- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
[摘要]又是一波福利!css和js實現的一個聽話的骰子,拿去研究吧,不要錢!代碼:<!DOCTYPE html><html><head><meta charset="UTF-8"><meta http-equiv="X-U...
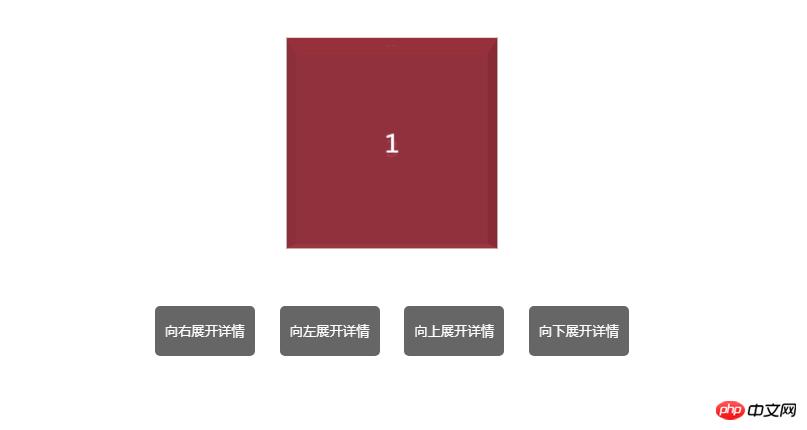
又是一波福利!css和js實現的一個聽話的骰子,拿去研究吧,不要錢!
代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>PHP中文網--骰子源碼</title>
<style>
html,body,ul {margin: 0;padding: 0;}
body {perspective: 2000px;overflow: hidden;text-align: center;}
ul {
position: relative;
width: 200px;
height: 200px;
margin: 70px auto 60px auto;
-webkit-transition: preserve-3d;
-moz-transition: preserve-3d;
-ms-transition: preserve-3d;
transition: 2s ease-out;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
cursor: pointer;
}
ul li {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
list-style: none;
color: #fff;
font-size: 24px;
text-align: center;
line-height: 200px;
}
li:nth-child(1) {
background: rgba(145, 41, 55, 0.9);
-webkit-transform: translateZ(100px);
-moz-transform: translateZ(100px);
-ms-transform: translateZ(100px);
-o-transform: translateZ(100px);
transform: translateZ(100px);
}
li:nth-child(2) {
background: rgba(54, 49, 46, 0.9);
-webkit-transform: rotateY(90deg) translateZ(100px);
-moz-transform: rotateY(90deg) translateZ(100px);
-ms-transform: rotateY(90deg) translateZ(100px);
-o-transform: rotateY(90deg) translateZ(100px);
transform: rotateY(90deg) translateZ(100px);
}
li:nth-child(3) {
background: rgba(149, 121, 123, 0.9);
-webkit-transform: translateZ(-100px);
-moz-transform: translateZ(-100px);
-ms-transform: translateZ(-100px);
-o-transform: translateZ(-100px);
transform: translateZ(-100px);
}
li:nth-child(4) {
background: rgba(102, 99, 79, 0.9);
-webkit-transform: rotateY(-90deg) translateZ(100px);
-moz-transform: rotateY(-90deg) translateZ(100px);
-ms-transform: rotateY(-90deg) translateZ(100px);
-o-transform: rotateY(-90deg) translateZ(100px);
transform: rotateY(-90deg) translateZ(100px);
}
li:nth-child(5) {
background: rgba(197, 113, 84, 0.9);
-webkit-transform: rotateX(90deg) translateZ(100px);
-moz-transform: rotateX(90deg) translateZ(100px);
-ms-transform: rotateX(90deg) translateZ(100px);
-o-transform: rotateX(90deg) translateZ(100px);
transform: rotateX(90deg) translateZ(100px);
}
li:nth-child(6) {
background: rgba(219, 184, 143, 0.9);
-webkit-transform: rotateX(-90deg) translateZ(100px);
-moz-transform: rotateX(-90deg) translateZ(100px);
-ms-transform: rotateX(-90deg) translateZ(100px);
-o-transform: rotateX(-90deg) translateZ(100px);
transform: rotateX(-90deg) translateZ(100px);
}
.btn{
width: 100px;
height: 50px;
line-height: 50px;
color: #fff;
background: #666;
border-radius: 5px;
border: none;
outline: none;
margin: 0 10px;
cursor: pointer;
}
</style>
</head>
<body>
<ul id="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<button id="rightBtn">向右展開詳情</button>
<button id="leftBtn">向左展開詳情</button>
<button id="topBtn">向上展開詳情</button>
<button id="downBtn">向下展開詳情</button>
<script>
var box = document.getElementById('box');
var degX = 0;
var degY = 0;
document.getElementById('rightBtn').onclick = function(){
degY += 90;
box.style.cssText = "transform: rotateY("+degY+"deg)";
}
document.getElementById('leftBtn').onclick = function(){
degY -= 90;
box.style.cssText = "transform: rotateY("+degY+"deg)";
}
document.getElementById('topBtn').onclick = function(){
degX += 90;
box.style.cssText = "transform: rotateX("+degX+"deg)";
}
document.getElementById('downBtn').onclick = function(){
degX -= 90;
box.style.cssText = "transform: rotateX("+degX+"deg)";
}
</script>
</body>
</html>免費拿去研究吧!更多好的源碼盡在PHP中文網,關注我們給你好看~
相關推薦:
以上就是css,js實現聽話的骰子源碼的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1bilibili會員注冊時驗證碼不顯示的5種處理方法
- 2BILIBILI嗶哩嗶哩網登錄失敗、驗證碼出錯的處理方法
- 3嗶哩嗶哩邀請碼如何獲得?
- 4嗶哩嗶哩iPhone版如何關閉彈幕?
- 5bilibili嗶哩嗶哩彈幕視頻網經常見的使用問題與回答
- 6愛剪輯給視頻添加KTV字幕效果方法
- 7電視直播軟件:風云直播如何?
- 8視頻剪輯軟件愛剪輯如何讓貼圖居中?
- 9視頻剪輯軟件愛剪輯如何制作畫面定格效果?
- 10愛奇藝如何關閉泡泡群
- 11視頻壓縮軟件:愛剪輯的使用方法
- 12qq音樂如何下載歌詞?qq音樂下載歌詞圖文說明教程
- 1DOTA2玩家最愛的變聲軟件MorphVOX Pro在什么地方里下載?
- 2(視頻)YY上如何男變女聲?VCS變聲器使用方法
- 32016年4月19日更新的優酷vip會員賬號
- 4愛奇藝最新免費會員密碼分享(更新至2016年4月19日)
- 5如何找到Excel2007的簡繁轉換技巧?
- 6蘋果ios9.3beta4下載地址 ios9.3beta4固件官方下載網址
- 7微信支付天天立減活動怎么玩 微信支付天天立減活動玩法說明
- 8html完成在消息按鈕上增加數量角標的完成代碼
- 9如何能做出可以拖動的DIV層提示窗口
- 10Excel2007設置批注格式
- 11蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格
- 12愛剪輯如何更改貼圖特效?
相關文章
- html中規定元素的類名的屬性class
- html規定激活(使元素獲得焦點)元素的快捷鍵的屬性accesskey
- html在元素中的文本被選中時觸發的事件onselect
- html表單被重置后觸發的事件onreset
- html在元素獲得焦點時觸發的事件屬性onfocus
- html中當上下文菜單被觸發時運行腳本的oncontextmenu事件
- html在元素值改變時觸發的事件屬性onchange
- html在元素失去焦點時觸發的事件屬性onblur
- html在源代碼中插入注釋標簽<!--...-->
- html設置或返回用于填充繪畫的顏色漸變或模式的屬性fillStyle
- html規定是否應該翻譯元素內容的translate元素
- html規定對于元素的額外信息的屬性title

