- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
[摘要]這篇文章主要介紹了關于用html5繪制折線圖的實例代碼,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下XML/HTML Code復制內容到剪貼板<html><canvas id="a_canvas" width="1000" ...
這篇文章主要介紹了關于用html5繪制折線圖的實例代碼,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下XML/HTML Code復制內容到剪貼板
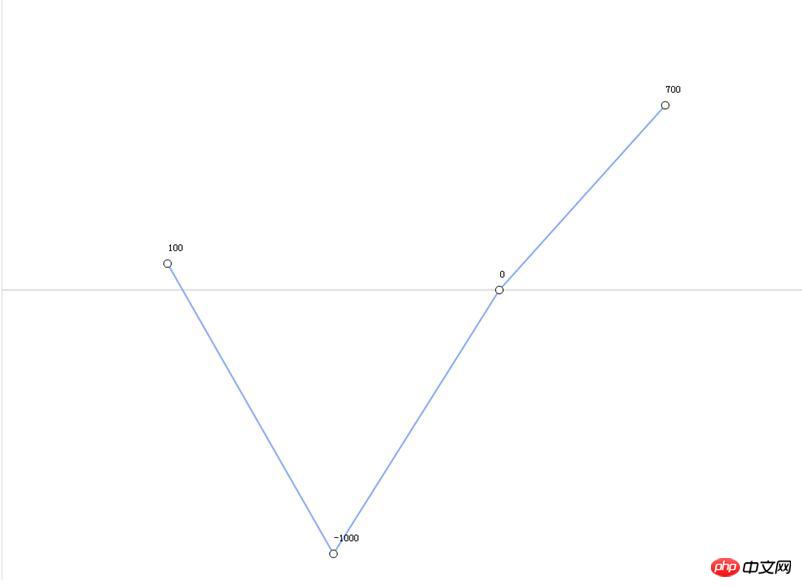
<html> <canvas id="a_canvas" width="1000" height="700"></canvas> <script> (function (){ window.addEventListener("load", function(){ var data = [100,-1000,0,700]; // 獲取上下文 var a_canvas = document.getElementById('a_canvas'); var context = a_canvas.getContext("2d"); // 繪制背景 var gradient = context.createLinearGradient(0,0,0,300); // gradient.addColorStop(0,"#e0e0e0"); //gradient.addColorStop(1,"#ffffff"); context.fillStyle = gradient; context.fillRect(0,0,a_canvas.width,a_canvas.height); // 描繪邊框 var grid_cols = data.length + 1; var grid_rows = 4; var cell_height = a_canvas.height / grid_rows; var cell_width = a_canvas.width / grid_cols; context.lineWidth = 1; context.strokeStyle = "#a0a0a0"; // 結束邊框描繪 context.beginPath(); // 準備畫橫線 /*for (var col = 0; col <= grid_cols; col++) { var x = col * cell_width; context.moveTo(x,0); context.lineTo(x,a_canvas.height); } // 準備畫豎線 for(var row = 0; row <= grid_rows; row++){ var y = row * cell_height; context.moveTo(0,y); context.lineTo(a_canvas.width, y); }*/ //劃橫線 context.moveTo(0,a_canvas.height/2); context.lineTo(a_canvas.width,a_canvas.height/2); //畫豎線 context.moveTo(0,0); context.lineTo(0,a_canvas.height); context.lineWidth = 1; context.strokeStyle = "#c0c0c0"; context.stroke(); var max_v =0; for(var i = 0; i<data.length; i++){ var d=0; if(data[i]<0) {dd=d-data[i]; } else{d=data[i];}; if (d > max_v) { max_v =d}; } max_vmax_v = max_v * 1.1; // 將數據換算為坐標 var points = []; for( var i=0; i < data.length; i++){ var v= data[i]; var px = cell_width * (i +1); var py = a_canvas.height/2 - a_canvas.height*(v / max_v)/2; points.push({"x":px,"y":py}); } // 繪制折現 context.beginPath(); context.moveTo(points[0].x, points[0].y); for(var i= 1; i< points.length; i++){ context.lineTo(points[i].x,points[i].y); } context.lineWidth = 2; context.strokeStyle = "#8BA9FF"; context.stroke(); //繪制坐標圖形 for(var i in points){ var p = points[i]; context.beginPath(); context.arc(p.x,p.y,4,0,2*Math.PI); //實心圓 /* context.fillStyle = "#000";*/ //空心圓 context.strokeStyle = "#000"; context.stroke(); context.fillStyle="white"; context.fill(); } //添加文字 for(var i in points) { var p = points[i]; context.beginPath(); context.fillStyle="black"; context.fillText(data[i], p.x + 1, p.y - 15); } },false); })(); </script> </html>
運行結果如下:

相關推薦:
以上就是用html5繪制折線圖的實例代碼的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1小米miui8支持機型有哪一些 小米miui8支持什么機型
- 2華為g9青春版如何設置指紋識別 華為g9青春版指紋解鎖設置方法
- 3華為榮耀5c如何打開后蓋 華為榮耀暢玩5c后蓋打開圖文說明教程
- 43星galaxy s7active上市時間 3星s7active什么時候上市
- 53星s7active設置如何 3星galaxy s7active參數設置
- 6華為榮耀v8與榮耀8比較評測 華為榮耀8與華為榮耀v8哪一個好
- 7小米max與華為榮耀v8哪一個好 華為榮耀v8與小米max比較評測
- 8愛鬧直播下載網址 愛鬧直播app下載地址
- 9樂視2如何打開usb調試 樂視2打開usb調試模式圖文說明教程
- 10華為mate7如何免解鎖root 華為mate7免解鎖root方法流程
- 11華為平板m2攬閱如何 華為平板m2攬閱青春版評測
- 12華為攬閱m2青春版價格 華為攬閱m2平板多少錢

