- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
cookie
為什么會有cookie
http協議的無狀態,所謂無狀態即是服務器并不是知道這次的請求和上次的請求是不是同一個client發來的,就好比你經常去一家超市買東西,老板并不記得你是誰。但是如果你每次帶著你的會員卡過來,那么老板就可以識別出你是誰了,cookie的作用類似于會員卡起的作用。
大概流程
當服務器收到HTTP請求時,服務器可以在響應頭里面添加一個Set-Cookie選項。瀏覽器收到響應后通常會保存下Cookie,之后對該服務器每一次請求中都通過Cookie請求頭部將Cookie信息發送給服務器。另外,Cookie的過期時間、域、路徑、有效期、適用站點都可以根據需要來指定。
當然了,瀏覽器端也可以操作cookie,document.cookie可以獲取當前頁面的所有cookie。
細節
domain、path
這兩個屬性決定了cookie是否會被發往哪些URL
Domain 標識指定了哪些主機可以接受Cookie。如果不指定,默認為當前文檔的主機(不包含子域名)。如果指定了Domain,則一般包含子域名。
例如,如果設置 Domain=mozilla.org,則Cookie也包含在子域名中(如developer.mozilla.org)。
Path 標識指定了主機下的哪些路徑可以接受Cookie(該URL路徑必須存在于請求URL中)。以字符 %x2F ("/") 作為路徑分隔符,子路徑也會被匹配。
例如domain=qq.com,path=/blog,則該cookie會被發往:
qq.com/blog
wx.qq.com/blog
wx.qq.com/blog/aa
....
expires、max-age
這兩個屬性決定了cookie在瀏覽器保存多久
具體的細節為:
Expires 為 Cookie 的刪除設置一個過期的日期
Max-age 設置一個 Cookie 將要過期的秒數
IE 瀏覽器(ie6、ie7 和 ie8) 不支持 max-age,所有的瀏覽器都支持 expires
如果同時設置了expires和max-age,那么支持max-age的瀏覽器會忽略expires的值,不支持max-age的瀏覽器會忽略max-age只支持expires
如果expires和max-age都不設置,該cookie會成為一個session cookie,即關閉瀏覽器的時候會被自動刪除
secure和httpOnly
標記為 Secure 的Cookie只應通過被HTTPS協議加密過的請求發送給服務端。但即便設置了 Secure 標記,敏感信息也不應該通過Cookie傳輸,因為Cookie有其固有的不安全性,Secure 標記也無法提供確實的安全保障。從 Chrome 52 和 Firefox 52 開始,不安全的站點(http:)無法使用Cookie的 Secure 標記
為避免跨域腳本 (XSS) 攻擊,通過JavaScript的 Document.cookie API無法訪問帶有 HttpOnly 標記的Cookie,它們只應該發送給服務端。如果包含服務端 Session 信息的 Cookie 不想被客戶端 JavaScript 腳本調用,那么就應該為其設置 HttpOnly 標記。
如何設置cookie
服務端
服務端set-cookie即可
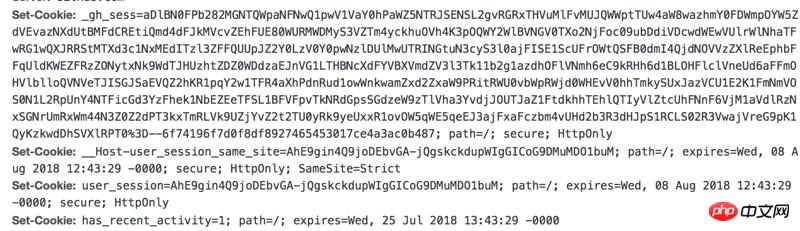
如下圖是GitHub的設置cookie

瀏覽器
直接在JavaScript里操作即可:
document.cookie="age=12; expires=Thu, 26 Feb 2116 11:50:25 GMT; domain=github.com; path=/";
如何修改cookie
修改一個cookie時,要保證name-domain-path一致,否則不會修改舊值,而是添加了一個新的 cookie。
如何刪除cookie
保證name-domain-path一致,并且把expires設置為一個過去的時間點
sessionStorage
使用
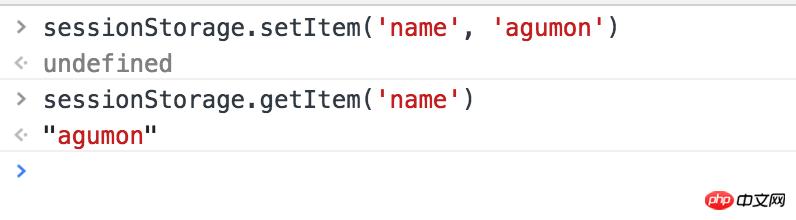
setItem(key, val);
getItem(key)


細節
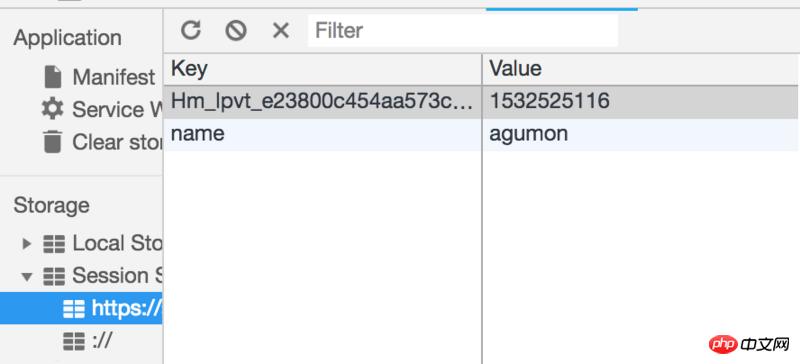
只有設置sessionStorage的當前域才能使用
只有頁面刷新才不會清除掉sessionStorage。剩下的均會清理掉sessionStorage(比如打開新的tab、關掉當前tab再新開一個tab,更別提關閉瀏覽器了)
localStorage
使用
setItem(key, val);
getItem(key)


細節
只有設置localStorage的當前域才能使用,但是新開的tab還可以使用且關閉瀏覽器重新打開還在
用戶不主動刪除的話會一直存儲下去
大小為4M
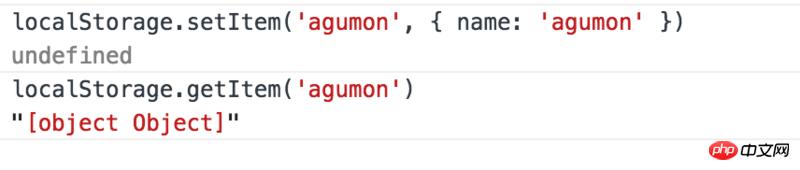
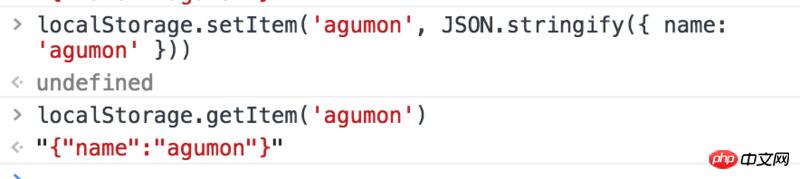
localStorage可以存儲k-v形式的數據。存儲的值需要是字符串類型,沒法直接存儲對象,但是可以將對象序列化為字符串再存入。如果強行存入object的話,就會被調用object.toString從而悲劇,正確的方法應該是JSON.stringify
websql
Web SQL 數據庫 API 并不是 HTML5 規范的一部分,但是它是一個獨立的規范,引入了一組使用 SQL 操作客戶端數據庫的 APIs。
使用
3個核心方法:
openDatabase:這個方法使用現有的數據庫或者新建的數據庫創建一個數據庫對象。
transaction:這個方法讓我們能夠控制一個事務,以及基于這種情況執行提交或者回滾。
executeSql:這個方法用于執行實際的 SQL 查詢。
相關推薦:
如何動態生成html元素以及為元素追加屬性的方法介紹(附代碼)
以上就是關于http前端存儲的總結的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 13組騰訊視頻會員賬號共享(僅供跳過廣告使用)
- 2鬼怪第13集百度網盤資源分享
- 3韓劇《鬼怪》結局是什么?鬼怪結局2種猜想
- 4火螢視頻桌面添加視頻圖文步驟
- 5哪里有可以免費共享的騰訊視頻會員?3組會員賬號分享
- 6【已處理】誰有韓劇《鬼怪》全集中字百度網盤資源?
- 7孤單又燦爛的神-鬼怪最新劇集百度云鏈接免費分享
- 8韓劇《鬼怪》第14集、15集以及16集的百度云鏈接分享
- 9藍色大海的傳說第17集、18集、19集百度云鏈接分享
- 104組最新的、可免費共享的騰訊視頻會員賬號分享
- 11斗魚TV房間號如何查看?斗魚TV房間號查看方法
- 12蝦米音樂VIP兌換碼如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 2qq影音如何安裝?qq影音安裝圖文說明教程
- 3詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 4紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 5用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 6用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 7小米5s設置參數 小米5s參數是什么
- 8橫向|word如何設置橫向頁面 word橫版如何設置
- 9電腦常用的快捷鍵有哪一些?
- 10騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 11Win7系統如何打開rar文件?
- 12Photoshop入門者的使用技巧

