- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
列表標簽 ul ol dl
列表標簽分為三種:
無序列表 ul
有序列表 ol
定義列表 dl
無序列表< ul >, 無序列表中的每一項是 < li >
<body>
<ul>
<li>張三</li>
<li>李四</li>
<li>王五</li>
</ul>
</body>效果:
注意:
li 不能單獨存在,必須包裹在ul里面;反過來說,ul的“兒子”不能是別的東西,只能有li。
ul的作用,并不是給文字增加小圓點的,而是增加無序列表的“語義”的。
屬性
type="屬性值"。 屬性值可以選:disc(實心圓點,默認),square(實心方點),circle(空心圓)
效果如下:
有序列表< ol >,里面的每一項是< li >
<body>
<ol>
<li>張三</li>
<li>李四</li>
<li>王五</li>
</ol>
</body>效果:
屬性:
type="屬性值";屬性值可以是:1,a,A,i,I; 結合start屬性表示從幾開始
定義列表< dl >
dl 沒有屬性。dl的子元素只能是 dt 和 dd
dt:列表的標題,這個標簽是必須的
dd:列表的列表項,可以不寫
備注:dt,dd只能在dl里面;dl里面只能有dt,dd
<dl> <dt>第一條規則</dt> <dd>不準睡覺</dd> <dd>不準交頭接耳</dd> <dd>不準下神</dd> <dt>第二條規則</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl>
效果:
表格標簽< table >
表格標簽用< table >表示
一個表格<table>是由每行<tr>組成的,每行是由<td>組成的。
所以我們要記住,一個表格是由行組成的(行是由列組成的),而不是由行和列組成的。
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>< table >屬性
border:邊框。像素為單位
style="border--collapse;collapse;":單元格的線和表格的邊框合并
width:寬度。像素為單位
height:高度。像素為單位
bordercolor:表格邊框的顏色
align:表格的水平方式。屬性值可以填:left right center
注:這里不是設置表格里的內容的對齊方式,如果想要設置內容的對齊方式,要對單元格標簽< td >進行設置
cellpadding:單元格內容到邊的距離。像素為單位。默認情況下,文字是緊挨著左邊那條線的,即默認情況下的值為0
cellspacing:單元格和單元格之間的距離(外邊距)。像素為單位,默認下為0
bgcolor="":表格的背景顏色
background="路徑":背景圖片。背景圖片的優先級大于背景顏色
< tr > 行
一個表格就是一行一行組成的
屬性
dir:公有屬性,設置這一行單元格內容的排列方式。可以取值:ltr:從左到右;rtl:從右到左
bgcolor:設置這一行的單元格的背景顏色
height:一行的高度
align="center":一行的內容水平居中顯示,取值:left,center,right
valign="center":一行的內容垂直居中,取值:top,middle,bottom
< td > 單元格
屬性
align:內容橫向對齊方式。屬性值為: left right center
valign:內容的縱向對齊方式。屬性值為: top middle bottom
width:絕對值或者相對值(%)
height:單元格的高度
bgcolor:設置單元格的背景色
background:設置單元格的背景圖片
單元格的合并
如果要將兩個或多個單元格合并,則就要刪掉其余單元格,只留一個單元格
單元格的屬性:
colspan:橫向合并。如colspan="2"表示當前單元格在水平方向上要占據兩個單元格位置
rowspan:縱向合并。如rowspan="2"表示當前單元格在垂直方向上要占據兩個單元格位置
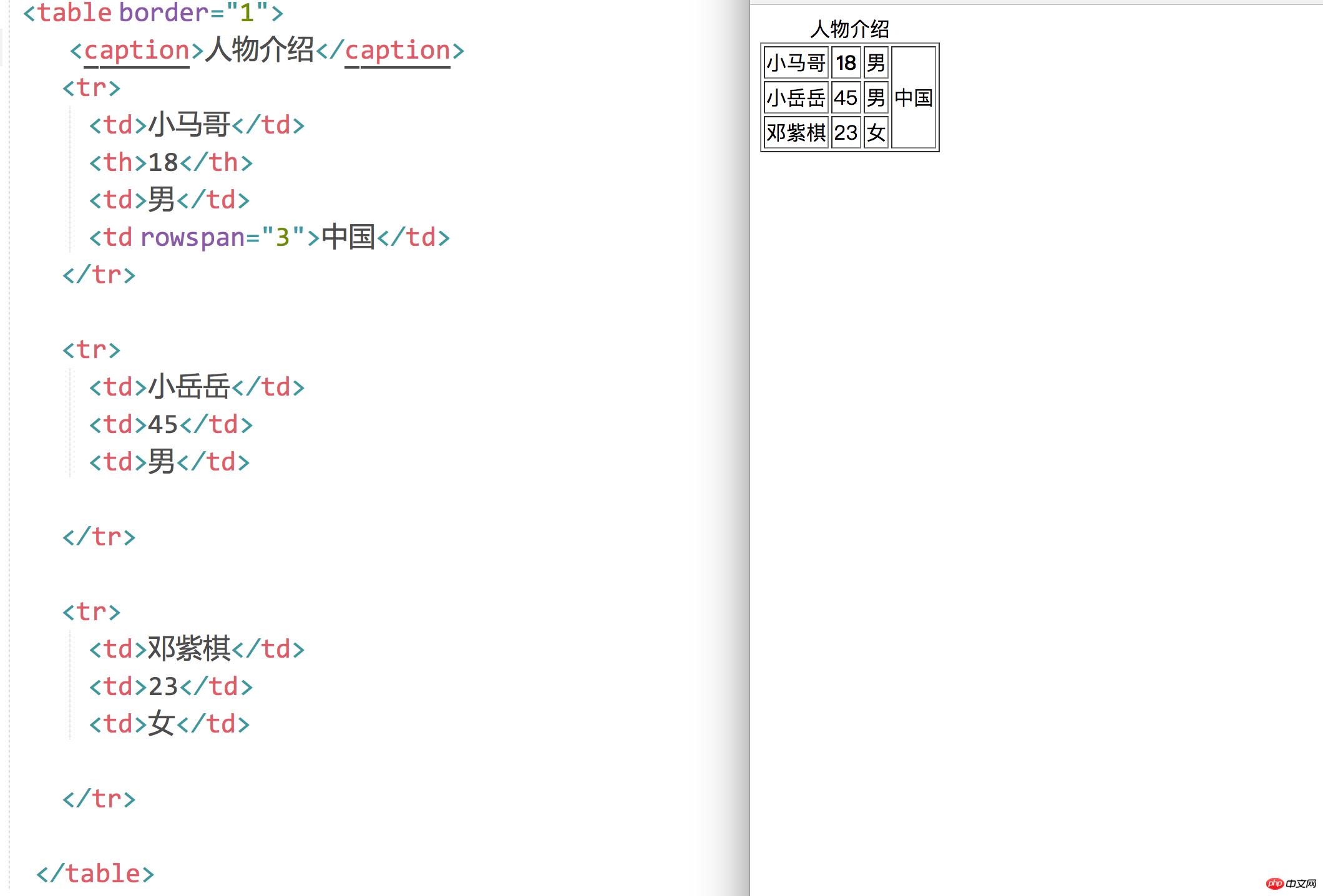
< caption > 表格的標題。使用時和tr標簽并列
效果:
表單標簽 < form >
表單標簽用< form >表示,用于與服務器的交互。表單就是收集用戶信息的,就是讓用戶填寫的,選擇的
屬性:
name:表單的名稱,用于JS來操作或控制表單時使用
id:表單的名稱,用于JS來操作或控制表單時使用
action:指定表單數據的處理程序,一般是PHP
method:表單數據的提交方式,一般取值:get(默認)和 post
action屬性就是表示,表單將提交到哪里。 method屬性表示用什么HTTP方法提交,有get、post兩種。
get提交和post提交的區別:
GET方式:
將表單數據,以"name=value"形式追加到action指定的處理程序的后面,兩者間用"?"隔開,每一個表單的"name=value"間用"&"號隔開。
特點:只適合提交少量信息,并且不太安全(不要提交敏感數據)、提交的數據類型只限于ASCII字符。
POST方式:
將表單數據直接發送(隱藏)到action指定的處理程序。POST發送的數據不可見。Action指定的處理程序可以獲取到表單數據。
特點:可以提交海量信息,相對來說安全一些,提交的數據格式是多樣的(Word、Excel、rar、img)。
Enctype:
表單數據的編碼方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
Application/x-www-form-urlencoded:默認加密方式,除了上傳文件之外的數據都可以
Multipart/form-data:上傳附件時,必須使用這種編碼方式。
< input > 輸入標簽(文本框)
用于接收用戶輸入
<input type='text' />
屬性:
type="text":文本類型。屬性值可以為:
注:如果要限制上傳文件的類型,需要配合JS來實現驗證,對上傳文件的安全檢查:一是擴展名的檢查,二是文件數據內的檢查
text(默認):文本類型
password:密碼類型
radio:單選按鈕,名字相同的按鈕作為一組進行單選(單選按鈕,天生不能互斥,如果想要互斥,必須要有相同的name屬性)
checkbox:多選按鈕,名字相同的按鈕作為一組進行選擇
checked:將單選按鈕或多選按鈕默認處于選擇狀態。當< input >標簽的type="radio"時,可以用這個屬性,屬性值也是checked
hidden:隱藏框,在表單中包含不希望用戶看見的信息
button:普通按鈕,結合JS代碼進行使用
submit:提交按鈕,傳送當前表單的數據給服務器或者其他程序處理,這個按鈕不需要寫value自動就會有"提交"文字,點擊按鈕后,這個表單就會被提交到form標簽的action屬性中指定的我那個頁面區
reset:重置按鈕,清空當前表單的內容,并設置為最初的默認值
image:圖片按鈕,和提交按鈕的功能完全一致,只不過圖片按鈕可以顯示圖片
file:文件選擇框
value="內容":文本框里的默認內容
size="50":表示文本框可以顯示五十個字符,一個英文或一個中文都算一個字符
注:size屬性值的單位不是像素
readonly:文本框只讀,不能編輯。因為它的屬性值是readonly,所以屬性值可以不寫
disabled:文本框只讀,不能編輯。光標點不進去,屬性值可以不寫
< select > 下拉列表選項
< select >標簽里面的每一項都用< option >表示,select是"選擇",option是
"選項"
< select >屬性:
mutiple:可以對下啦列表中的選項進行多選,沒有屬性值
size="":如果屬性值大于 1,則列表為滾動視圖,默認屬性值為1,即下拉視圖
< option >屬性:
selected:預選中。沒有屬性值
<form>
<select>
<option>小學</option>
<option>初中</option>
<option>高中</option>
<option>大學</option>
<option selected="">研究生</option>
</select>
<br><br><br>
<select size="3">
<option>小學</option>
<option>初中</option>
<option>高中</option>
<option>大學</option>
<option>研究生</option>
</select>
<br><br><br>
<select multiple="">
<option>小學</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大學</option>
<option>研究生</option>
</select>
<br><br><br>
</form>效果:
< textarea > 多行文本輸入框
text是"文本",area是"區域"
屬性:
value:提交給服務器的值
rows="":指定文本區域的行數
cols="":指定文本區域的列數
readonly:只讀
<form>
<textarea name="txtInfo" rows="4" cols="20">路飛學城</textarea>
</form>
以上就是HTML body標簽中的相關標簽2的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 13組騰訊視頻會員賬號共享(僅供跳過廣告使用)
- 2鬼怪第13集百度網盤資源分享
- 3韓劇《鬼怪》結局是什么?鬼怪結局2種猜想
- 4火螢視頻桌面添加視頻圖文步驟
- 5哪里有可以免費共享的騰訊視頻會員?3組會員賬號分享
- 6【已處理】誰有韓劇《鬼怪》全集中字百度網盤資源?
- 7孤單又燦爛的神-鬼怪最新劇集百度云鏈接免費分享
- 8韓劇《鬼怪》第14集、15集以及16集的百度云鏈接分享
- 9藍色大海的傳說第17集、18集、19集百度云鏈接分享
- 104組最新的、可免費共享的騰訊視頻會員賬號分享
- 11斗魚TV房間號如何查看?斗魚TV房間號查看方法
- 12蝦米音樂VIP兌換碼如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 2qq影音如何安裝?qq影音安裝圖文說明教程
- 3詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 4紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 5用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 6用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 7小米5s設置參數 小米5s參數是什么
- 8橫向|word如何設置橫向頁面 word橫版如何設置
- 9電腦常用的快捷鍵有哪一些?
- 10騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 11Win7系統如何打開rar文件?
- 12Photoshop入門者的使用技巧

