- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12企業微信怎么登陸 微信企業版賬號登錄方法流程
HTML5 網頁存儲 Web Storage
一、認識Web Storage
Web Storage是一種將少量數據存儲在客戶端(client)磁盤的技術。只要支持WebStorage API規格的瀏覽器,網頁設計者都可以使用JavaScript來操作它,我們先了解一下Web Storage。
Web Storage的容量由客戶端瀏覽器決定,通常1MB~5MB。
Web Storage純粹運行客戶端,不會每次網頁請求連帶發送給服務端。
Web Storage以一組key-value對應保存數據。
Web Storage提供兩種方式將數據保存在客戶端:一種是localStorage,一種是sessionStorage,兩者的差異在于申明周期和有效范圍。
| Web Storage類型 | 生命周期 | 有效范圍 |
| localStorage | 執行刪除命令時才會消失 | 同一網站的網頁可以跨窗口和分頁 |
| sessionStorage | 瀏覽器窗口或分頁(tab)關閉就會消失 | 僅對當前瀏覽器窗口或分頁有效 |
檢測瀏覽器是否支持Web Storage,語法如下:
if(typeof(Storage)=="undefined"){
<span style="white-space:pre"> </span>alert("您的瀏覽器不支持Web Storage");
}
else{
<span style="white-space:pre"> </span>//localStorage和sessionStorage程序代碼
}注意:IE和Firefox測試時需要把文件上傳到服務器或者localhost才能運行。建議測試時使用Google Chrome瀏覽器。
二、具體學習
1、訪問localStorage
相同網站是指:協議、主機(domain與ip)、傳輸端口(port)都必須相同。
WebStorage只允許存儲字符串數據,有以下3種訪問localStorage的方法,前面的window可以不寫
Storage對象的setItem和getItem方法(key:"userdata",value:"Hello World")
存儲:window.localStorage.setItem(key,value);
讀取:var v = window.localStorage.getItem(key);
數組索引
存儲:window.localStorage[key] =value;
讀取:var v = window.localStorage[key];
屬性
存儲:window.localStorage.key =value;
讀取:var v = window.localStorage.key;
<span style="font-size:14px;"><!DOCTYPE html>
<html>
<head>
<title>網頁存儲localStorage</title>
<script type="text/javascript">
function onLoad(){
if(typeof(Storage)=="undefined"){
alert("Sorry!你的瀏覽器不支持Web Storage");
}
else{
btn_save.addEventListener("click",saveToLocalStorage);
btn_load.addEventListener("click",loadFromLocalStorage);
}
}
function saveToLocalStorage(){
<strong>localStorage.username = inputname.value;</strong>
}
function loadFromLocalStorage(){
<strong>show_LocalStorage.innerHTML = localStorage.username+"你好,歡迎來到我的網站!";</strong>
}
</script>
</head>
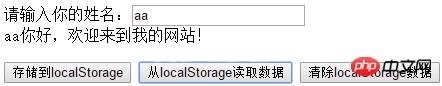
<body onload="onLoad()">
請輸入你的姓名:<input type="text" id="inputname" value="" /><br/>
<p id="show_LocalStorage"></p><br />
<button id="btn_save">存儲到localStorage</button>
<button id="btn_load">從localStorage讀取數據</button>
</body>
</html></span><span style="font-size: 18px;">
</span>二、刪除localStorage
要想刪除某一條localStorage數據,可以調用removeItem方法或者delete屬性進行刪除。
window.localStorage.removeItem("userdata");
delete window.localStorage.userdata;
delete.window.localStorage["userdata"];
要想刪除全部的localStorage數據,可以使用clear()方法。
localStorage.clear();
<!DOCTYPE html>
<html>
<head>
<title>網頁存儲localStorage</title>
<script type="text/javascript">
function onLoad(){
if(typeof(Storage)=="undefined"){
alert("Sorry!你的瀏覽器不支持Web Storage");
}
else{
btn_save.addEventListener("click",saveToLocalStorage);
btn_load.addEventListener("click",loadFromLocalStorage);
btn_clear.addEventListener("click",clearLocalStorage);
}
}
function saveToLocalStorage(){
localStorage.username = inputname.value;
}
function loadFromLocalStorage(){
show_LocalStorage.innerHTML = localStorage.username+"你好,歡迎來到我的網站!";
}
function clearLocalStorage(){
<strong>localStorage.clear();</strong>
show_LocalStorage.innerHTML = localStorage.username;
}
</script>
</head>
<body onload="onLoad()">
請輸入你的姓名:<input type="text" id="inputname" value="" /><br/>
<p id="show_LocalStorage"></p><br />
<button id="btn_save">存儲到localStorage</button>
<button id="btn_load">從localStorage讀取數據</button>
<button id="btn_clear">清除localStorage數據</button>
</body>
</html>
三、訪問sessionStorage
存儲
window.sessionStorage.setItem(key,value);
window.sessionStorage [key] = [value];
window.sessionStorage.key= value;
讀取
var v = window.sessionStorage.getItem(key);
var v = window.sessionStorage [key];
var v = window.sessionStorage.key;
清除
window.sessionStorage.removeItem(key);
delete window.sessionStorage.key;
delete window.sessionStorage [key];
//全部清除
sessionStorage.clear();
<span style="font-size:14px;"><!DOCTYPE html>
<html>
<head>
<title>網頁存儲sessionStorage</title>
<script type="text/javascript">
function onLoad(){
inputSpan.style.display = 'none';
if(typeof(Storage)=="undefined"){
alert("Sorry!你的瀏覽器不支持Web Storage");
}
else{
/*判斷姓名是否已經存入localStorage,已存入時才執行{ }內的命令*/
if(localStorage.username){
/*數據不存在時返回undefined*/
if(!localStorage.counter){
localStorage.counter = 1; /*初始值設為1*/
}
else{
localStorage.counter++; /*遞增*/
}
btn_login.style.display = 'none'; /*隱藏“登錄”按鈕*/
show_LocalStorage.innerHTML = localStorage.username+"你好,這是你第"+localStorage.counter+"次來到網站";
}
btn_login.addEventListener("click",login);
btn_send.addEventListener("click",sendok);
btn_logout.addEventListener("click",clearLocalStorage);
}
}
function sendok(){
localStorage.username = inputname.value;
location.reload(); /*重載網頁*/
}
function login(){
inputSpan.style.display = '';
}
function clearLocalStorage(){
localStorage.clear(); /*情況localStorage*/
show_LocalStorage.innerHTML = "已成功注銷!";
btn_login.style.display = ''; /*顯示“登錄”按鈕*/
inputSpan.style.display = ''; /*顯示姓名輸入框和“提交”按鈕*/
}
</script>
</head>
<body onload="onLoad()">
<button id="btn_login">登錄</button>
<button id="btn_logout">注銷</button><br />
<span id="inputSpan">請輸入你的姓名:<input type="text" id="inputname" value="" /><button id="btn_send">提交</button></span><br />
<p id="show_LocalStorage"></p><br />
</body>
</html></span><span style="font-weight: bold; font-size: 24px;">
</span>注:JavaScript里的運算符“+”不僅可以數字相加還可以字符串相加。例如"123"+456="123456"
上例中localStorage.counter++;如果改成localStorage.counter = localStorage.counter +1;就會出現”11111......“
JavaScript將字符串轉換成為數字可以用Number()方法,localStorage.counter =Number(localStorage.counter )+1;
以上就是HTML5之網頁存儲 的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1oppo r9與華為榮耀7哪一個好 華為榮耀7與oppo r9比較評測
- 2oppo r9與華為mate s哪一個好 華為mate s與oppo r9比較評測
- 3oppo r9與華為mate8哪一個好 華為mate8與oppo r9比較評測
- 4oppo r9與小米4比較評測 小米4好還是oppo r9好
- 5oppo r9與小米5尊享版哪一個好 小米5尊享版與oppo r9比較評測
- 6oppo r9與vivo x6plus比較評測 vivo x6plus還是oppo r9好
- 7oppo r9與vivo x6哪一個好 vivo x6跟oppo r9的區別
- 8vivo x6s plus與vivo x6s的區別 vivo x6s與vivo x6s plus比較
- 93星s73卡雙待如何弄 3星galaxy s73卡雙待改裝圖文說明教程
- 10oppo r9plus如何預約 oppo r9plus預約圖文說明教程
- 11抱抱軟件如何玩 抱抱軟件如何開美顏 抱抱如何打開美顏圖文說明教程_綠茶安卓網
- 12360手機f4與奇酷青春版比較評測 奇酷青春版與360手機f4哪一個好
- 1蘋果手機如何設置微信透明頭像
- 2鬼怪大結局是什么?韓劇《鬼怪》大結局第16集視頻鏈接
- 3詳細說明MySQL5.7中的關鍵字與保留字
- 4紅米3s與紅米note3哪一個好 紅米note3與紅米3s比較評測
- 5聯想zuk z2開發者模式如何開 聯想zuk z2開發者模式打開圖文說明教程
- 6谷歌瀏覽器|谷歌瀏覽器屏蔽廣告圖文說明教程 谷歌瀏覽器如何屏蔽廣告
- 7用PS如何將照片背景換成藍色
- 8知道sql語句中where與having的區別
- 9mysql event事件調度器的圖文代碼詳細說明
- 10QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 11QQ影音如何播放3D視頻?QQ影音播放3D視頻設置技巧
- 12最新愛奇藝會員賬號密碼大全(2017.2.20)

