiě) 合并單元格屬性
合并幾個(gè)單元格,屬性值就書(shū)寫(xiě)幾
被合并的單元格必須刪掉
示例:
<tr>
<td conspan="2">1</td>
<td>3</td>
<td>4</td>
</tr>
示例:
<tr><td rowspan="2">6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>12</td>
<td>15</td>
</tr>
示例:
<tr>
<td conspan="2" rowspan="2">8</td>
<td>11</td>
</tr>
<tr>
<td>16</td>
</tr>
塊標(biāo)簽
<span></span>
行級(jí)的塊標(biāo)簽,用于在效果中 一行上定義一個(gè)塊,進(jìn)行內(nèi)容顯示。
span有多少內(nèi)容,就會(huì)占用多大空間。
Span不會(huì)自動(dòng)換行
適用于少量數(shù)據(jù)展示
示例:
<span>哈哈哈哈哈</span>
<span>呵呵呵呵呵</span>
效果:

<div></div>
塊級(jí)的塊標(biāo)簽,用于在效果中 定義一塊,默認(rèn)占滿(mǎn)一行,進(jìn)行內(nèi)容的顯示
默認(rèn)占滿(mǎn)一行
會(huì)自動(dòng)換行
適用于大量數(shù)據(jù)展示
示例:
<div>哈哈哈哈哈</div>
<div>呵呵呵呵呵</div>
效果:

框架標(biāo)簽
框架標(biāo)簽:<frameset>
<frameset>
標(biāo)簽,是多個(gè)窗口頁(yè)面整合在一起的一個(gè)集合(框架集)。每一個(gè)頁(yè)面(框架)都是單獨(dú)文檔,需要使用子標(biāo)簽<frame>來(lái)確定頁(yè)面的位置。<frameset>通過(guò)列和行來(lái)確定整體布局,使用cols確定列數(shù),使用rows確定行數(shù)。多個(gè)<frameset>可以嵌套使用。
<frameset>和<body>兩個(gè)不能共存。
rows屬性和cols屬性取值:值1,值2,值3,….. 一個(gè)值表示一行(列),多值使用逗號(hào)分隔,值可以是 10px、10% 等,最后一個(gè)值如果不想計(jì)算可以使用*匹配剩余量。
框架子標(biāo)簽:<frame>
<frame>標(biāo)簽,用于設(shè)置<frameset>框架集中的一個(gè)頁(yè)面(框架)。
src屬性:確定頁(yè)面的路徑
noresize屬性:框架分隔先不能移動(dòng)
target屬性:確定需要顯示的頁(yè)面在何處顯示
相關(guān)文章推薦:
html標(biāo)簽之meta標(biāo)簽_html/css_WEB-ITnose
HTML常用標(biāo)簽
以上就是HTML有哪些標(biāo)簽?html常用標(biāo)簽大全的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語(yǔ),涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。