- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
理論上來說,全部 position 的取值有8個
包括:position:static relative absolute fixed sticky initial inherit unset
其中最常用的是 static 、relative、absolute、fixed 和 sticky
initial、inherit、unset 是css的關鍵字,任何css屬性的取值都可以設置這幾個值
position: static
默認值,在正常流中,對設置的 top 、left、right、bottom、z-index 一應忽略
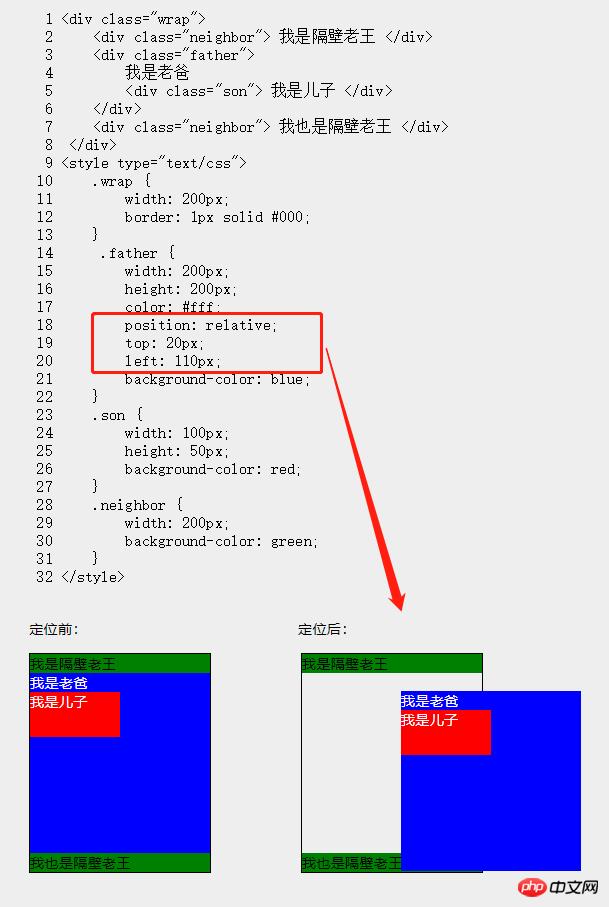
position: relative
相對定位,相對于自己原來的位置偏移,(例:top: 10px; // 移動后元素頂部位于原位置頂部下10px;)
脫離文檔流,但在文檔流中保留原位置的空間(預留空間),
也就是說,元素原來位置會一直保留空白占位,相鄰兄弟元素會保持原來的位置,不會隨元素的移動而改變
注意:position: relative 對 table-*-group,table-row,table-column,table-cell,table-caption 元素無效。
栗子:

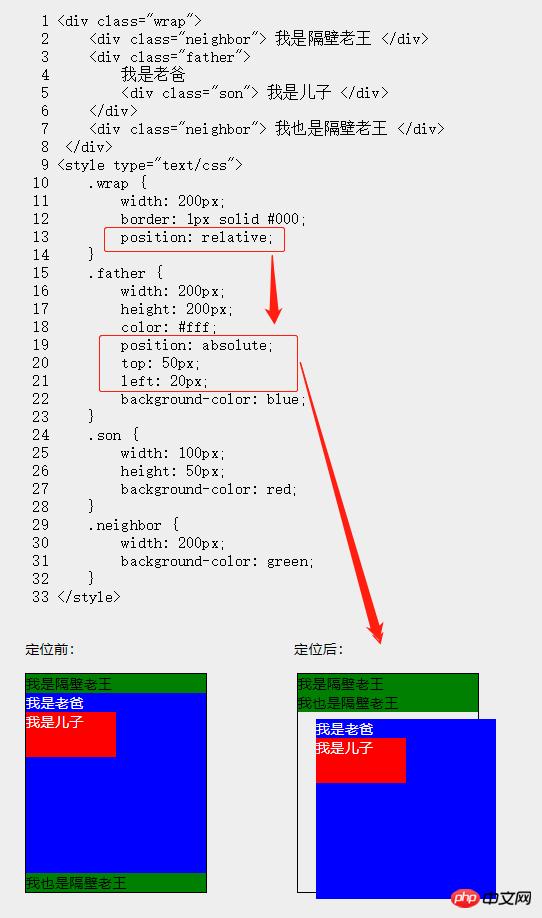
position: absolute
絕對定位,若祖先元素有設置 position: static 以外的屬性值,則相對該祖先元素絕對定位;否則,相對瀏覽器視口絕對定位
(在這里說一個注意點,大多數人認為是相對 html 或 body 元素絕對定位,這是個誤區;當頁面是可滾動的,就可以看出是相對瀏覽器窗口絕對定位的了,而不是整個 html 內容;這里我也懶得寫例子了,我就直接借鑒別人的吧:CSS進階——絕對定位元素的寬高是如何定義的)
因此,一般做法是將該絕對定位元素的父元素加上 position: relative 屬性
脫離文檔流,不預留空間,該元素下的兄弟元素位置上移
栗子:

但 position: absolute 并不僅有以上這個用途;
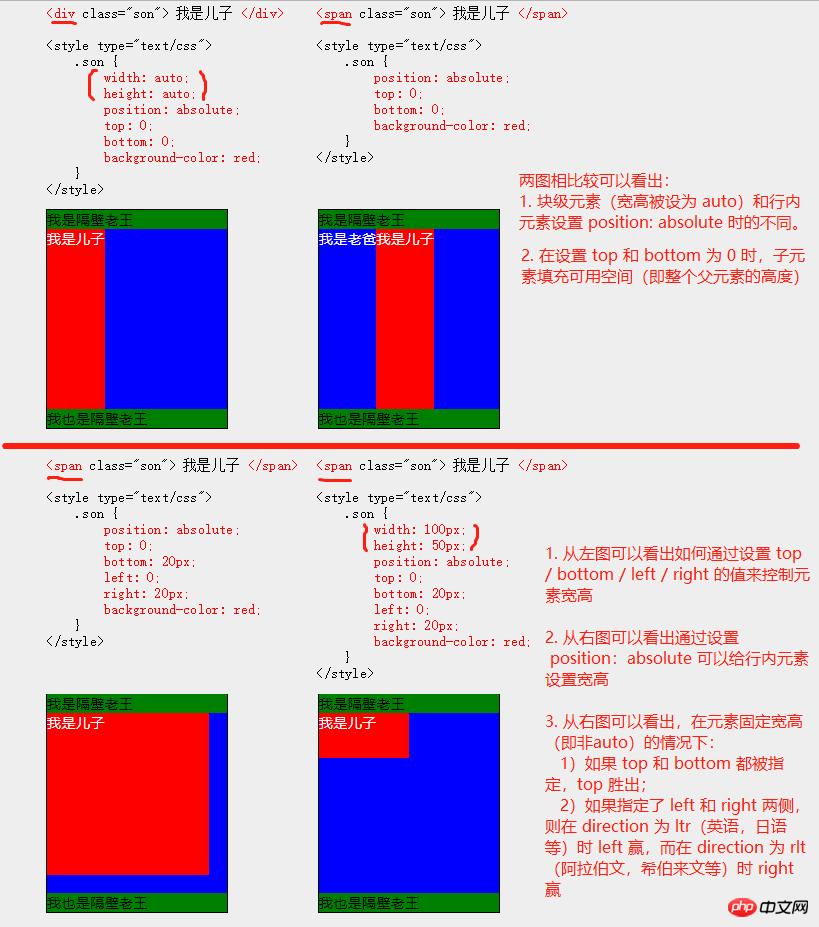
在按其內容大小調整尺寸的元素(例如 height 和 width 被設定為 auto,又或者行內元素),若該元素被絕對定位 position: absulute ,則可以通過指定 top / bottom / left / right , 保留 height 未指定(即 auto), 來填充可用的垂直(水平)空間
什么意思呢?淡定,來吃些栗子吧:
(除此之外,絕對定位的元素可以設置外邊距(margin),且不會與其他邊距合并,這個就不舉栗子了)

寫上面例子的時候還是有個疑問的:
既然絕對定位是脫離文檔流的,為什么行內元素絕對定位的時候,在不設置 left 值時,它的原點是位于原位置的原點的呢?而不是位于父元素的原點呢?
(找了許久沒找著原因,這個留著以后慢慢解答吧)
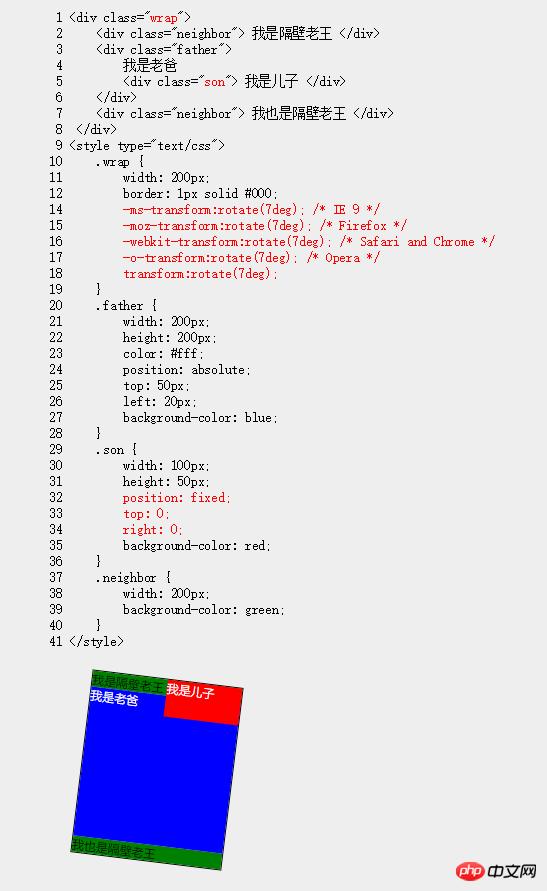
position: fixed
固定定位,相對瀏覽器窗口固定定位,不隨滾動條滾動,實現的樣本就是日常網頁中的廣告彈窗
脫離文檔流,fixed 屬性會創建新的層疊上下文。
注意:當該固定元素的祖先元素的 transform 屬性非 none 時,容器由瀏覽器窗口改為該祖先元素

position: sticky
粘性定位,相當于相對定位和固定定位的混合。粘性定位根據一個閾值決定,在大于等于閾值時采用相對定位,小于閾值后則為固定定位。
這個閾值就是 top 、right 、bottom 、left 四種之一,必須設置了其中一個,才能讓粘性定位生效,否則一直表現為相對定位。
粘性定位除了以上條件之外,還有幾點需要注意,否則粘性定位會失效:
1. 父元素的內容需滾動查看,且不能有 overflow: hidden 、 overflow: auto 屬性
2. 父元素的高度不能低于粘性定位元素的高度
3. sticky 是容器相關的,只會在它所處的容器(父元素)里生效。
sticky 栗子:demo
粘性定位的兼容問題:
1. 需寫下兩條css語句:
position: sticky; 和 position: -webkit-sticky; /* Safari */
2. Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。
position: initial
initial 關鍵字用于設置CSS屬性為它的默認值(在這里也就是 position: static)
注: IE不支持該關鍵字
position: inherit
每個 CSS 屬性定義的概述都指出了這個屬性是默認繼承的 ("Inherited: Yes") 還是默認不繼承的 ("Inherited: no")。
關于 inherit 的妙用可以看看這里:談談一些有趣的CSS題目(四)– 從倒影說起,談談 CSS 繼承 inherit
position: unset
unset 關鍵字是 initial 和inherit 的組合:
1. 如果該屬性是默認繼承屬性,則該值等同于 inherit
2. 如果該屬性是非繼承屬性,則該值等同于 initial
相關推薦:
HTML仿寫百度首頁以上就是HTML中position的屬性值介紹的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 13組騰訊視頻會員賬號共享(僅供跳過廣告使用)
- 2鬼怪第13集百度網盤資源分享
- 3韓劇《鬼怪》結局是什么?鬼怪結局2種猜想
- 4火螢視頻桌面添加視頻圖文步驟
- 5哪里有可以免費共享的騰訊視頻會員?3組會員賬號分享
- 6【已處理】誰有韓劇《鬼怪》全集中字百度網盤資源?
- 7孤單又燦爛的神-鬼怪最新劇集百度云鏈接免費分享
- 8韓劇《鬼怪》第14集、15集以及16集的百度云鏈接分享
- 9藍色大海的傳說第17集、18集、19集百度云鏈接分享
- 104組最新的、可免費共享的騰訊視頻會員賬號分享
- 11斗魚TV房間號如何查看?斗魚TV房間號查看方法
- 12蝦米音樂VIP兌換碼如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 2qq影音如何安裝?qq影音安裝圖文說明教程
- 3詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 4紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 5用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 6用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 7小米5s設置參數 小米5s參數是什么
- 8橫向|word如何設置橫向頁面 word橫版如何設置
- 9電腦常用的快捷鍵有哪一些?
- 10騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 11Win7系統如何打開rar文件?
- 12Photoshop入門者的使用技巧

