- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
[摘要]本篇文章主要介紹html中的有序與無序列表示如何編寫的,對于剛開始學習的小伙伴還是非常有幫助的,感興趣的朋友參考下。有序列表代碼如下:<html> <h2>數字顯示</h2> <ol> <li>第一天</li> <...
本篇文章主要介紹html中的有序與無序列表示如何編寫的,對于剛開始學習的小伙伴還是非常有幫助的,感興趣的朋友參考下。有序列表代碼如下:
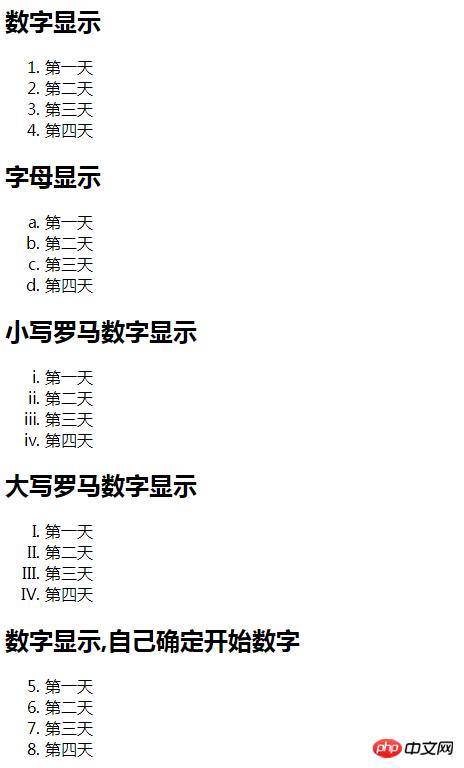
<html> <h2>數字顯示</h2> <ol> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>字母顯示</h2> <ol type="a"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>小寫羅馬數字顯示</h2> <ol type="i"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>大寫羅馬數字顯示</h2> <ol type="I"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>數字顯示,自己確定開始數字</h2> <ol start="5"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <html>
效果如下:

無序列表代碼如下:
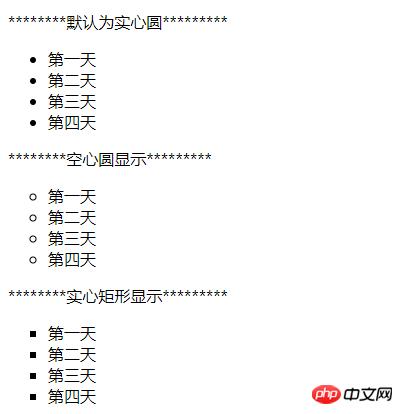
<html> ********默認為實心圓********* <ul> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********空心圓顯示********* <ul type="circle"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********實心矩形顯示********* <ul type="square"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> </html>
效果如下:

相關推薦:
什么是無序列表、有序列表 、定義列表?html列表標簽學習筆記
以上就是html中的有序列表和無序列表的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1小米miui8支持機型有哪一些 小米miui8支持什么機型
- 2華為g9青春版如何設置指紋識別 華為g9青春版指紋解鎖設置方法
- 3華為榮耀5c如何打開后蓋 華為榮耀暢玩5c后蓋打開圖文說明教程
- 43星galaxy s7active上市時間 3星s7active什么時候上市
- 53星s7active設置如何 3星galaxy s7active參數設置
- 6華為榮耀v8與榮耀8比較評測 華為榮耀8與華為榮耀v8哪一個好
- 7小米max與華為榮耀v8哪一個好 華為榮耀v8與小米max比較評測
- 8愛鬧直播下載網址 愛鬧直播app下載地址
- 9樂視2如何打開usb調試 樂視2打開usb調試模式圖文說明教程
- 10華為mate7如何免解鎖root 華為mate7免解鎖root方法流程
- 11華為平板m2攬閱如何 華為平板m2攬閱青春版評測
- 12華為攬閱m2青春版價格 華為攬閱m2平板多少錢

