- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12企業微信怎么登陸 微信企業版賬號登錄方法流程
基本用法
使用 <canvas> 標簽在頁面上創建畫布元素,畫布一旦創建,就可以使用Javascript提供的一套強大的Canvas API編寫代碼,在畫布中繪制任意圖形,甚至加入高級動畫。
在Canvas中繪制圖形,一般需要五步,依次為:
1)創建畫布
在HTML代碼的body中,使用<canvas>標簽創建畫布元素。創建時,要為該元素定義id屬性,因為Javascript需要根據該id來獲取畫布元素。
畫布的默認寬度為300px,高度為150px,可以通過<canvas>元素的width屬性自定義其寬度,height屬性自定義其高度。代碼如下:
<canvas id="canvas" width="300" height="300" > </canvas>
上述代碼,在頁面中創建了一個畫布,其id為"canvas",寬度為300px,高為300px。
說明:
1、默認情況下,畫布本身沒有任何外觀,只是一塊透明區域,什么也看不見,可以通過CSS來控制,讓其可見。跟其它HTML元素一樣,也可以通過CSS來定義canvas元素的尺寸、增加邊框、設置內邊距、外邊距等。并且,CSS屬性的繼承規則也同樣適用,如在canvas內添加的文字,默認會繼承canvas元素本身的字體屬性。
需要特別注意的是,畫布的尺寸和CSS定義的尺寸是完全不同的概念。畫布的尺寸是由畫布元素的width和height屬性定義的,而CSS中定義的尺寸是畫布元素在頁面中顯示的尺寸。如果兩者定義的尺寸不相同,則畫布上的像素會自動縮放,以適合CSS中定義的尺寸。另外,畫布中的坐標,也是根據畫布的width和height屬性定義的。
2、畫布的尺寸一旦定義,就不能修改,除非重置畫布。重置畫布的width屬性或height屬性,都會清空整個畫布,擦除當前路徑,并重置所有的圖形屬性到初始狀態。
3、由于<canvas>是HTML5中新增的元素,一些老瀏覽器(如IE8及以下版本)不支持<canvas>元素。可以在<canvas>元素內部提供替代圖片、或文本說明,為訪問者提供友好的提示信息。如:
<canvas id="canvas" width="300" height="300">您的瀏覽器不支持canvas。</canvas>
2)獲取繪制上下文
現在畫布已經有了,要在畫布上繪制圖形,還需要一只畫筆。獲取畫筆的方法如下:
var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d");
由于畫筆是屬于畫布的,所以先要調用getElementById()方法獲得畫布的訪問權。然后,調用畫布對象的getContext()方法來獲取畫筆,這里的字符串參數"2d",用來定義畫筆的種類,"2d"表示繪制二維圖形的畫筆。當然,還會有"3d",但目前還不支持。
畫筆在Canvas 中被稱作“繪制上下文”,Canvas API基本上都是定義在“繪制上下文”對象上,而非<canvas>元素上。
3)定義繪制路徑
Canvas中的所有基本圖形,都是根據路徑來繪制的。首先,調用beginPath()方法開始一條新的路徑;然后,定義路徑及子路徑;最后,調用closePath()方法來關閉。代碼如下:
context.beginPath(); context.rect(20, 40, 200, 80); context.closePath();
上述代碼中,rect()方法繪制了一條矩形路徑,該矩形路徑的左上頂點坐標為x=20,y=40,矩形寬度為200px,長度為80px。
說明:Canvas的坐標系
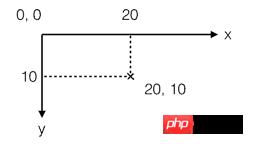
默認情況下,Canvas 的坐標系以Canvas 元素的左上角為坐標原點(0, 0)。水平方向為x軸,并向右增長;垂直方向為y軸,并向下增長。如圖 4?1所示:
 圖4-1 Canvas的默認坐標系統
圖4-1 Canvas的默認坐標系統
畫布上每一個點的坐標都直接映射到一個CSS像素上,點可以使用浮點數來指定坐標,但它不會自動轉換為整型值。
需要注意的是,此時,所繪制的內容并不會立即顯示出來。因為這里只是定義一條不可見的路徑,并未在畫布上繪制任何圖形。稍后,可以調用stroke()或fill()方法,來執行繪制動作,使其可見。
4)設置圖形屬性
context.strokeStyle = '#f00'; // 設置線條樣式 context.fillStyle = "#ccc"; // 設置填充樣式
上述代碼設置矩形路徑的輪廓線條的顏色為紅色(#f00),填充顏色為灰色(#ccc)。該步驟為可選,如果省略,則使用Canvas提供的默認屬性繪圖。
5)繪制圖形
Canvas默認提供兩種繪制方法:stroke()方法和fill()方法。stroke()方法沿著路徑的坐標點依次繪制線條,fill()方法填充路徑形成的閉合區域。
這兩個方法都作用在當前路徑的所有子路徑上,并且都不更改當前路徑,所以它們可以被同時調用。代碼如下:
context.stroke(); context.fill();
如果存在多條路徑,則每條路徑都要分別調用stroke()方法或fill()方法,否則,該路徑不會被繪制,該路徑所定義的圖形不會顯示在畫布中。
至此,在畫布中繪制圖形的過程就全部完成了,圖形已經真正繪制到畫布上了。當然,在實際應用中,最好將這些繪制過程封裝在一個函數中,并在頁面加載完成后,再調用繪制函數來繪制圖形。本實例的完整代碼如下:
<canvas id="canvas" width="300" height="300"></canvas> <script src="jquery.js"></script> <script> $(function(){ drawRect(); }); function drawRect() { var canvas = document.getElementById("canvas"); var context = canvas.getContext('2d'); context.beginPath(); context.rect(20, 40, 200, 80); context.closePath(); context.strokeStyle = '#f00'; context.fillStyle = "#ccc"; context.stroke(); context.fill(); } </script>
在瀏覽器中的運行效果如圖 4?2所示:
 圖4-2 Canvas中繪制圖形
圖4-2 Canvas中繪制圖形
以上就是深入了解HTML5 Canvas標簽的基本用法的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1oppo r9與華為榮耀7哪一個好 華為榮耀7與oppo r9比較評測
- 2oppo r9與華為mate s哪一個好 華為mate s與oppo r9比較評測
- 3oppo r9與華為mate8哪一個好 華為mate8與oppo r9比較評測
- 4oppo r9與小米4比較評測 小米4好還是oppo r9好
- 5oppo r9與小米5尊享版哪一個好 小米5尊享版與oppo r9比較評測
- 6oppo r9與vivo x6plus比較評測 vivo x6plus還是oppo r9好
- 7oppo r9與vivo x6哪一個好 vivo x6跟oppo r9的區別
- 8vivo x6s plus與vivo x6s的區別 vivo x6s與vivo x6s plus比較
- 93星s73卡雙待如何弄 3星galaxy s73卡雙待改裝圖文說明教程
- 10oppo r9plus如何預約 oppo r9plus預約圖文說明教程
- 11抱抱軟件如何玩 抱抱軟件如何開美顏 抱抱如何打開美顏圖文說明教程_綠茶安卓網
- 12360手機f4與奇酷青春版比較評測 奇酷青春版與360手機f4哪一個好
- 1蘋果手機如何設置微信透明頭像
- 2鬼怪大結局是什么?韓劇《鬼怪》大結局第16集視頻鏈接
- 3詳細說明MySQL5.7中的關鍵字與保留字
- 4紅米3s與紅米note3哪一個好 紅米note3與紅米3s比較評測
- 5聯想zuk z2開發者模式如何開 聯想zuk z2開發者模式打開圖文說明教程
- 6谷歌瀏覽器|谷歌瀏覽器屏蔽廣告圖文說明教程 谷歌瀏覽器如何屏蔽廣告
- 7用PS如何將照片背景換成藍色
- 8知道sql語句中where與having的區別
- 9mysql event事件調度器的圖文代碼詳細說明
- 10QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 11QQ影音如何播放3D視頻?QQ影音播放3D視頻設置技巧
- 12最新愛奇藝會員賬號密碼大全(2017.2.20)

