- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
如何繪制一個圓圓的loading圈
小程序里需要一個像下面的loading,原生的沒有,引入別的組件庫又太大,所有決定自己寫個。
1.基本原理
動態的實現原理是給8個小圓圈設置透明度由大變小的動畫,每個圓圈設置不同的動畫啟動時間。布局的實現原理是父元素設置為position: relative, 每個圓圈設置樣式為position: absolute; left: xx; top: xx; right: xx; bottom: xx。 通過給left/right/top/bottom設置不同的值將其均勻的分布在一個圓圈上。html代碼如下:
<view class="q-loading-dot-warp">
<view class="dot dot1"></view>
<view class="dot dot2"></view>
<view class="dot dot3"></view>
<view class="dot dot4"></view>
<view class="dot dot5"></view>
<view class="dot dot6"></view>
<view class="dot dot7"></view>
<view class="dot dot8"></view>
</view>說起來簡單,但是給它們賦值的時候沒有經驗,第一次用理科生的思維簡單將圓三等分計算坐標,往往8個圓圈就圍成了一個菱形/正方形。。。就像下面這樣

2. 位置設置技巧
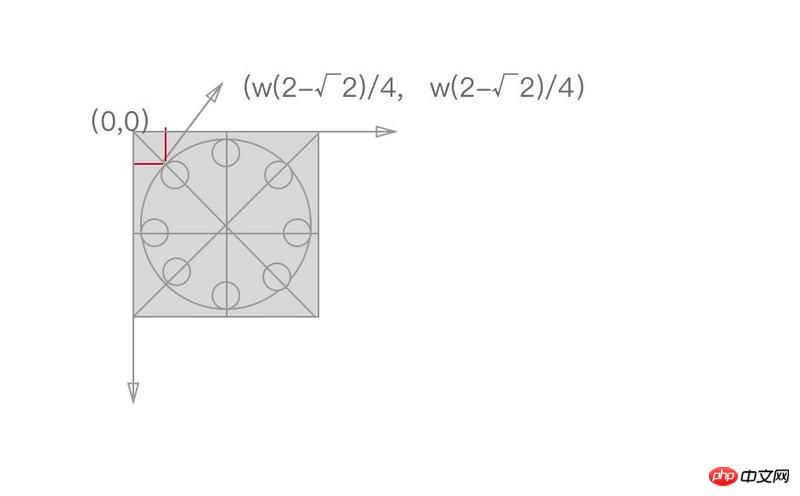
后來看到 同學po的文章css3實現10中loading效果, 按照JRd3的代碼確實可以實現很好看的效果,但是當我想換一換loading圓圈大小的時候,樣式就崩了,經過分析,他們的坐標是存在某種數學關系的,如下圖所示,在豎直或橫線上的坐標可通過50%定位,斜線上的坐標如圖中所示,其中w是矩形的寬高或者說是8個小圓圈所圍成的大園的半徑。
公式推導如下:

具體css代碼如下:
$width: 64px;
$height: 64px;
$dotWidth: 10px;
$dotHeight: 10px;
$radius: 5px;
$offset: 9.37px;
@function getLeft( $x ) {
@return ($width/4)*$x;
}
@function getTop( $y ) {
@return ($height/4)*$y;
}
@keyframes changeOpacity {
from { opacity: 1; }
to { opacity: .2; }
}
.q-loading {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
.q-loading-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255, 255, 255, .5);
}
.q-loading-content {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: $width;
height: $height;
z-index: 2;
}
.dot {
width: 10px;
height: 10px;
position: absolute;
background-color: #0033cc;
border-radius: 50% 50%;
opacity: 1;
animation: changeOpacity 1.04s ease infinite;
}
.dot1 {
left: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.13s;
}
.dot2 {
left: $offset;
top: $offset;
animation-delay: 0.26s;
}
.dot3 {
left: 50%;
top: 0;
margin-left: -$radius;
animation-delay: 0.39s;
}
.dot4 {
top: $offset;
right: $offset;
animation-delay: 0.52s;
}
.dot5 {
right: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.65s;
}
.dot6 {
right: $offset;
bottom: $offset;
animation-delay: 0.78s;
}
.dot7 {
bottom: 0;
left: 50%;
margin-left: -$radius;
animation-delay: 0.91s;
}
.dot8 {
bottom: $offset;
left: $offset;
animation-delay: 1.04s;
}
}代碼使用scss定義了大圓和小圓圈的半徑,不管改成多大只需要更改變量,下面樣式無需改變。
通過這個公式計算的看起來就很像圓形了

3.動畫時間設置
假設動畫持續時間為 t, 圓圈個數為 c, 某個小圓圈的位置為 i (比如上面 i 取 1~8),那么小圈相繼啟動的時間為 i * t/c
相關推薦:
巧用ajax請求服務器加載數據列表時提示loading的方法
以上就是css3繪制一個圓圓的loading轉圈動畫實例分享的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜

