- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12企業微信怎么登陸 微信企業版賬號登錄方法流程
可以直接這樣寫:
for( var i=0;i<team.makeup_newsList.length;i++){
var newsresult=team.makeup_newsList[i];
newstag+='<p class="desc">'+
'<p class="thumb">'+
'<span class="badge bg-theme"><i class="fa fa-clock-o"></i></span>'+
'</p>'+
'<p class="details">'+
'<p><muted>'+newsresult.pubdate+'</muted><br/>'+
'<a href="#">'+newsresult.title+'</a>,作者:'+newsresult.makeup_user.username+'<br/>'+
'</p>'+
'<p style="white-space:nowrap;overflow:hidden;text-overflow: ellipsis;" >'+newsresult.content+'</p>'
' </p>'+
' </p>';
}
$('#newslist').html(newstag);效果

方法一:
table增加下面屬性


參考內容
HTML如何讓table中的td內容過長顯示為固定長度,多余部分用省略號代替
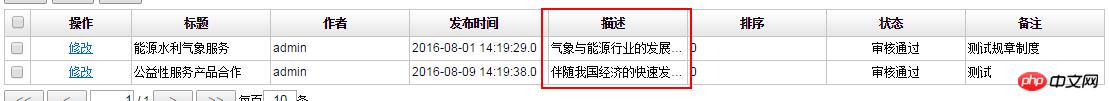
這個問題呢,是由于我們公司測試的部門測出來的,雖然說測試的內容本身就是個BUG,不過這個也讓我學到了一個比較好的歸類于布局的一個小技巧,就是將td標簽中過長的內容只顯示為這個td的width的長度,之后的便以省略號代替。
方式如下:
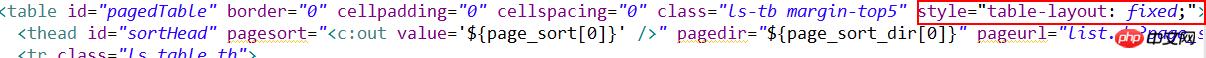
這個功能有一個前提,在table中必須設置style:
table-layout: fixed;
這條屬性就是讓table的內部布局固定大小。這個時候就用width屬性調節td的長度。
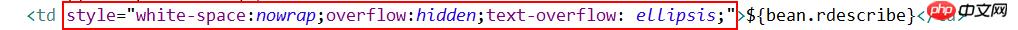
之后在添加如下:
<style>
td {
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
</style>屬性描述
white-space:nowrap;規定段落中的文本不進行換行 overflow:hidden;關閉滾動條 text-overflow: ellipsis;溢出的文字顯示為省略號
這個時候你會發現,就算變成了省略號,就會出現不知道內容完整的是什么?
所以這個時候可以考慮使用td的title屬性,在title屬性中設置內容為顯示內容,這樣只要光標停留在td處就可以顯示全部的內容,如果覺得這個不夠勁。可以考慮自己寫一個mouseover事件,讓內容全部顯示,顯示的方式是自動換行,如果不換行就會出現很難看的樣式。
so:換行也需要table-layout: fixed;
在(IE瀏覽器)長串英文自動回行
方法1:同時加入word-wrap:break-word;
table{
table-layout:fixed;
word-wrap:break-word;
}
方法二:
<style type="text/css">
/*自動換行,IE,Chrome通用,FireFox連續英文不換行(遇空格換一行)*/
.AutoNewline_break{
word-wrap:break-word; word-break:break-all;
}
.AutoNewline_normal{
word-wrap:break-word; word-break:normal;
}
/*強制不換行,IE,FireFox,Chrome通用*/
.NoNewline{
white-space:nowrap
}
/*標簽繼承*/
p {
background:red; word-wrap: break-word; word-break:break-all;
}
</style>上述style中的.*開頭的是指html標簽中class是*的標簽,p就是指所有的p。
如: .NoNewline就是指class為NoNewline的標簽樣式改為:white-space:nowrap
用js修改style即可。當然最后也要寫一個mouseout事件取消mouseover事件。
相關推薦:
以上就是html如何只顯示部分td文字的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1oppo r9與華為榮耀7哪一個好 華為榮耀7與oppo r9比較評測
- 2oppo r9與華為mate s哪一個好 華為mate s與oppo r9比較評測
- 3oppo r9與華為mate8哪一個好 華為mate8與oppo r9比較評測
- 4oppo r9與小米4比較評測 小米4好還是oppo r9好
- 5oppo r9與小米5尊享版哪一個好 小米5尊享版與oppo r9比較評測
- 6oppo r9與vivo x6plus比較評測 vivo x6plus還是oppo r9好
- 7oppo r9與vivo x6哪一個好 vivo x6跟oppo r9的區別
- 8vivo x6s plus與vivo x6s的區別 vivo x6s與vivo x6s plus比較
- 93星s73卡雙待如何弄 3星galaxy s73卡雙待改裝圖文說明教程
- 10oppo r9plus如何預約 oppo r9plus預約圖文說明教程
- 11抱抱軟件如何玩 抱抱軟件如何開美顏 抱抱如何打開美顏圖文說明教程_綠茶安卓網
- 12360手機f4與奇酷青春版比較評測 奇酷青春版與360手機f4哪一個好
- 1蘋果手機如何設置微信透明頭像
- 2鬼怪大結局是什么?韓劇《鬼怪》大結局第16集視頻鏈接
- 3詳細說明MySQL5.7中的關鍵字與保留字
- 4紅米3s與紅米note3哪一個好 紅米note3與紅米3s比較評測
- 5聯想zuk z2開發者模式如何開 聯想zuk z2開發者模式打開圖文說明教程
- 6谷歌瀏覽器|谷歌瀏覽器屏蔽廣告圖文說明教程 谷歌瀏覽器如何屏蔽廣告
- 7用PS如何將照片背景換成藍色
- 8知道sql語句中where與having的區別
- 9mysql event事件調度器的圖文代碼詳細說明
- 10QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 11QQ影音如何播放3D視頻?QQ影音播放3D視頻設置技巧
- 12最新愛奇藝會員賬號密碼大全(2017.2.20)

