- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12企業微信怎么登陸 微信企業版賬號登錄方法流程
HTML介紹
HTML 是用來描述網頁的一種語言。
·HTML 指的是超文本標記語言: HyperText Markup Language
·HTML 不是一種編程語言,而是一種標記語言
·標記語言是一套標記標簽 (markup tag)
·HTML 使用標記標簽來描述網頁
·HTML 文檔包含了HTML 標簽及文本內容
·HTML文檔也叫做 web 頁面
HTML文檔的后綴名
.html
.htm
以上兩種后綴名沒有區別,都可以使用。
HTML實例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>自學教程(lengyuezuixue.com)</title> </head> <body> <h1>我的第一個標題</h1> <p>我的第一個段落。</p> </body> </html>
實例解析
·<!DOCTYPE html>:聲明為HTML5文檔
·<html>元素是HTML頁面的根元素
·<head>元素包含了文檔的元(meta)數據
·<title>元素描述了文檔的標題
·<body>元素包含了可見的頁面內容
·<h1>元素定義一個大標題
·<p>元素定義一個段落
HTML標簽
HTML標記標簽通常被稱為 HTML 標簽(HTML tag)
·HTML 標簽是由尖括號包圍的關鍵詞,比如 <html>
·HTML 標簽通常是成對出現的,比如 <b> 和 </b>
·標簽對中的第一個標簽是開始標簽,第二個標簽是結束標簽
·開始和結束標簽也被稱為開放標簽和閉合標簽
<標簽>內容</標簽>
HTML 元素
"HTML 標簽" 和 "HTML 元素" 通常都是描述同樣的意思.
但是嚴格來講, 一個 HTML 元素包含了開始標簽與結束標簽,如下實例:
HTML 元素:
<p>這是一個段落。</p>
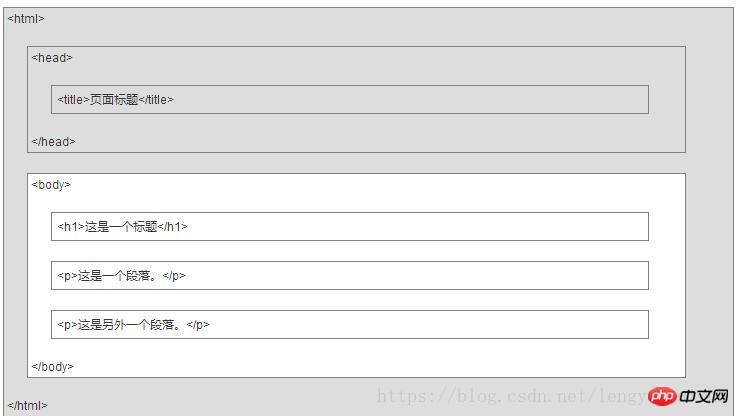
HTML 網頁結構

只有 <body> 區域 (白色部分) 才會在瀏覽器中顯示。
<!DOCTYPE>聲明
<!DOCTYPE>聲明有助于瀏覽器中正確顯示網頁。
網絡上有很多不同的文件,如果能夠正確聲明HTML的版本,瀏覽器就能正確顯示網頁內容。
doctype 聲明是不區分大小寫的,以下方式均可:
<!DOCTYPE html> <!DOCTYPE HTML> <!doctype html> <!Doctype Html>
通常聲明
HTML 5
<!DOCTYPE html>
HTML 4.01 Strict
這個 DTD 包含所有 HTML 元素和屬性,但不包括表象或過時的元素(如 font )。框架集是不允許的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
這個 DTD 包含所有 HTML 元素和屬性,包括表象或過時的元素(如 font )。框架集是不允許的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
這個 DTD 與 HTML 4.01 Transitional 相同,但是允許使用框架集內容。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML 1.0 Strict
這個 DTD 包含所有 HTML 元素和屬性,但不包括表象或過時的元素(如 font )。框架集是不允許的。結構必須按標準格式的 XML 進行書寫。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML 1.0 Transitional
這個 DTD 包含所有 HTML 元素和屬性,包括表象或過時的元素(如 font )。框架集是不允許的。結構必須按標準格式的 XML 進行書寫。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 Frameset
這個 DTD 與 XHTML 1.0 Transitional 相同,但是允許使用框架集內容。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML 1.1
這個 DTD 與 XHTML 1.0 Strict 相同,但是允許您添加模塊(例如為東亞語言提供 ruby 支持)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
注意
對于中文網頁需要使用 <meta charset="utf-8"> 聲明編碼,否則會出現亂碼。有些瀏覽器會設置 GBK 為默認編碼,則你需要設置為 <meta charset="gbk">
以上就是關于HTML的簡介 的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1oppo r9與華為榮耀7哪一個好 華為榮耀7與oppo r9比較評測
- 2oppo r9與華為mate s哪一個好 華為mate s與oppo r9比較評測
- 3oppo r9與華為mate8哪一個好 華為mate8與oppo r9比較評測
- 4oppo r9與小米4比較評測 小米4好還是oppo r9好
- 5oppo r9與小米5尊享版哪一個好 小米5尊享版與oppo r9比較評測
- 6oppo r9與vivo x6plus比較評測 vivo x6plus還是oppo r9好
- 7oppo r9與vivo x6哪一個好 vivo x6跟oppo r9的區別
- 8vivo x6s plus與vivo x6s的區別 vivo x6s與vivo x6s plus比較
- 93星s73卡雙待如何弄 3星galaxy s73卡雙待改裝圖文說明教程
- 10oppo r9plus如何預約 oppo r9plus預約圖文說明教程
- 11抱抱軟件如何玩 抱抱軟件如何開美顏 抱抱如何打開美顏圖文說明教程_綠茶安卓網
- 12360手機f4與奇酷青春版比較評測 奇酷青春版與360手機f4哪一個好
- 1蘋果手機如何設置微信透明頭像
- 2鬼怪大結局是什么?韓劇《鬼怪》大結局第16集視頻鏈接
- 3詳細說明MySQL5.7中的關鍵字與保留字
- 4紅米3s與紅米note3哪一個好 紅米note3與紅米3s比較評測
- 5聯想zuk z2開發者模式如何開 聯想zuk z2開發者模式打開圖文說明教程
- 6谷歌瀏覽器|谷歌瀏覽器屏蔽廣告圖文說明教程 谷歌瀏覽器如何屏蔽廣告
- 7用PS如何將照片背景換成藍色
- 8知道sql語句中where與having的區別
- 9mysql event事件調度器的圖文代碼詳細說明
- 10QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 11QQ影音如何播放3D視頻?QQ影音播放3D視頻設置技巧
- 12最新愛奇藝會員賬號密碼大全(2017.2.20)

