- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
[摘要]又是一波福利!原聲的js實現了一個簡單的微信聊天功能,拿去研究吧,不要錢!更多免費好玩的源碼盡在PHP中文網代碼:<!DOCTYPE html><html><head><meta charset="utf-8" /><tit...
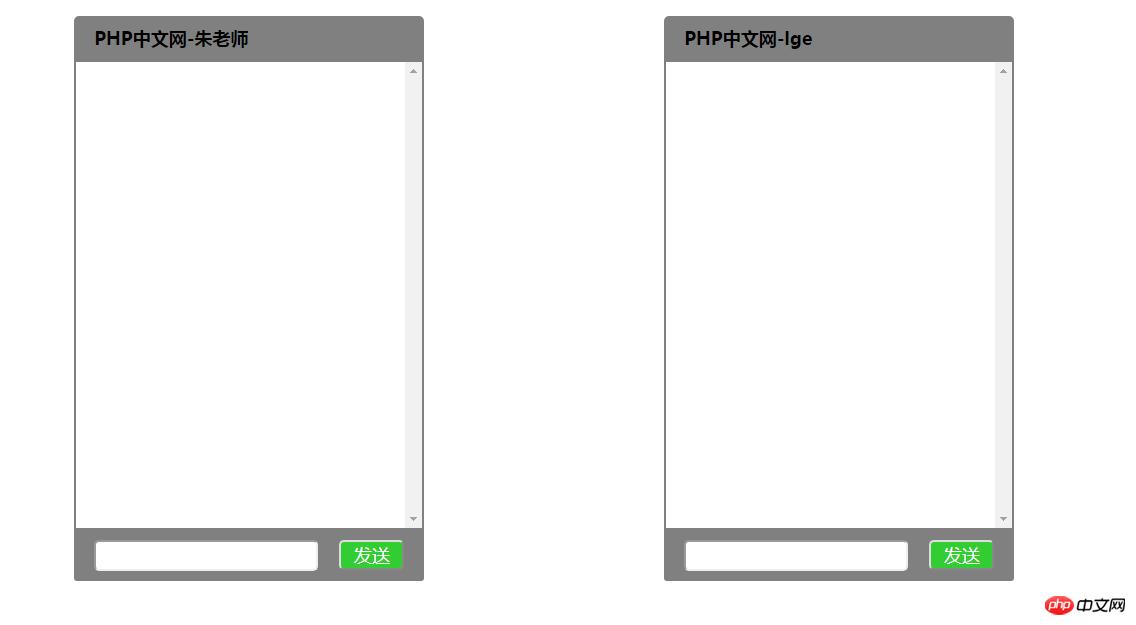
又是一波福利!原聲的js實現了一個簡單的微信聊天功能,拿去研究吧,不要錢!更多免費好玩的源碼盡在PHP中文網
代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>微信聊天</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<style>
*{
margin: 0;
}
.top{
width: 310px;
padding: 10px 20px;
background-color: gray;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
font-size: 18px;
font-weight: bold;0
color: white;
}
.content{
background-color: white;
}
select{
border: 2px solid gray;
background: white;
width: 350px;
height: 470px;
padding: 10px;
}
.send{
width: 310px;
padding: 10px 20px;
background-color: gray;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
}
.chat{
}
.box{
float: left;
margin: 20px 120px;
}
body{
width: 100%;
background-image: url(../img/bg.jpg);
}
.outer{
width: 90%;
margin: 10px auto;
}
.sText{
width: 220px;
height: 25px;
border-radius: 5px;
font-size: 15px;
}
.btn{
width: 65px;
height: 30px;
border-radius: 5px;
float: right;
text-align: center;
font-size: 18px;
color: white;
background-color: limegreen;
}
option{
font-size: 15px;
max-width: 325px;
height: auto;
border: 0.5px solid gainsboro;
border-radius: 8px;
padding: 10px;
margin: 10px;
background-color: greenyellow;
margin-left: 158px;
margin-top: 10px;
margin-bottom: 10px;
max-width: 200px;
}
</style>
<script type="text/javascript" src="js/my.js" ></script>
<script >
window.onload =function () {
function g(id) {
return document.getElementById(id);
}
g('leftSendBtn').addEventListener("click",leftSendB);
g('rightSendBtn').addEventListener("click",rightSendB);
}
function leftSendB() {
function g(id) {
return document.getElementById(id);
}
var text = document.getElementById("leftText").value;
if(text.trim()!=''){
var leftContent = document.getElementById("leftContent");
var rightContent = g("rightContent");
var option = document.createElement('option');
var len = text.length;
option.style.width = len * 15 + len*2 + "px";
option.style.marginLeft = 350 - (len * 15 + len*2) - 72 +"px";
option.innerHTML = text;
leftContent.appendChild(option);
var option1 = document.createElement("option");
option1.innerHTML = text;
option1.style.backgroundColor = "white";
option1.style.marginLeft = "10px";
option1.style.width = len * 15 + len*2 + "px";
rightContent.appendChild(option1);
document.getElementById("leftText").value = "";
}
}
function rightSendB() {
function g(id) {
return document.getElementById(id);
}
var text = g("rightText").value;
if(text.trim()!='')
{
var leftContent = document.getElementById("leftContent");
var rightContent = g("rightContent");
var option = document.createElement('option');
var len = text.length;
option.style.width = len * 15 + len*2 + "px";
option.style.marginLeft = 350 - (len * 15 + len*2) - 72 +"px";
option.innerHTML = text;
rightContent.appendChild(option);
var option1 = document.createElement("option");
option1.innerHTML = text;
option1.style.backgroundColor = "white";
option1.style.marginLeft = "10px";
option1.style.width = len * 15 + len*2 + "px";
leftContent.appendChild(option1);
g("rightText").value = "";
}
}
</script>
</head>
<body>
<p class="outer">
<p class="box">
<p class="chat">
<p class="top">
<span class="">PHP中文網-朱老師</span>
</p>
<p class="content">
<select multiple="multiple" id="leftContent">
</select>
</p>
<p class="send">
<input type="text" id="leftText" class="sText"/>
<input type="button" id="leftSendBtn" class="btn" value="發送"/>
</p>
</p>
</p>
<p class="box">
<p class="chat">
<p class="top">
<span class="">PHP中文網-lge</span>
</p>
<p class="content">
<select multiple="multiple" id="rightContent">
</select>
</p>
<p class="send">
<input type="text" id="rightText" class="sText"/>
<input type="button" id="rightSendBtn" class="btn" value="發送"/>
</p>
</p>
</p>
</p>
</body>
</html>免費拿去研究吧!更多好的源碼盡在PHP中文網,關注我們給你好看~
相關推薦:
以上就是js原聲實現簡單的微信聊天功能的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
相關文章

