- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
[摘要]一、簡介 Barcode模塊管理條碼掃描,提供常見的條碼(二維碼及一維碼)的掃描識別功能,可調用設備的攝像頭對條碼圖片掃描進行數據輸入。通過plus.barcode可獲取條碼碼管理對象。二、實現的效果三、實現 代碼<!doctype html> <html>...
一、簡介Barcode模塊管理條碼掃描,提供常見的條碼(二維碼及一維碼)的掃描識別功能,可調用設備的攝像頭對條碼圖片掃描進行數據輸入。通過plus.barcode可獲取條碼碼管理對象。
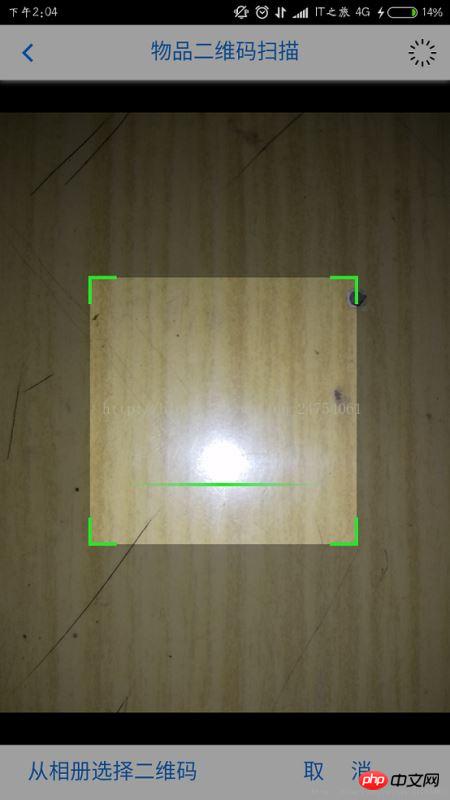
二、實現的效果

三、實現 代碼
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<script src="js/mui.min.js"></script>
<style type="text/css">
#bcid{
width: 100%;
height: 100%;
position: absolute;
background: #000000;
}
html, body ,p{
height:100%;
width: 100%;
}
.fbt{
color: #0E76E1;
width: 50%;
background-color: #ffffff;
float: left;
line-height: 44px;
text-align: center;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav" style="background-color: #ffffff;">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title" style="color: #0E76E1;">物品二維碼掃描</h1>
<span class="mui-icon mui-icon-spinner-cycle mui-spin mui-pull-right" id="turnTheLight"></span>
</header>
<p id="bcid">
<!--盛放掃描控件的p-->
</p>
<p class="mui-bar mui-bar-footer" style="padding: 0px;">
<p class="fbt" onclick="scanPicture();">從相冊選擇二維碼</p>
<p class="fbt mui-action-back">取 消</p>
</p>
<script type="text/javascript">
scan = null;//掃描對象
mui.plusReady(function () {
mui.init();
startRecognize();
});
function startRecognize(){
try{
var filter;
//自定義的掃描控件樣式
var styles = {frameColor: "#29E52C",scanbarColor: "#29E52C",background: ""}
//掃描控件構造
scan = new plus.barcode.Barcode('bcid',filter,styles);
scan.onmarked = onmarked;
scan.onerror = onerror;
scan.start();
//打開關閉閃光燈處理
var flag = false;
document.getElementById("turnTheLight").addEventListener('tap',function(){
if(flag == false){
scan.setFlash(true);
flag = true;
}else{
scan.setFlash(false);
flag = false;
}
});
}catch(e){
alert("出現錯誤啦:\n"+e);
}
};
function onerror(e){
alert(e);
};
function onmarked( type, result ) {
var text = '';
switch(type){
case plus.barcode.QR:
text = 'QR: ';
break;
case plus.barcode.EAN13:
text = 'EAN13: ';
break;
case plus.barcode.EAN8:
text = 'EAN8: ';
break;
}
alert( text + " : "+ result );
};
// 從相冊中選擇二維碼圖片
function scanPicture() {
plus.gallery.pick(function(path){
plus.barcode.scan(path,onmarked,function(error){
plus.nativeUI.alert( "無法識別此圖片" );
});
},function(err){
plus.nativeUI.alert("Failed: "+err.message);
});
}
</script>
</body>
</html>三、做的過程中遇見的問題
a,p占滿整個頁面
1,此p寬高都為100%,父級元素的高度也為此(依次類推直至根節點),或者此p的position為absolute;
2,可采用js動態設置頁面寬高
var height = window.innerHeight + 'px';//獲取頁面實際高度
var width = window.innerWidth + 'px';
document.getElementById("bcid").style.height= height;
document.getElementById("bcid").style.width= width;b,掃描控件有上下邊距
采用填充黑色來淡化視覺上面的差異,未實際解決,(如果你解決的話,歡迎留言,謝謝)
相關推薦:
以上就是MUI框架使用HTML5實現二維碼掃描功能的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1步步驚心麗結局搶先看!優酷會員賬號免費分享
- 2騰訊視頻會員賬號與密碼免費領取(2016.11.10分享)
- 3愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)
- 4網易云音樂播放歷史記錄怎么查看?
- 5騰訊大王卡怎么申請?騰訊大王卡申請方法
- 6騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 7騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 8愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 9芒果TV怎么看直播?芒果TV看直播的方法
- 10搜狐視頻最新會員賬號搶先看(2016.11.8)
- 11騰訊視頻會員賬號免費分享(分享日期:2016年11月8日)
- 12愛奇藝會員賬號免費分享(2016年11月8日最新分享)
- 1蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格
- 2騰訊視頻會員共享賬號(共享日期:2016年11月7日)
- 3愛奇藝會員賬號免費分享(2016年11月8日最新分享)
- 4騰訊視頻會員賬號免費分享(分享日期:2016年11月8日)
- 5搜狐視頻最新會員賬號搶先看(2016.11.8)
- 6芒果TV怎么看直播?芒果TV看直播的方法
- 7愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 8騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 9騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 10騰訊大王卡怎么申請?騰訊大王卡申請方法
- 11網易云音樂播放歷史記錄怎么查看?
- 12愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)

