- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
[摘要]本篇文章給大家帶來的內容是關于html中標簽嵌套的問題如何解決,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。問題描述期待樣式:單一精確度顯示:“精確度等級:xxxxx”非單一精確度顯示:“精確度等級:xxxxx ~ xxxxx”錯誤實現下面是錯誤的示范,僅供說明使用:<p ...
本篇文章給大家帶來的內容是關于html中標簽嵌套的問題如何解決,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。問題描述
期待樣式:

單一精確度顯示:“精確度等級:xxxxx”
非單一精確度顯示:“精確度等級:xxxxx ~ xxxxx”
錯誤實現
下面是錯誤的示范,僅供說明使用:
<p ng-repeat="parameter in object.parameterCalibrateAbilitySet">
<p ng-if="parameter.parameterCategory.singleAccuracyOrNot">
準確度等級:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name }}
</p>
<p ng-if="!parameter.parameterCategory.singleAccuracyOrNot">
準確度等級:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name + ' ~ ' + parameter.accuracy.maxAccuracyValue + parameter.accuracy.maxAccuracyUnit.name }}
</p>
</p>看代碼感覺沒問題,但是渲染出來是這么個東西,沒有數據。

原因分析
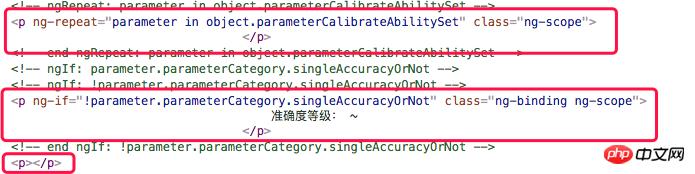
打開控制臺,看我們的DOM結構,發現我們原來的嵌套p標簽被渲染為3個獨立的p標簽。

所以看結構,我們的準確度等級不在ng-repeat修飾的p標簽中,所以無法獲取數據,就會顯示錯誤。
渲染猜想
以下均為個人猜想,如果錯誤歡迎批評指正。
假如我們寫了一個嵌套的p標簽,因p標簽不能嵌套塊級元素。

所以瀏覽器渲染到第二行時,發現了一個塊級元素,會認為第一行的p標簽已經完結了,所以瀏覽器認為是開發者少寫了一個p的結束標簽。

同理,最后,瀏覽器會認為開發者少寫了一個p的開始標簽。

所以最后會呈現出如上圖所示的DOM結構。
總結
歸根結底,就是p標簽中不能嵌套塊級元素。
內聯元素不能嵌套塊級元素,p標簽中不能嵌套塊級元素。這些我們可能都或多或少聽說過,但是我們只是把它當做一種規范。
相關文章推薦:
以上就是html中標簽嵌套的問題如何解決的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1如何在mysql5.6及以下版本查詢數據庫里的json詳情
- 2詳細說明Mysql5.7中文亂碼問題的處理方法
- 3MySQL主從復制實戰-詳細說明基于日志點的復制代碼案例
- 4MySQL優化之InnoDB優化代碼詳細說明
- 5MySQL優化之連接優化示例代碼
- 6MySQL優化之緩存優化詳細說明(二)
- 7有關MySQL數據庫中的外鍵約束詳細說明
- 8如何處理MySQL 5.0.16中的亂碼問題
- 9MySQL動態增刪改列字段
- 10監控MySQL的一起收集表信息代碼詳細說明(圖文)
- 11MySQL根據離線binlog迅速“閃回”的詳情說明
- 12對于MySQL字符集問題詳細說明(圖)
- 1紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 2用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 3用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 4小米5s設置參數 小米5s參數是什么
- 5騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 6Win7系統如何打開rar文件?
- 7Photoshop入門者的使用技巧
- 8橙子vr如何看百度云資源 橙子vr觀看百度云視頻資源圖文說明教程
- 9oppo r9如何截圖 oppo r9截屏圖文說明教程
- 10vivo x5max如何刷機 vivo x5max刷機圖文說明教程
- 11一加3如何截圖 一加3如何截屏
- 12酷狗k歌如何備份錄音 酷狗k歌錄音備份圖文說明教程

