css完成聚光燈效果的代碼分享
發(fā)表時(shí)間:2023-12-23 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]簡(jiǎn)介CSS Variables,一個(gè)并不是那么新的東西,但對(duì)css來說絕對(duì)是一場(chǎng)革命。之前使用變量的時(shí)候,需要借助sass、less等預(yù)處理工具來實(shí)現(xiàn),現(xiàn)在我們可以直接使用css來聲明變量。兼容性老規(guī)矩,先來看下兼容性兼容性一片綠,紅的那不是還有兩個(gè)嗎?做大事怎么能拘小節(jié)呢,讓它咕嚕(gun)一邊...
簡(jiǎn)介CSS Variables,一個(gè)并不是那么新的東西,但對(duì)css來說絕對(duì)是一場(chǎng)革命。
之前使用變量的時(shí)候,需要借助sass、less等預(yù)處理工具來實(shí)現(xiàn),現(xiàn)在我們可以直接使用css來聲明變量。
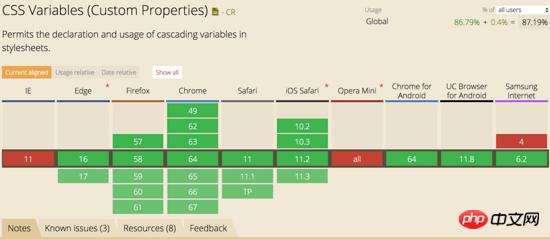
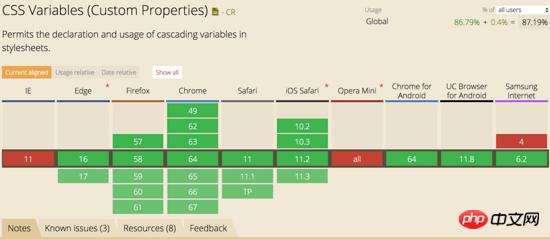
兼容性
老規(guī)矩,先來看下兼容性

兼容性一片綠,紅的那不是還有兩個(gè)嗎?做大事怎么能拘小節(jié)呢,讓它咕嚕(gun)一邊去吧。
語(yǔ)法
語(yǔ)法有點(diǎn)難看但很簡(jiǎn)單, --* 來聲明變量名, var(--*) 來使用,也許你要問了,為什么使用 -- 不用 $ 一類的呢,唉,那不是sass、less兩個(gè)貨用了嗎
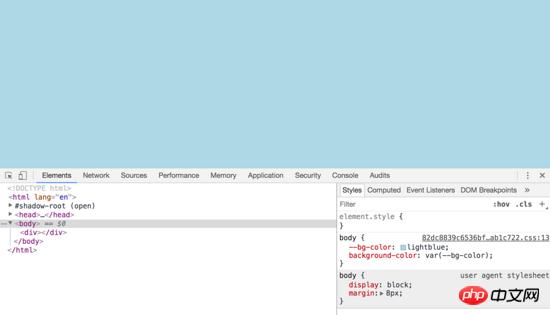
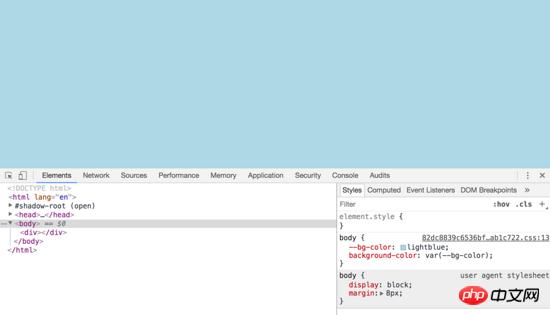
聲明和使用必須放在{}代碼塊里
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
代碼是不是很簡(jiǎn)單,可以直接看效果,就不贅述了。
全局變量與變量覆蓋
在 :root 代碼塊里面聲明的變量就是全局變量,并且局部變量會(huì)覆蓋全局變量
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}最后生效的是 --bg-color: lightblue , bg-color 變量的值也就變成了 lightblue
變量的缺省值
完整的變量使用語(yǔ)法 var( [, ]? ) ,當(dāng)變量沒有定義的時(shí)候,會(huì)使用后面的值。看下面的例子
body{
--1: red;
color:var(--2, blue);
}上面代碼會(huì)在 body 的作用域里面查找 --2 變量,沒有的話就會(huì)查找全局,都沒有的話就會(huì)使用后面的值,所以最后生效的顏色就是blue
可以看到,上面我們的變量名直接使用了數(shù)字:joy:,css變量很叼的,不只是數(shù)字,漢字都是可以的。
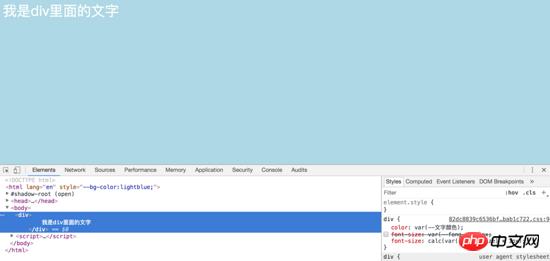
參與計(jì)算
:root{
--bg-color: lightblue;
--文字顏色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
p{
color: var(--文字顏色);
font-size: var(--fong-size)px;
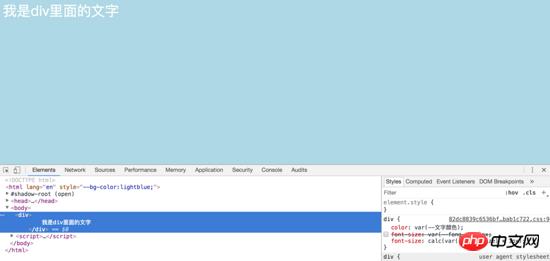
}此時(shí)p里面的文字的大小是多少呢?是瀏覽器默認(rèn)的大小,為什么不是咱們想象的30px呢,這是因?yàn)樽兞哭D(zhuǎn)換的時(shí)候末尾會(huì)帶上空格, var(--fong-size)px 會(huì)轉(zhuǎn)換成 30 px
我們可以老老實(shí)實(shí)聲明變量的時(shí)候帶上單位
--fong-size: 30px;
或者使用 calc() 計(jì)算屬性
font-size: calc(var(--fong-size) * 1px);

js獲取與賦值
我們可以使用js來獲取和賦值css變量,你看,是不是老方便了,老鐵。
:root{
--bg-color: lightblue;
}
// 獲取
getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue
// 賦值
document.documentElement.style.setProperty('--bg-color', 'yellowgreen')簡(jiǎn)單應(yīng)用
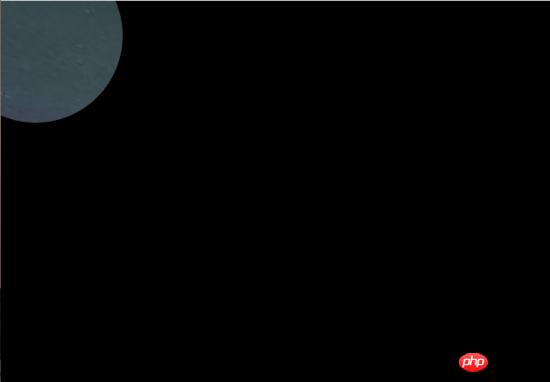
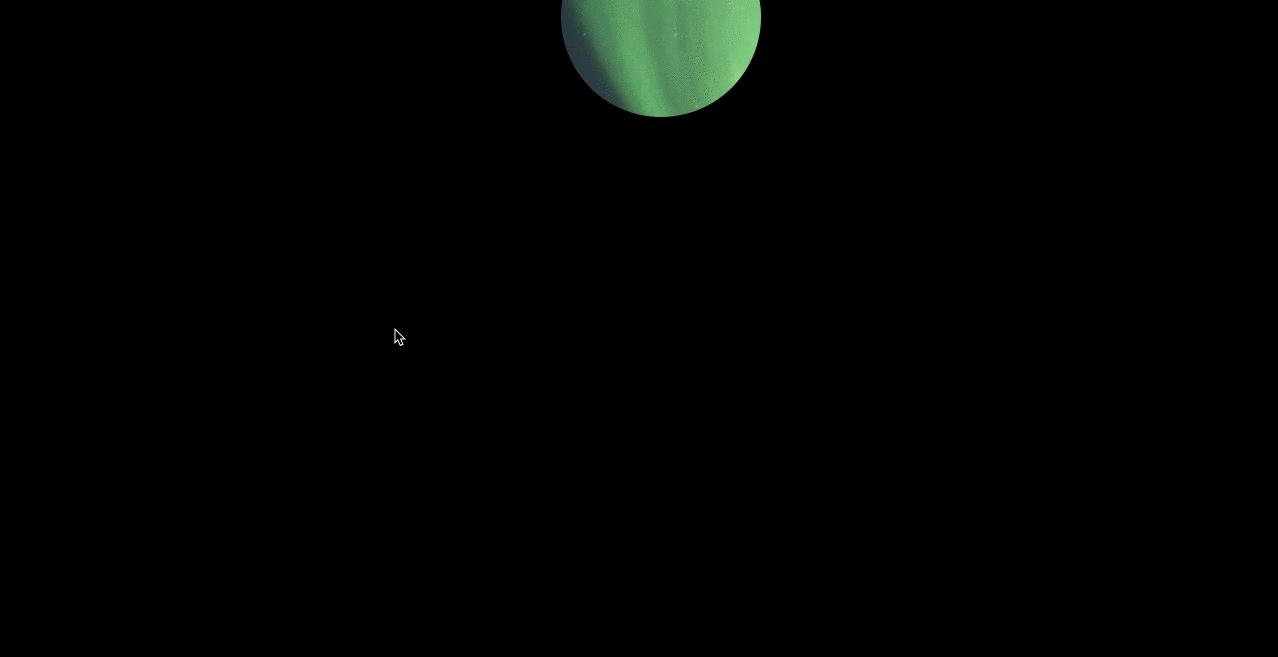
上面我們介紹了css變量的聲明使用以及使用js來進(jìn)行獲取和賦值的操作,接下來,我們完成個(gè)聚光燈的效果(我自己瞎起的,我也不知道應(yīng)該叫什么),諾,它長(zhǎng)這樣。GIF圖有點(diǎn)卡頓:angry:,擔(dān)待著看吧

寫代碼之前我們來梳理下思路,怎么來實(shí)現(xiàn)這個(gè)效果,主要有以下幾步 1、聲明全局css變量 2、設(shè)置body為純黑背景,添加p并設(shè)置背景圖 3、將p的背景圖使用 clip-path 進(jìn)行裁剪,使用變量設(shè)置圓心位置 4、添加鼠標(biāo)事件,動(dòng)態(tài)更改css變量也就是圓心位置
接下來開始寫代碼
布局很簡(jiǎn)單,就是一個(gè)p,我們主要說下css樣式
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
p{
width: 100%;
height: 100%;
background: url('../images/bg.png') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
}使用 * 通配符簡(jiǎn)單粗暴干掉瀏覽器默認(rèn)樣式,body設(shè)置100%,這里使用了 vw 和 vh 單位,表示將視口的等分成100份, 100vw 就是100份寬就是100%的寬, vh 同理。
重點(diǎn)來了,使用css聲明了 --x 、 --y 兩個(gè)變量,然后在 p 樣式里裁剪時(shí)使用 clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)) ,我們使用 clip-path 裁剪了一個(gè)圓,它的語(yǔ)法如下
clip-path: circle(半徑 at 圓心X軸坐標(biāo) 圓心Y軸坐標(biāo) )
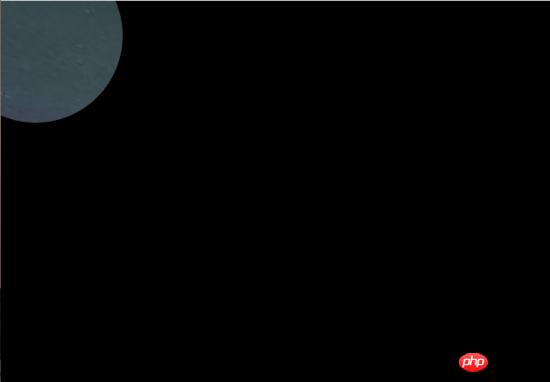
此時(shí),頁(yè)面上顯示了一個(gè)這樣的圓

最后一步,我們添加鼠標(biāo)跟隨事件,并更改 --x 和 --y 的值
document.addEventListener('mouseover', function(e){
document.documentElement.style.setProperty('--x', e.clientX)
document.documentElement.style.setProperty('--y', e.clientY)
})此時(shí),我們使用css變量完成了一個(gè)簡(jiǎn)單的效果,css變量還有更多的使用場(chǎng)景,請(qǐng)盡情的發(fā)揮吧。
詳細(xì)代碼,請(qǐng)移駕 github
小結(jié)
1、可以嵌套使用
:root{
--green: green;
--bgcolor: var(--green);
}2、變量的不合法
p {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}此時(shí)p的背景色是什么呢?
A rgba(0,0,0,0) B 10px C yellow D green
答案是 A
簡(jiǎn)單來說是變量聲明的時(shí)候不是合法的,背景色顯然不能是 10px ,所以瀏覽器就會(huì)使用默認(rèn)值,這個(gè)默認(rèn)值并不是使用變量的默認(rèn)值,是瀏覽器自己的默認(rèn)值 background-color: var(--color, green) 就會(huì)變成 background-color: rgba(0,0,0,0)
相關(guān)推薦:
有關(guān)聚光燈的文章推薦
jquery實(shí)現(xiàn)背景墻聚光燈效果示例分享_jquery
jquery實(shí)現(xiàn)聚光燈效果的方法_jquery
以上就是css實(shí)現(xiàn)聚光燈效果的代碼分享的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語(yǔ),涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。