- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
<html>
<head>
<title>table邊框測試</title>
</head>
<body>
<p style="width:100%;height:100%;">
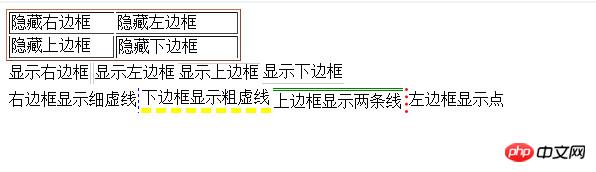
<table border="1" bordercolor="#FF9966" >
<tr>
<td width="102" style="border-right-style:none">隱藏右邊框</td>
<td width="119" style="border-left-style:none">隱藏左邊框</td>
</tr>
<tr>
<td style="border-top-style:none">隱藏上邊框</td>
<td style="border-bottom-style:none">隱藏下邊框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right:#cccccc solid 1px;">顯示右邊框</td>
<td style="border-left:#cccccc solid 1px;">顯示左邊框</td>
<td style="border-top:#cccccc solid 1px;">顯示上邊框</td>
<td style="border-bottom:#cccccc solid 1px;">顯示下邊框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right : thin dashed blue;">右邊框顯示細虛線</td>
<td style="border-bottom: thick dashed yellow;">下邊框顯示粗虛線</td>
<td style="border-top: double green;">上邊框顯示兩條線</td>
<td style="border-left: dotted red;">左邊框顯示點</td>
</tr>
</table>
</p>
</body>
</html>效果如下:

.表格中邊框的顯示
只顯示上邊框 <table frame=above>
只顯示下邊框 <table frame=below>
只顯示左、右邊框 <table frame=vsides>
只顯示上、下邊框 <table frame=hsides>
只顯示左邊框 <table frame=lhs>
只顯示右邊框 <table frame=rhs>
不顯示任何邊框 <table frame=void>
.表格的分隔線可以隱藏
<table border rules=cols cellspacing=0 align=left> 可以隱藏橫向的分隔線
<table border rules=rows cellspacing=0 align=right>可以隱藏縱向的分隔線
<table border rules=none cellspacing=0 align=center>可以隱藏橫向和縱向的分隔線
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> </HEAD> <BODY> <TABLE cellSpacing=0 cellPadding=0 width="90%" align=right border=1 rules=rows frame=hsides style="border-collapse:collapse ; " bordercolor="#000000" > <TR> <TD >sadad</TD> <TD >sad</TD> <TD>dsa</TD> <TD>asd</TD> </TR> <TR> <TD >ads</TD> <TD>asd</TD> <TD>ads</TD> <TD>asds</TD> </TR> </TABLE> </BODY> </HTML>
table width=1 就已經把寬度設置為 1 了
我們面臨的問題是這樣的,每一個 td 邊線都是 1px,table 邊線也是 1px。那么當兩個td相鄰的時候,因為每個 td 邊線都是1,所以靠進的時候邊線的“寬度和”就是 1+1=2。當 td 和 table 相鄰時,同樣。
collapse : 相鄰邊被合并
相
鄰邊被合并!以前我說的 1+1=2 就是因為 td 和td之間,td 和table 之間相鄰邊的問題。默認時相鄰邊沒有合并,所以就是
1+1=2。現在我們使用 border-collapse:collapse把我們合并了,所以寬度還是 1px。也就是出現細線邊框了
設置Table的細邊框通常有這么幾種方式:
1、設置邊框的BORDER=0 、cellspacing=1,設置Table的背景色為所要的邊框色,再設置所有的td背景色為白色,這樣細邊框就顯露出來了。這個方法有些邪氣,看似不太正宗,但是也能達到效果,條條大路通羅馬嘛!
再來看看第二種方法:
2、設置BORDER=0 ,再通過CSS,給Table加上1px的border-top,border-left,然后再設置所有的td的border-right,border-bottom,這樣也能達到所要的效果。可見CSS很是強大啊。
今天在實踐過程中發現,以上兩種方式生成的HTML在Word中打開則發生問題,不能達到預期效果。怎么辦呢!?
下面介紹一種更為簡便有效的方法:
3、設置table的CSS為{border-collapse:collapse;border:none;},再設置td的CSS為{border:solid #000 1px;},大功告成!而且Word也能認出這種設置。
第三種方法最好,我也是在導出word時,很多css失效的情況下,找到了這個解決辦法!
相關推薦:
以上就是如何使用html中table實現td邊框的效果(代碼)的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 13組騰訊視頻會員賬號共享(僅供跳過廣告使用)
- 2鬼怪第13集百度網盤資源分享
- 3韓劇《鬼怪》結局是什么?鬼怪結局2種猜想
- 4火螢視頻桌面添加視頻圖文步驟
- 5哪里有可以免費共享的騰訊視頻會員?3組會員賬號分享
- 6【已處理】誰有韓劇《鬼怪》全集中字百度網盤資源?
- 7孤單又燦爛的神-鬼怪最新劇集百度云鏈接免費分享
- 8韓劇《鬼怪》第14集、15集以及16集的百度云鏈接分享
- 9藍色大海的傳說第17集、18集、19集百度云鏈接分享
- 104組最新的、可免費共享的騰訊視頻會員賬號分享
- 11斗魚TV房間號如何查看?斗魚TV房間號查看方法
- 12蝦米音樂VIP兌換碼如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 2qq影音如何安裝?qq影音安裝圖文說明教程
- 3詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 4紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 5用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 6用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 7小米5s設置參數 小米5s參數是什么
- 8橫向|word如何設置橫向頁面 word橫版如何設置
- 9電腦常用的快捷鍵有哪一些?
- 10騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 11Win7系統如何打開rar文件?
- 12Photoshop入門者的使用技巧

