- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費(fèi)分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細(xì)教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11AMD推土機(jī)架構(gòu)回顧:雖隕落卻是Zen成功的墊腳石
- 12企業(yè)微信怎么登陸 微信企業(yè)版賬號登錄方法流程
HTML代碼完成簡易購物車
發(fā)表時間:2023-09-12 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
1、用html實(shí)現(xiàn)內(nèi)容;
2、用css修飾外觀;
3、用js(jq)設(shè)計動效。
第一步:首先是進(jìn)行html頁面的設(shè)計,我用一個大的p將所有商品包含,然后用不同的p將不同的商品進(jìn)行封裝,商品列表中我用了ul li實(shí)現(xiàn),具體實(shí)現(xiàn)代碼如下(代碼中涉及到的商品都是網(wǎng)上隨便copy的,不具有參考價值):
<p id="goods">
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/1.png"></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飛鳥集》中很多詩歌是用孟加拉文創(chuàng)作的,這部詩集最早由鄭振鐸先生譯介到中國。</li>
<li class="godadd"><a href="javascript:;">加入購物車</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/2.png"></li>
<li class="godprice">¥56.00</li>
<li class="godinfo">本書主要介紹了如何使用現(xiàn)有的Web 相關(guān)技術(shù)構(gòu)建Android 應(yīng)用程序。</li>
<li class="godadd"><a href="javascript:;">加入購物車</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/3.png"></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打敗時間。馮唐最暢銷作品,雜文才是其銷量最好、最受歡迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入購物車</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/1.png"></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飛鳥集》中很多詩歌是用孟加拉文創(chuàng)作的,這部詩集最早由鄭振鐸先生譯介到中國。</li>
<li class="godadd"><a href="javascript:;">加入購物車</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/2.png"></li>
<li class="godprice">¥56</li>
<li class="godinfo">本書主要介紹了如何使用現(xiàn)有的Web 相關(guān)技術(shù)構(gòu)建Android 應(yīng)用程序。</li>
<li class="godadd"><a href="javascript:;">加入購物車</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/3.png"></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打敗時間。馮唐最暢銷作品,雜文才是其銷量最好、最受歡迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入購物車</a></li>
</ul>
</p>
</p>
<p id="godcar">
<p class="dnum">0</p>
<p class="dcar">
<img src="images/car.jpg">
</p>
</p>其中涉及到一個知識點(diǎn):在
<li class="godadd"><a href="javascript:;">加入購物車</a></li>
中,我用到了javascript:;這個的意思表示不進(jìn)行跳轉(zhuǎn),執(zhí)行一個空事件。
第二步:進(jìn)行外觀設(shè)計,為了更好的顯示,我將包含每個商品列表的p設(shè)置了width和height,以及border,值得注意的是,我為了讓購物車固定在某個位置,將其position設(shè)置為fixed,然后通過設(shè)置top和left讓其固定在你想要的位置上。另外,要學(xué)會靈活使用margin和padding,讓顯示更美觀。
注意:如果想給行內(nèi)元素設(shè)置width和height或者其他塊級元素的屬性,那么需要設(shè)置display:block才可以。
具體設(shè)計代碼如下:
* {
padding: 0px;
margin: 0px;
font-family: "微軟雅黑";
}
.goodsItem{
width:280px;
height: 400px;
float: left;
border: 1px solid #ccc;
margin:5px;
}
#goods{
width:910px;
}
.goditem{
list-style: none;
}
.godpic img{
display: block;
width:250px;
height: 250px;
margin:0px auto;
}
.godprice,.godinfo,.godadd{
display: block;
width:220px;
margin:0px auto;
text-align: center;
}
.godprice{
font-size: 20px;
color: #f00;
}
.godinfo{
text-align: center;
font-size: 14px;
margin: 10px 0px;
}
.godadd a{
display: block;
width: 150px;
height: 36px;
background-color: #fd6a01;
border-radius: 10px;
margin: 0px auto;
text-decoration: none;
color:#fff;
line-height: 36px;
}
#godcar{
position: fixed;
right: 0px;
top:40%;
width: 72px;
height: 64px;
}
#godcar .dnum{
width:24px;
height: 24px;
border-radius: 12px;
background-color: #f00;
text-align: center;
line-height: 24px;
position: absolute;
font-size: 12px;
top:0px;
}
.godadd .bg {
background-color: #808080;
}第一個*表示為所有元素設(shè)置屬性,在一開始就設(shè)置margin和padding是一個很好的習(xí)慣。
第三步:實(shí)現(xiàn)了靜態(tài)頁面,接下來需要通過jq進(jìn)行購物車具體的實(shí)現(xiàn),比如加入購物車,購物車數(shù)量變化等。我花了一些時間在設(shè)計:如何讓商品加入購物車時,圖片能夠慢慢移動到購物車,然后變小,最后消失。其中,我用到了animate函數(shù)實(shí)現(xiàn)這個過程。要實(shí)現(xiàn)這個功能的難點(diǎn)在于:圖片要怎么移動,怎么變化。
接下來講解如何實(shí)現(xiàn)這個過程:
1)首先需要獲取到商品的圖片,然后將獲取到的圖片復(fù)制一份;
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();2)得到商品圖片的top和left值,購物車的top和left值,這樣才可以通過animate函數(shù)實(shí)現(xiàn)移動;
var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;3)編寫animate函數(shù),實(shí)現(xiàn)具體的效果;
cimg.appendTo($("body")).css({
"position": "absolute",//絕對定位
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3" //透明度
}, 1000, function () {
cimg.remove(); //圖片消失
$(".dnum").text(i); //購物車數(shù)量變化
});簡單的移動和變化就實(shí)現(xiàn)了。
但是后面又想,每次刷新購物車的數(shù)量重新歸0好像不符合事實(shí),于是就想著如何實(shí)現(xiàn)刷新頁面時,不讓購物車的數(shù)量發(fā)生變化,查了資料,總結(jié)了三種方法:
(1)保存到數(shù)據(jù)庫;
(2)通過cookie方法;
(3)通過h5的localStorage方法;
最后我決定采用第三種方法,因為想試試h5的新方法(出于好奇心理~~,也是因為剛好看到這個方法,就試試看),localStorage 方法存儲的數(shù)據(jù)沒有時間限制。第二天、第二周或下一年之后,數(shù)據(jù)依然可用。我的代碼具體實(shí)現(xiàn):localStorage.getItem。
好了,所有該講的都講完了,附上jq的所有代碼,喜歡的就點(diǎn)個贊:
var i = 0;
$(function(){
var inum = 0;
if(localStorage.getItem("inum")!==null){
inum = localStorage.getItem("inum");
}
$(".dnum").text(inum);
$(".godadd").click(function(){
if (!$(this).find("a").hasClass("bg")) {
i++;
$(this).find("a").addClass("bg");
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();
var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;
cimg.appendTo($("body")).css({
"position": "absolute",
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3"
}, 1000, function () {
cimg.remove();
$(".dnum").text(i);
localStorage.setItem("inum", i);
});
}
});
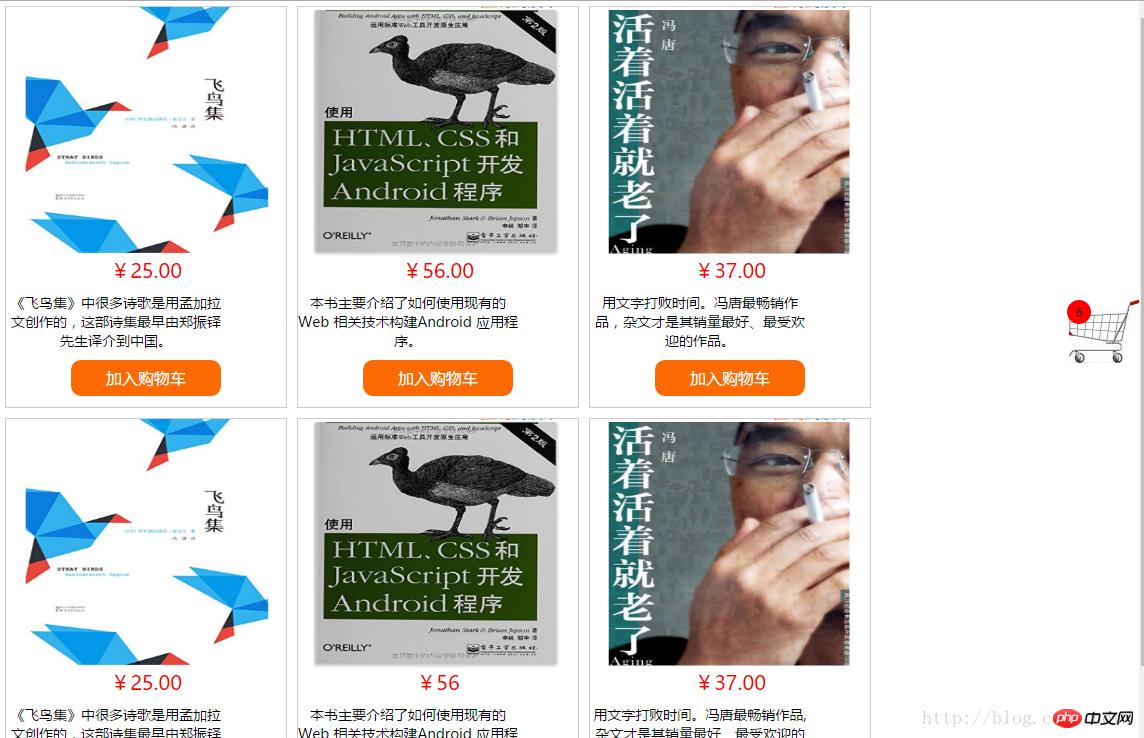
});最終效果圖:

聰明的你學(xué)會了嗎,趕快實(shí)踐起來吧!
以上就是HTML代碼實(shí)現(xiàn)簡易購物車的詳細(xì)內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1oppo r9與華為榮耀7哪一個好 華為榮耀7與oppo r9比較評測
- 2oppo r9與華為mate s哪一個好 華為mate s與oppo r9比較評測
- 3oppo r9與華為mate8哪一個好 華為mate8與oppo r9比較評測
- 4oppo r9與小米4比較評測 小米4好還是oppo r9好
- 5oppo r9與小米5尊享版哪一個好 小米5尊享版與oppo r9比較評測
- 6oppo r9與vivo x6plus比較評測 vivo x6plus還是oppo r9好
- 7oppo r9與vivo x6哪一個好 vivo x6跟oppo r9的區(qū)別
- 8vivo x6s plus與vivo x6s的區(qū)別 vivo x6s與vivo x6s plus比較
- 93星s73卡雙待如何弄 3星galaxy s73卡雙待改裝圖文說明教程
- 10oppo r9plus如何預(yù)約 oppo r9plus預(yù)約圖文說明教程
- 11抱抱軟件如何玩 抱抱軟件如何開美顏 抱抱如何打開美顏圖文說明教程_綠茶安卓網(wǎng)
- 12360手機(jī)f4與奇酷青春版比較評測 奇酷青春版與360手機(jī)f4哪一個好
- 1蘋果手機(jī)如何設(shè)置微信透明頭像
- 2鬼怪大結(jié)局是什么?韓劇《鬼怪》大結(jié)局第16集視頻鏈接
- 3詳細(xì)說明MySQL5.7中的關(guān)鍵字與保留字
- 4紅米3s與紅米note3哪一個好 紅米note3與紅米3s比較評測
- 5聯(lián)想zuk z2開發(fā)者模式如何開 聯(lián)想zuk z2開發(fā)者模式打開圖文說明教程
- 6谷歌瀏覽器|谷歌瀏覽器屏蔽廣告圖文說明教程 谷歌瀏覽器如何屏蔽廣告
- 7用PS如何將照片背景換成藍(lán)色
- 8知道sql語句中where與having的區(qū)別
- 9mysql event事件調(diào)度器的圖文代碼詳細(xì)說明
- 10QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 11QQ影音如何播放3D視頻?QQ影音播放3D視頻設(shè)置技巧
- 12最新愛奇藝會員賬號密碼大全(2017.2.20)

