- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
[摘要]這篇文章分享給大家的內容是關于響應式web設計的方法實現,內容很有參考價值,希望可以幫到有需要的小伙伴。媒體查詢的用法media 媒體查詢包含一個可選的媒體類型和,滿足CSS3規范的條件下,包含零個或多個表達式,這些表達式描述了媒體特征,最終會被解析為true或false。如果媒體查詢中指定的媒體...
這篇文章分享給大家的內容是關于響應式web設計的方法實現,內容很有參考價值,希望可以幫到有需要的小伙伴。媒體查詢的用法
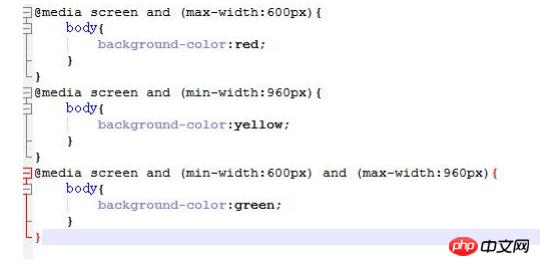
media 媒體查詢包含一個可選的媒體類型和,滿足CSS3規范的條件下,包含零個或多個表達式,這些表達式描述了媒體特征,最終會被解析為true或false。如果媒體查詢中指定的媒體類型匹配展示文檔所使用的設備類型,并且所有的表達式的值都是true,那么該媒體查詢的結果為true.
500px-800px之間的設備 @media screen and (min-width: 500px) and (max-width: 800px) { ... }
最小寬度500 @media screen and (min-width: 500px){... }
在非打印設備下 @media not print and (max-width: 1200px)
使用方式:

實例
html:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>響應式設計</title>
<link rel="stylesheet" type="text/css" href="day01.css" media="screen and (min-width:1024px)"/>
<link rel="stylesheet" type="text/css" href="day02.css" media="screen and (max-width:1024px) and (min-width:600px)"/>
<link rel="stylesheet" type="text/css" href="day03.css" media="screen and (max-width:600px)"/>
</head>
<body>
<p class="top">頭部</p>
<p class="zhong">
<p class="left">左邊</p>
<p class="zhon">中間</p>
<p class="right">右邊</p>
</p>
<p class="xia">底部</p>
</body>
</html>css1:
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:100%;
height:200px;
background:#0f0;
}
.zhon{
width:100%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
}css2:
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:30%;
height:200px;
background:#0f0;
}
.zhon{
width:70%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
}css3:
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
background:#0f0;
}
.left{
width:20%;
height:200px;
}
.zhon{
width:45%;
height:350px;
margin:0 20px;
}
.right{
width:25%;
height:200px;
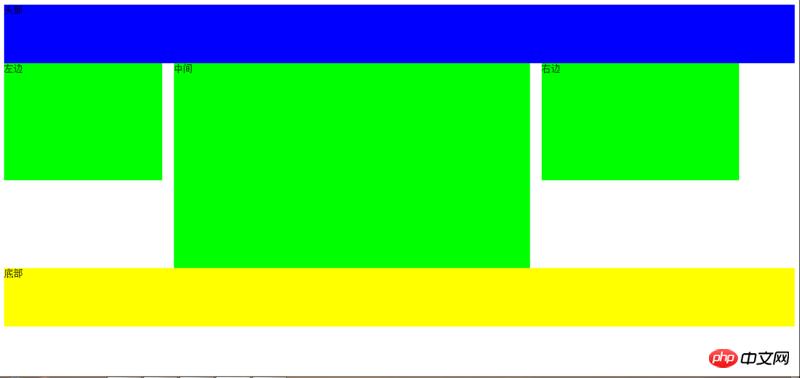
}運行結果:
1、

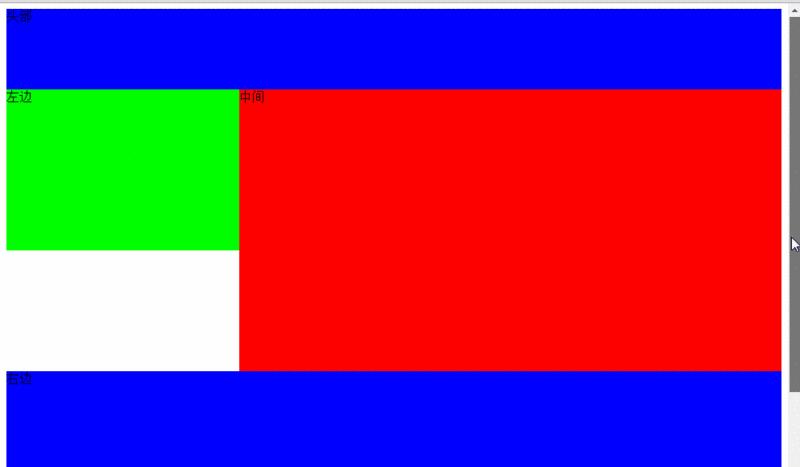
2、

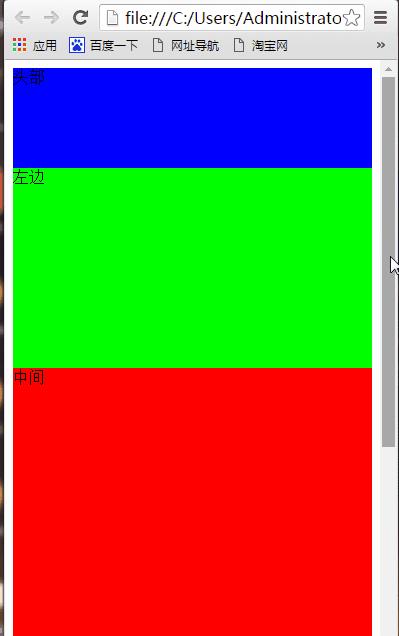
3、

總結:.媒體查詢Media Queries能在不同的條件下使用不同的樣式,使頁面在不同在終端設備下達到不同的渲染效果;到目前為止,CSS3 Media Queries得到了眾多瀏覽器支持,除了IE6-8瀏覽器不支持之外,在所有現代瀏覽器中都可以完美支持。還有一個與眾不同的是,Media Queries在其他瀏覽器中不要像其他CSS3屬性一樣在不同的瀏覽器中添加前綴。
相關推薦:
以上就是對響應式web設計的方法實現的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 13組騰訊視頻會員賬號共享(僅供跳過廣告使用)
- 2鬼怪第13集百度網盤資源分享
- 3韓劇《鬼怪》結局是什么?鬼怪結局2種猜想
- 4火螢視頻桌面添加視頻圖文步驟
- 5哪里有可以免費共享的騰訊視頻會員?3組會員賬號分享
- 6【已處理】誰有韓劇《鬼怪》全集中字百度網盤資源?
- 7孤單又燦爛的神-鬼怪最新劇集百度云鏈接免費分享
- 8韓劇《鬼怪》第14集、15集以及16集的百度云鏈接分享
- 9藍色大海的傳說第17集、18集、19集百度云鏈接分享
- 104組最新的、可免費共享的騰訊視頻會員賬號分享
- 11斗魚TV房間號如何查看?斗魚TV房間號查看方法
- 12蝦米音樂VIP兌換碼如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 2qq影音如何安裝?qq影音安裝圖文說明教程
- 3詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 4紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 5用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 6用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 7小米5s設置參數 小米5s參數是什么
- 8橫向|word如何設置橫向頁面 word橫版如何設置
- 9電腦常用的快捷鍵有哪一些?
- 10騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 11Win7系統如何打開rar文件?
- 12Photoshop入門者的使用技巧

