- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 11AMD推土機架構(gòu)回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關(guān)稅!PC硬件要大漲價
您當前所在位置:網(wǎng)視手游站 -> 網(wǎng)站教程 -> HTML中表格標簽<table>的說明(附代碼)
HTML中表格標簽<table>的說明(附代碼)
發(fā)表時間:2023-09-07 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]這篇文章給大家介紹的內(nèi)容是關(guān)于HTML中表格標簽<table>的介紹(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。表格表格由 <table> 標簽來定義。每個表格均有若干行(由 <tr> 標簽定義),每行被分割為若干單元格(由 <...
這篇文章給大家介紹的內(nèi)容是關(guān)于HTML中表格標簽<table>的介紹(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。表格
表格由 <table> 標簽來定義。
每個表格均有若干行(由 <tr> 標簽定義),每行被分割為若干單元格(由 <td> 標簽定義)。
字母 td 指表格數(shù)據(jù)(table data),即數(shù)據(jù)單元格的內(nèi)容。
數(shù)據(jù)單元格可以包含文本、圖片、列表、段落、表單、水平線、表格等等。
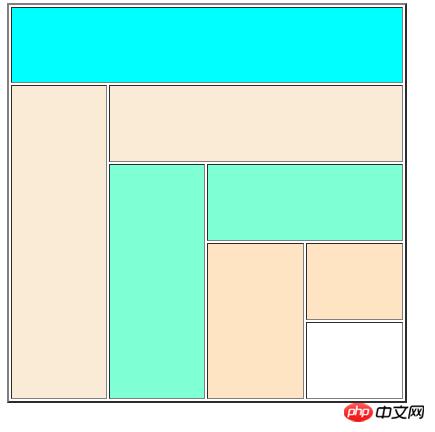
例如,要畫出如下表格:

分析: 1.分析行,每行是一個tr標簽
2.從第一行開始,看每行有幾個單元格,幾個單元格就是幾個td標簽
3.如果是占用空間為1行1列,省略行數(shù),直接為<td></td>。
上圖的代碼如下
<body>
<table width="400" height="400" border="2">
<!-- 第1行 -->
<tr>
<td colspan="4" bgcolor="aqua"></td>
</tr>
<!-- 第2行 -->
<tr>
<td rowspan="4" bgcolor="antiquewhite"></td>
<td colspan="3" bgcolor="antiquewhite"></td>
</tr>
<!-- 第3行 -->
<tr>
<td rowspan="3" bgcolor="aquamarine"></td>
<td colspan="2" bgcolor="aquamarine"></td>
</tr>
<!-- 第4行 -->
<tr>
<td rowspan="2" bgcolor="bisque"></td>
<td bgcolor="bisque"></td>
</tr>
<!-- 第5行 -->
<tr>
<td></td>
</tr>
</table>
</body>相關(guān)文章推薦:
以上就是HTML中表格標簽<table>的介紹(附代碼)的詳細內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設是一個廣義的術(shù)語,涵蓋了許多不同的技能和學科中所使用的生產(chǎn)和維護的網(wǎng)站。
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 13組騰訊視頻會員賬號共享(僅供跳過廣告使用)
- 2鬼怪第13集百度網(wǎng)盤資源分享
- 3韓劇《鬼怪》結(jié)局是什么?鬼怪結(jié)局2種猜想
- 4火螢視頻桌面添加視頻圖文步驟
- 5哪里有可以免費共享的騰訊視頻會員?3組會員賬號分享
- 6【已處理】誰有韓劇《鬼怪》全集中字百度網(wǎng)盤資源?
- 7孤單又燦爛的神-鬼怪最新劇集百度云鏈接免費分享
- 8韓劇《鬼怪》第14集、15集以及16集的百度云鏈接分享
- 9藍色大海的傳說第17集、18集、19集百度云鏈接分享
- 104組最新的、可免費共享的騰訊視頻會員賬號分享
- 11斗魚TV房間號如何查看?斗魚TV房間號查看方法
- 12蝦米音樂VIP兌換碼如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 2qq影音如何安裝?qq影音安裝圖文說明教程
- 3詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 4紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 5用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 6用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 7小米5s設置參數(shù) 小米5s參數(shù)是什么
- 8橫向|word如何設置橫向頁面 word橫版如何設置
- 9電腦常用的快捷鍵有哪一些?
- 10騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 11Win7系統(tǒng)如何打開rar文件?
- 12Photoshop入門者的使用技巧

