- 1PS提示:因?yàn)閳D層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費(fèi)分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細(xì)教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 11AMD推土機(jī)架構(gòu)回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進(jìn)口關(guān)稅!PC硬件要大漲價(jià)
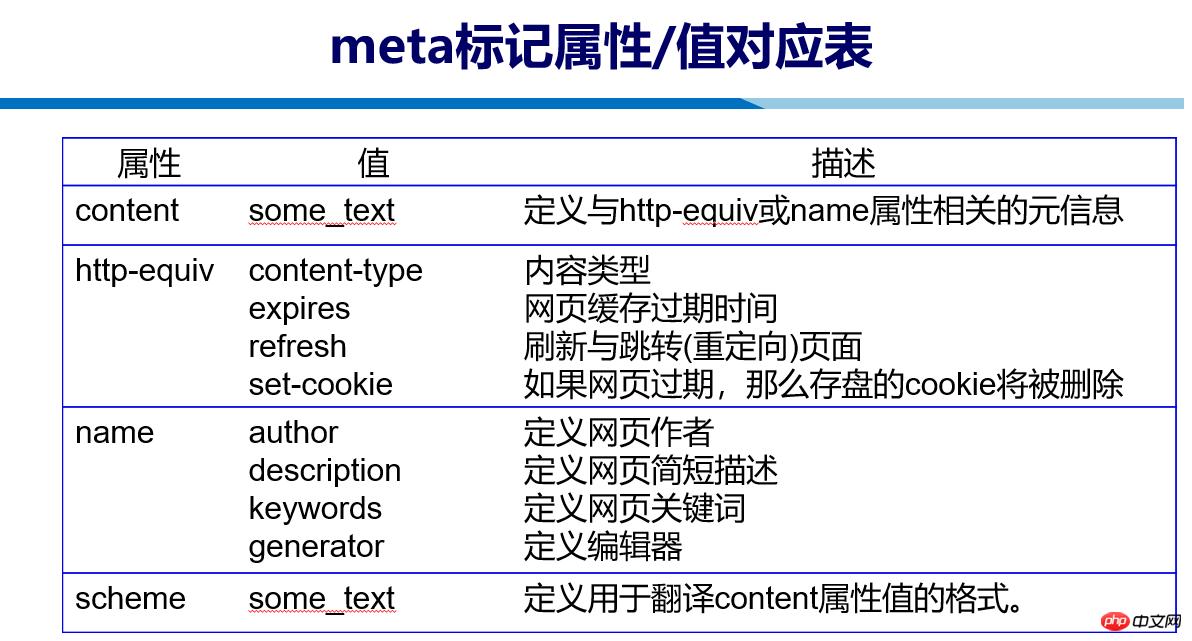
HTML中元信息meta標(biāo)記屬性的區(qū)分(附代碼)
發(fā)表時(shí)間:2023-09-06 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
所謂meta標(biāo)記就是用來描述一個(gè)HTML網(wǎng)頁文檔的屬性,也稱為元信息,這些信息并不會(huì)顯示在瀏覽器的頁面中,例如作者、日期和時(shí)間、網(wǎng)頁描述、頁面刷新等。
基本語法:
<meta name = " "content=" "> <meta http-equiv=" " content = " ">
name屬性與content屬性
name屬性用于描述網(wǎng)頁,它是以“名稱/值”形式的名稱,name屬性的值所描述的內(nèi)容(值)通過content屬性表示,便于搜索引擎機(jī)器人查找、分類。其中最重要的是description、keywords和robots。
http-equiv屬性與content屬性
http-equiv屬性用于提供HTTP協(xié)議的響應(yīng)頭報(bào)文,它是以“名稱/值”形式的名稱,http-equiv屬性的值所描述的內(nèi)容(值)通過content屬性表示,通常為網(wǎng)頁加載前提供給瀏覽器等設(shè)備使用。其中最重要的是content-type charset提供編碼信息,refresh刷新與跳轉(zhuǎn)頁面,no-cache頁面緩存,expires網(wǎng)頁緩存過期時(shí)間。

meta標(biāo)記的使用方法
<meta name = "keyworlds" contend="信息參數(shù)"/> <meta name = "description" contend="信息參數(shù)"/> <meta http-equiv = "content-type" contend="text/html;charset=信息參數(shù)"/> ----在HTML5中可寫成<meta charset="UTF-8"> <meta name = "author" contend="信息參數(shù)"/> <meta http-equiv = "refresh" contend="時(shí)間; url=網(wǎng)址參數(shù)"/>
例子:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="keywords" content="前端開發(fā)">
<meta name="description" content="前端開發(fā)">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com/">
<title>前端開發(fā)技術(shù)初步應(yīng)用</title></head></html>相關(guān)推薦:
以上就是HTML中元信息meta標(biāo)記屬性的分析(附代碼)的詳細(xì)內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 13組騰訊視頻會(huì)員賬號共享(僅供跳過廣告使用)
- 2鬼怪第13集百度網(wǎng)盤資源分享
- 3韓劇《鬼怪》結(jié)局是什么?鬼怪結(jié)局2種猜想
- 4火螢視頻桌面添加視頻圖文步驟
- 5哪里有可以免費(fèi)共享的騰訊視頻會(huì)員?3組會(huì)員賬號分享
- 6【已處理】誰有韓劇《鬼怪》全集中字百度網(wǎng)盤資源?
- 7孤單又燦爛的神-鬼怪最新劇集百度云鏈接免費(fèi)分享
- 8韓劇《鬼怪》第14集、15集以及16集的百度云鏈接分享
- 9藍(lán)色大海的傳說第17集、18集、19集百度云鏈接分享
- 104組最新的、可免費(fèi)共享的騰訊視頻會(huì)員賬號分享
- 11斗魚TV房間號如何查看?斗魚TV房間號查看方法
- 12蝦米音樂VIP兌換碼如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 2qq影音如何安裝?qq影音安裝圖文說明教程
- 3詳細(xì)說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 4紅米3s如何刷miui8 紅米3s刷機(jī)miui8方法流程圖解
- 5用錢寶如何注銷 用錢寶注銷圖文說明教程詳細(xì)說明
- 6用錢寶收不到驗(yàn)證碼如何回事 用錢寶收不到驗(yàn)證碼處理方法
- 7小米5s設(shè)置參數(shù) 小米5s參數(shù)是什么
- 8橫向|word如何設(shè)置橫向頁面 word橫版如何設(shè)置
- 9電腦常用的快捷鍵有哪一些?
- 10騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 11Win7系統(tǒng)如何打開rar文件?
- 12Photoshop入門者的使用技巧

