- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
[摘要]本篇文章給大家帶來的內容是關于html實現一個簡單的注冊頁面(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。1.創建一個html文件2.根據案例圖片進行設計3.寫相應的html代碼<!DOCTYPE html>
<html>
<head>...
本篇文章給大家帶來的內容是關于html實現一個簡單的注冊頁面(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。1.創建一個html文件
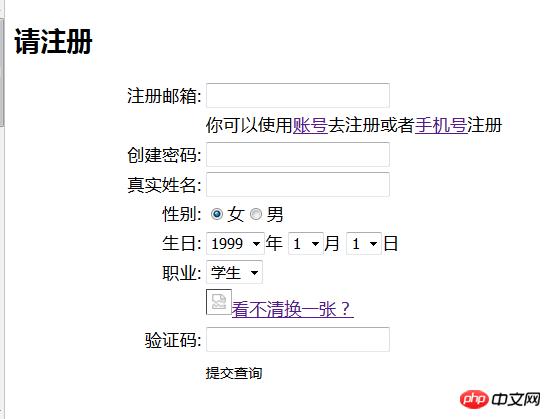
2.根據案例圖片進行設計

3.寫相應的html代碼
<!DOCTYPE html> <html> <head> <META http-equiv="Content-Type" content="text/html; charset=gb2312"> <title >注冊</title> </head > <body> <h2>請注冊</h2> <form action="hello.html" method="post"> <table width="100%"> <tr> <td align="right">注冊郵箱:</td> <td><input type="text" name="mail"/></td> </tr> <td>  </td> <td>你可以使用<a href="#">賬號</a>去注冊或者<a href="#">手機號</a>注冊</td> <tr> <td align="right">創建密碼:</td> <td><input type="password" name="pwd"/></td> </tr> <tr> <td align="right">真實姓名:</td> <td><input type="text" name="realname"/></td> </tr> <tr> <td align="right">性別:</td> <td><input type="radio" name="sex" value="nv"/>女<input type="radio" name="sex" value="nan"/>男</td> </tr> <tr> <td align="right">生日:</td> <td> <select name="year" /> <option value="1996">1996</option> <option value="1996">1997</option> <option value="1996">1998</option> <option value="1996">1999</option> </select>年 <select name="mounth" /> <option value="1">1</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select>月 <select name="day" /> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select>日 </td> </tr> <tr> <td align="right">職業:</td> <td> <select name="now" /> <option value="study">學生</option> <option value="work">工作</option> </select> </td> </tr> </tr> <td> </td> <td><img src="yzm.png"/><a href="#">看不清換一張?</a></td> <tr> </tr> <td align="right">驗證碼:</td> <td><input type="text" name="check"/></td> <tr> </tr> <td> </td> <td><input type="image" name="check" src="an.png"/></td> <tr> </table > </form> </body> </html>
4.提交到其他界面
點擊立即注冊找好友,就可以提交到其他界面了,我這里是提交到了hello.html
相關文章推薦:
以上就是html實現一個簡單的注冊頁面(附代碼)的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1如何在mysql5.6及以下版本查詢數據庫里的json詳情
- 2詳細說明Mysql5.7中文亂碼問題的處理方法
- 3MySQL主從復制實戰-詳細說明基于日志點的復制代碼案例
- 4MySQL優化之InnoDB優化代碼詳細說明
- 5MySQL優化之連接優化示例代碼
- 6MySQL優化之緩存優化詳細說明(二)
- 7有關MySQL數據庫中的外鍵約束詳細說明
- 8如何處理MySQL 5.0.16中的亂碼問題
- 9MySQL動態增刪改列字段
- 10監控MySQL的一起收集表信息代碼詳細說明(圖文)
- 11MySQL根據離線binlog迅速“閃回”的詳情說明
- 12對于MySQL字符集問題詳細說明(圖)
- 1紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 2用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 3用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 4小米5s設置參數 小米5s參數是什么
- 5騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 6Win7系統如何打開rar文件?
- 7Photoshop入門者的使用技巧
- 8橙子vr如何看百度云資源 橙子vr觀看百度云視頻資源圖文說明教程
- 9oppo r9如何截圖 oppo r9截屏圖文說明教程
- 10vivo x5max如何刷機 vivo x5max刷機圖文說明教程
- 11一加3如何截圖 一加3如何截屏
- 12酷狗k歌如何備份錄音 酷狗k歌錄音備份圖文說明教程

