- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發(fā)出去的郵件怎么知道對方是否已經查看
[摘要]又是一波福利!原聲的js實現了一個簡單的微信聊天功能,拿去研究吧,不要錢!更多免費好玩的源碼盡在PHP中文網代碼:<!DOCTYPE html><html><head><meta charset="utf-8" /><tit...
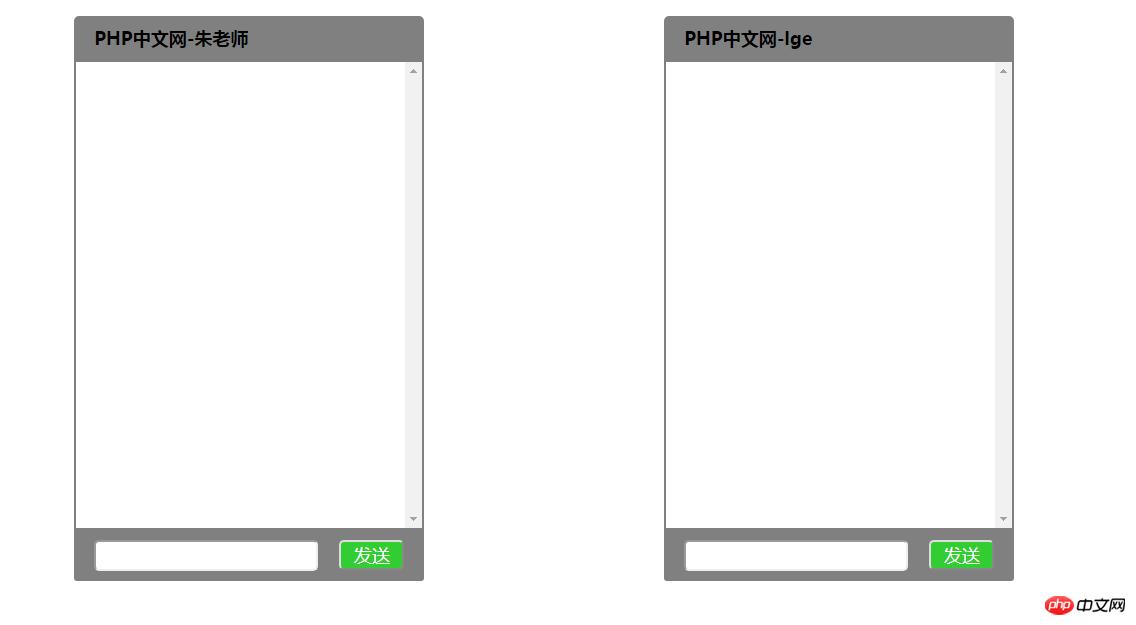
又是一波福利!原聲的js實現了一個簡單的微信聊天功能,拿去研究吧,不要錢!更多免費好玩的源碼盡在PHP中文網
代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>微信聊天</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<style>
*{
margin: 0;
}
.top{
width: 310px;
padding: 10px 20px;
background-color: gray;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
font-size: 18px;
font-weight: bold;0
color: white;
}
.content{
background-color: white;
}
select{
border: 2px solid gray;
background: white;
width: 350px;
height: 470px;
padding: 10px;
}
.send{
width: 310px;
padding: 10px 20px;
background-color: gray;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
}
.chat{
}
.box{
float: left;
margin: 20px 120px;
}
body{
width: 100%;
background-image: url(../img/bg.jpg);
}
.outer{
width: 90%;
margin: 10px auto;
}
.sText{
width: 220px;
height: 25px;
border-radius: 5px;
font-size: 15px;
}
.btn{
width: 65px;
height: 30px;
border-radius: 5px;
float: right;
text-align: center;
font-size: 18px;
color: white;
background-color: limegreen;
}
option{
font-size: 15px;
max-width: 325px;
height: auto;
border: 0.5px solid gainsboro;
border-radius: 8px;
padding: 10px;
margin: 10px;
background-color: greenyellow;
margin-left: 158px;
margin-top: 10px;
margin-bottom: 10px;
max-width: 200px;
}
</style>
<script type="text/javascript" src="js/my.js" ></script>
<script >
window.onload =function () {
function g(id) {
return document.getElementById(id);
}
g('leftSendBtn').addEventListener("click",leftSendB);
g('rightSendBtn').addEventListener("click",rightSendB);
}
function leftSendB() {
function g(id) {
return document.getElementById(id);
}
var text = document.getElementById("leftText").value;
if(text.trim()!=''){
var leftContent = document.getElementById("leftContent");
var rightContent = g("rightContent");
var option = document.createElement('option');
var len = text.length;
option.style.width = len * 15 + len*2 + "px";
option.style.marginLeft = 350 - (len * 15 + len*2) - 72 +"px";
option.innerHTML = text;
leftContent.appendChild(option);
var option1 = document.createElement("option");
option1.innerHTML = text;
option1.style.backgroundColor = "white";
option1.style.marginLeft = "10px";
option1.style.width = len * 15 + len*2 + "px";
rightContent.appendChild(option1);
document.getElementById("leftText").value = "";
}
}
function rightSendB() {
function g(id) {
return document.getElementById(id);
}
var text = g("rightText").value;
if(text.trim()!='')
{
var leftContent = document.getElementById("leftContent");
var rightContent = g("rightContent");
var option = document.createElement('option');
var len = text.length;
option.style.width = len * 15 + len*2 + "px";
option.style.marginLeft = 350 - (len * 15 + len*2) - 72 +"px";
option.innerHTML = text;
rightContent.appendChild(option);
var option1 = document.createElement("option");
option1.innerHTML = text;
option1.style.backgroundColor = "white";
option1.style.marginLeft = "10px";
option1.style.width = len * 15 + len*2 + "px";
leftContent.appendChild(option1);
g("rightText").value = "";
}
}
</script>
</head>
<body>
<p class="outer">
<p class="box">
<p class="chat">
<p class="top">
<span class="">PHP中文網-朱老師</span>
</p>
<p class="content">
<select multiple="multiple" id="leftContent">
</select>
</p>
<p class="send">
<input type="text" id="leftText" class="sText"/>
<input type="button" id="leftSendBtn" class="btn" value="發(fā)送"/>
</p>
</p>
</p>
<p class="box">
<p class="chat">
<p class="top">
<span class="">PHP中文網-lge</span>
</p>
<p class="content">
<select multiple="multiple" id="rightContent">
</select>
</p>
<p class="send">
<input type="text" id="rightText" class="sText"/>
<input type="button" id="rightSendBtn" class="btn" value="發(fā)送"/>
</p>
</p>
</p>
</p>
</body>
</html>免費拿去研究吧!更多好的源碼盡在PHP中文網,關注我們給你好看~
相關推薦:
以上就是js原聲實現簡單的微信聊天功能的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1bilibili會員注冊時驗證碼不顯示的5種處理方法
- 2BILIBILI嗶哩嗶哩網登錄失敗、驗證碼出錯的處理方法
- 3嗶哩嗶哩邀請碼如何獲得?
- 4嗶哩嗶哩iPhone版如何關閉彈幕?
- 5bilibili嗶哩嗶哩彈幕視頻網經常見的使用問題與回答
- 6愛剪輯給視頻添加KTV字幕效果方法
- 7電視直播軟件:風云直播如何?
- 8視頻剪輯軟件愛剪輯如何讓貼圖居中?
- 9視頻剪輯軟件愛剪輯如何制作畫面定格效果?
- 10愛奇藝如何關閉泡泡群
- 11視頻壓縮軟件:愛剪輯的使用方法
- 12qq音樂如何下載歌詞?qq音樂下載歌詞圖文說明教程
- 1DOTA2玩家最愛的變聲軟件MorphVOX Pro在什么地方里下載?
- 2(視頻)YY上如何男變女聲?VCS變聲器使用方法
- 32016年4月19日更新的優(yōu)酷vip會員賬號
- 4愛奇藝最新免費會員密碼分享(更新至2016年4月19日)
- 5如何找到Excel2007的簡繁轉換技巧?
- 6蘋果ios9.3beta4下載地址 ios9.3beta4固件官方下載網址
- 7微信支付天天立減活動怎么玩 微信支付天天立減活動玩法說明
- 8html完成在消息按鈕上增加數量角標的完成代碼
- 9如何能做出可以拖動的DIV層提示窗口
- 10Excel2007設置批注格式
- 11蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格
- 12愛剪輯如何更改貼圖特效?
相關文章
- html中規(guī)定元素的類名的屬性class
- html規(guī)定激活(使元素獲得焦點)元素的快捷鍵的屬性accesskey
- html在元素中的文本被選中時觸發(fā)的事件onselect
- html表單被重置后觸發(fā)的事件onreset
- html在元素獲得焦點時觸發(fā)的事件屬性onfocus
- html中當上下文菜單被觸發(fā)時運行腳本的oncontextmenu事件
- html在元素值改變時觸發(fā)的事件屬性onchange
- html在元素失去焦點時觸發(fā)的事件屬性onblur
- html在源代碼中插入注釋標簽<!--...-->
- html設置或返回用于填充繪畫的顏色漸變或模式的屬性fillStyle
- html規(guī)定是否應該翻譯元素內容的translate元素
- html規(guī)定對于元素的額外信息的屬性title

