用Photoshop完成立體感效果
發表時間:2023-09-09 來源:明輝站整理相關軟件相關文章人氣:
[摘要]寫在開頭: 我們平常所說的美術,都是有關視覺的藝術。設計分很多種,但大家目前所集中關心的,要用到PS的設計,無非就是人機界面(網頁也算一種人機界面)、平面廣告、動畫、插圖等等,這些都與視覺有關。 而視覺魔術當中,我們普遍運用的手法,就是通過視覺錯誤來產生各種各樣的“立體感”。本來都是平面的,但...
寫在開頭: 我們平常所說的美術,都是有關視覺的藝術。設計分很多種,但大家目前所集中關心的,要用到PS的設計,無非就是人機界面(網頁也算一種人機界面)、平面廣告、
動畫、插圖等等,這些都與視覺有關。
而視覺魔術當中,我們普遍運用的手法,就是通過視覺錯誤來產生各種各樣的“立體感”。本來都是平面的,但添加了各種效果后,你就覺得這是立體的,有空間感的。比如一個簡單的按鈕,就不再是平面的板塊,你會覺得它是有體積感的。這就是我們所說的“逼真”。
首先要說的是,我舉的例子都會是很簡單、數個步驟就能上手并且能演變出其他效果的,因為我覺得對于初學者而言,畫一個方塊,和畫一個人頭像在操作上沒有很大的區別。如果你參加了美術班的學習,你就會知道,對于陰影、高光的把握,畫一個雞蛋與畫一個人頭像沒什么不同,不同的就是后者需要結構上的理解與更多的練習。舉個小例子,小非想必大家很熟悉了,以PS描繪逼真的超寫實人像,他對自己的操作是這樣說的:我無非就是用了路徑、加亮與變暗工具多一些而已,剩下的就是美術功底了。因此,對于初學者,我不推薦馬上去畫什么人臉,而是先理解好、運用好手頭的這幾樣工具,再深入研究結構,這樣才是學習PS之道。
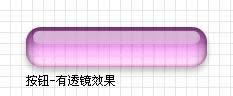
好了,我們現在馬上開始,從結果倒推到步驟的思考之旅。大家來看這個水晶按鈕(呵呵,我總是從水晶按鈕開始,因為它基本上把樣式的技巧都用上了)。
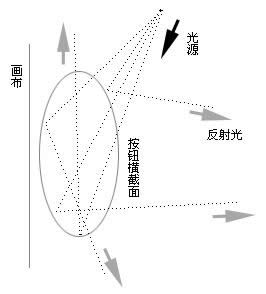
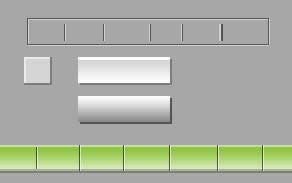
 下面我們放大來看這個水晶按鈕由哪些結構組成。按鈕構成圖:
下面我們放大來看這個水晶按鈕由哪些結構組成。按鈕構成圖:

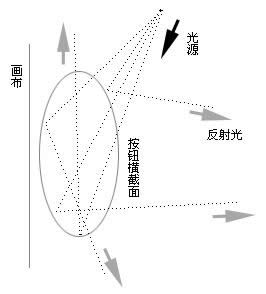
按鈕橫截面光線圖:

1、任何光滑的東西都會產生鏡面反射,水晶按鈕當然不會例外。
2、要讓按鈕浮出畫布,陰影是少不了的。有了正確的陰影,人們感覺才會更逼真。
3、這個水晶按鈕是紫色的,但不是平板、呆板的平紫色,而是一個從紫紅到粉紅的漸變色,為什么會這樣?因為它是透明的,光線從上到下投射下來的時候,由于下部的角度問題,產生的反射越來越多(這部分可參考物理學知識),所以下面的顏色會較淺。(注:我們假設光源在正上方)
4、按鈕是扁圓的,到了邊緣,這個曲度發生較大的變化(大家可以想象一下這里的橫截面),因此邊緣會變暗,于是會有這一點點的陰影。
5、原理如4,但這里的陰影更大,為什么?大家想想一個玻璃杯在單光源照射下的情景:如果不是有反射的話,整個杯子就會在背景中消失,對不對?因為它是透明的,光線在上面不留痕跡(除了反光),因此這里為什么暗,是因為它是透明的,把后面的陰影也透射出來了。這里要說明一點,如果要把現實中的水晶按鈕的光線反射等等完全搬過來是行不通的,不是不能做到,而是對于這樣的一個小按鈕成本太大了。我們只需要稍稍模擬得更接近就行了,因此又有一個題外的原則,對效果,要適當取舍。
很多人可能要問了,不就做一個小按鈕嗎,用得著花這么多筆墨去說這些物理問題嗎?——這不對。只有深入理解結構,才能舉一反三。下面就要說到,理解這些東西究竟有什么用。
好,現在我們開始思考,我們應該用什么工具去實現這些效果。(在這里不妨停住,自己想想,剛剛分開的那些結構部分,如果是你自己,如何把這些部分畫出來,并且組合起來?)
部分1:高光讓我們產生這個物體很光滑的感覺。但要實現很容易,我們畫一個這種形狀的白色塊,然后以一定的透明度疊加在下方的按鈕實體上面就行,這個問題解決了,我們需要的是一個新圖層,一個以白色填充的圓角長矩形。——具體步驟先不急,我們先要知道我們要些什么。
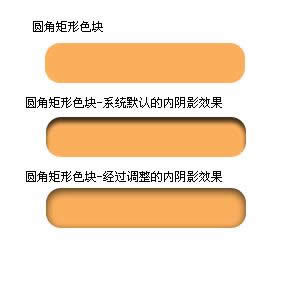
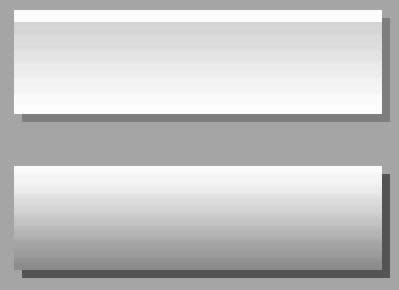
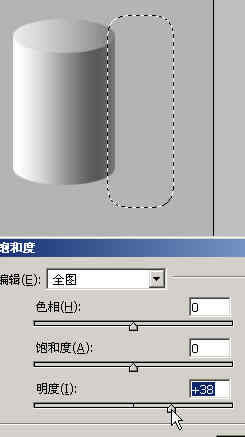
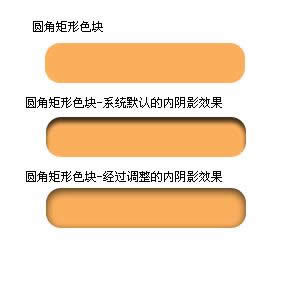
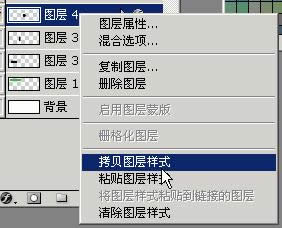
部分5:對于下面的大圓角矩形,上部以及邊緣會發暗。如何才能讓這個大圓角矩形的上部以及邊緣有點暗呢?這里列舉兩種做法。一種是用羽化的選區把按鈕矩形的邊緣變暗。變暗有什么好辦法?色相/飽和度工具,此法用在這里有點小題大作,此外這種方法是一次性的,不能再調整的,也就是說當你確認修改后,下次要改回來可就不那么容易了。那么我們選擇第二種做法,圖層樣式。記得圖層樣式里面有一個“內陰影”嗎?對,內陰影~ 內陰影除了能干內陰影這件事之外,也能讓邊緣變暗——我們只要讓陰影在邊緣停留就好了嘛。看圖:

看看第三個就是,參數怎么調整?這里先不說,大家可以根據上面的那個圖自己調整一下方向、距離與大小,試試看。
這里還有一個值得注意的是,為什么用內陰影更好,是因為大家發現沒有,雖然說第三個內陰影效果是邊緣變暗,但這個暗又是上下不同的,上面的陰影寬些,下面的陰影窄些,這正是第5部分需要的效果。內陰影是有方向與距離控制的,因此我們可以把那個陰影調節得上寬下窄。這就是我們選擇內陰影樣式的理由。有了這種特殊的陰影,按鈕會產生一定的立體感了。
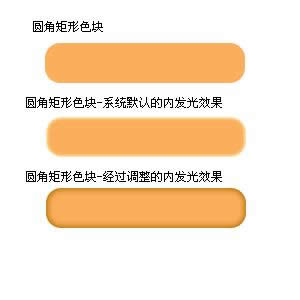
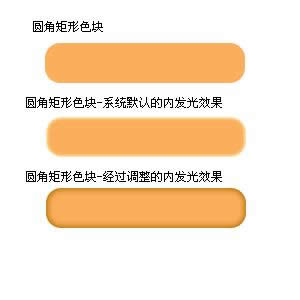
部分4:這里還有一個較窄的、細細的邊緣變暗。因為我們剛剛已經采用了內陰影來制作按鈕的立體感,難道再增加一個內陰影效果嗎?PS里面不允許說一個圖層加幾個同樣類型的樣式。那我們要換一下口味了。這個較黑較細的邊緣,應該對整個按鈕都是均勻的。整個按鈕具有變暗的模糊邊緣——用色相/飽和度工具當然可行,但不能事后調整——還是用樣式吧,什么樣式呢,內發光。
內發光不僅能發“亮”光,也能發“暗”光。看圖:

第三個色快產生了邊緣變暗的效果,如何做到的呢?看看具體的參數設置:

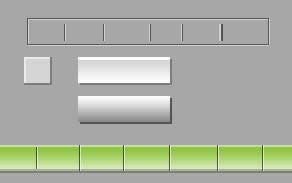
好,至此,是我們應該組合這些效果的時候了。看圖:

大家注意到我原本的色塊是綠色的沒有?——因為有了漸變疊加,原來用什么顏色都無所謂。我這里一開始就是亂選了一種顏色填充圓角矩形,反正到后面都能調整,方便得很。
反思一下剛剛得步驟與結構,究竟是那些步驟讓我們產生了按鈕得立體感?
-投影樣式能讓物體浮出畫布;
-內陰影樣式能讓物體產生玻璃般的透明立體感;
-內發光能讓玻璃的邊緣更加真實(我們感覺到這個按鈕的橫界面下邊緣必定是圓滑的);
-漸變疊加樣式能讓按鈕的反光更為真實,也讓整個按鈕的色彩層次感更豐富,不死板;
思考了這些以后,如果要做別的按鈕可以嗎?我要怎么產生立體感呢?金屬的和玻璃又有什么相同和不同之處呢?還有其他的樣式,比如斜面與浮雕、光澤能做些什么嗎?這些在我接下來的后面說金屬立體感的時候就會說到,但在此之前,大家都可以先自己思考一下。
好了,我們先把這個按鈕完善一下吧。基本的圖層樣式已經做好,我們以后再要做這種按鈕可就方便了。看圖:


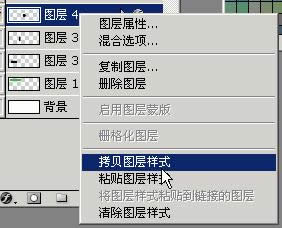
看,各種形狀都行,只要我們復制、粘貼圖層樣式。然后大家注意到樣式產生了立體感與按鈕的折射與陰影,但高光還是要自己做的。上圖中圓形按鈕與長圓角按鈕就加了高光,高光怎么做,已經不用我再補充了吧。但有個東西需要提醒,就是高光也有層次感,注意看下圖:

左邊是平色不透明度為100的白色快,當然不像高光了。右邊的就不同,白色塊是透明的,而且有上下漸變的變化。這里用的辦法是為高光加一個蒙版,然后在蒙版里使用黑白漸變,使得白色塊的不透明度降低并且產生上下漸變的層次變化,更為逼真。
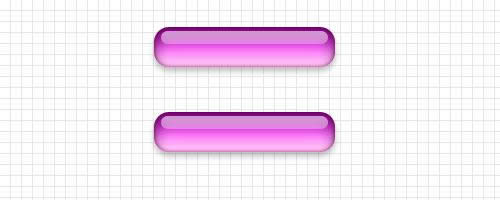
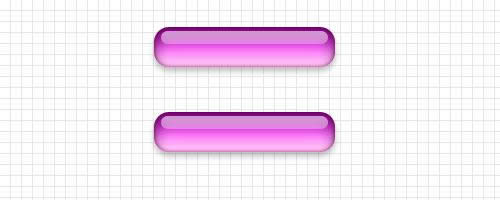
下面我們再把這個按鈕變得更完美些吧。既然是水晶按鈕,那就是透明的。如果我們在底下墊一層網格,那就應該會透出一些來。看圖,我們在底下加上網格。

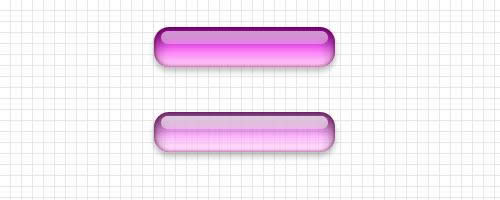
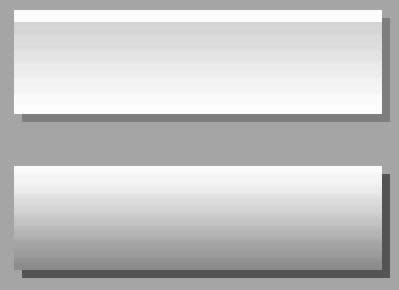
這里有兩個同樣的按鈕,都不透明。下面我們要把下面那個水晶按鈕變得透明。首先我們把按鈕的混合模式改成“柔光”,柔光能讓我們的按鈕以一種透明模式覆蓋在圖案上,但又能保留陰影與立體感。但要讓它透明,還要花點小功夫:首先要想它為什么原來不透明?
是漸變疊加那里,它是一個不透明的漸變色,于是讓按鈕不透明了。
打開樣式的漸變疊加對話框,看看參數有什么可變化的:

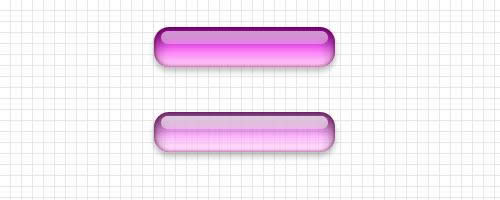
對,有個不透明性。原來是100%,我們下降到56%看看效果如何?

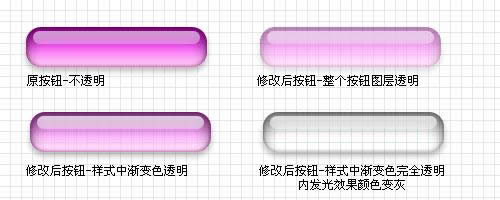
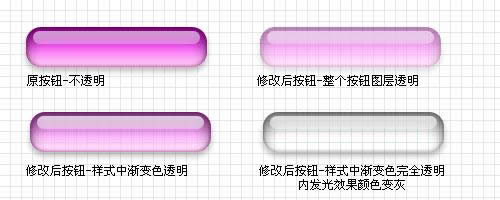
果然,整個按鈕透明了。這個時候有人會問,為什么不把那個按鈕層全層下降不透明度呢?我們來看看比較好了。

整個圖層的不透明度下降后,的確是透明了,但邊緣也模糊了,讓人覺得立體感就沒有了。原因就在于那些產生立體感的樣式:內陰影、內發光、陰影也一并透明了,因此效果就下降了。我們看第二行第一個按鈕,是有顏色的水晶按鈕,立體感仍在。
把漸變樣式變成完全透明又如何呢?這里還要記住,那個內陰影是有顏色的,我們把漸變色去掉之后,也要把內陰影變成灰色(灰色就是中性色,不帶色相的),這就產生了無色彩的透明玻璃按鈕,第二行第二個。
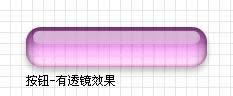
追求完美的人可能會說,玻璃會有折射的吧,下面的網格不應該是平的才對。這是對的,但考慮到我們的按鈕比較靠近背景,發生的透鏡效果不會太明顯,如果我們一定要這個透鏡效果的話,那就要把后面的背景做些透鏡變化了。的確可行,但會讓背景破壞,如果我要移動按鈕位置的話,就麻煩了。所以考慮再三,這個效果先把它忽略,日后在有需要的時候、定稿的時候,再做不遲。下面給出一個有透鏡效果的透明按鈕:

上一節我們學習了從觀察水晶按鈕到制作水晶按鈕的過程。想必大家現在對立體感有了一些認識。立體感,最主要的就是塑造光影。


上面是一些非常簡單的按鈕,還有刻線。縮小看很逼真,但放大后看,不過如此:還是陰影與光線的組合。舉這些簡單的例子做什么呢?其實我想說的就是,很多復雜/逼真的立體效果,都是這些簡單把戲的組合。黑白一組合,就能給人立體的感覺,因為這個陰影與亮部的東西,實在是太深入人心了。好,再次從觀察效果出發。這次舉個裂縫的例子。看圖:

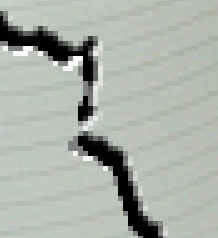
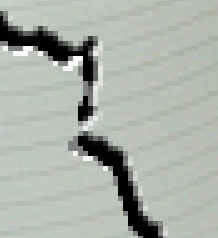
這個鋁罐,按道理而言是不可能有這種裂縫的 本來我想找個瓦罐的,但一時找不到,就用了易拉罐了,大家湊合吧。乍一看,視覺上還是能欺騙眼睛的,因為這個裂縫符合了我們所要的立體要素:高光與陰影。好,讓我們再次來分析一下這個裂縫的結構。看看放大的圖:

這張局部放大后,大家可以看到,有黑有白,黑的是裂縫陰影,白的是裂縫壁的高光,對比一下上面的效果圖就很清楚了。

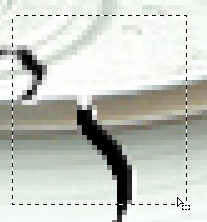
這張是另外一個要注意的小地方,就是鋁罐口那里裂開一點后,背后的鋁罐蓋應該能看到一點點,對比一下原圖!這個小細節很重要,有時候像不像關鍵就是在這種小細節!
現在我們又來思考了,如果我要做這個裂縫,我要準備些什么?
-隨機的裂縫,這是顯然的;
-裂縫的黑影與高光,這是立體感的關鍵;
-那個小缺口的細節;
知道要準備些什么了,我們要想究竟哪些工具能滿足我的要求?
隨機的裂縫,也就是一些不規則的細紋,我們用什么來做?手繪當然可以,但功底不好,未免生硬。材質圖片素材是非常好的選擇,比如找些大理石紋的照片,我們就能把里面的條紋弄出來。但如果要空手套白狼呢?想想PS中有什么工具能產生隨機條紋的?或者說,是產生隨機邊緣,只要有隨機邊緣,那隨機條紋還不容易嗎?——云彩,PS中產生隨機效果的非常重要的一個
濾鏡:渲染-〉云彩。怎么做等等再說;
黑影與高光,無非就是黑白的配合,想想剛剛提到的那些小刻線吧,只要是黑白配合,要產生立體感太容易了;
小缺口,更加容易,再看圖

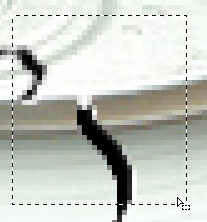
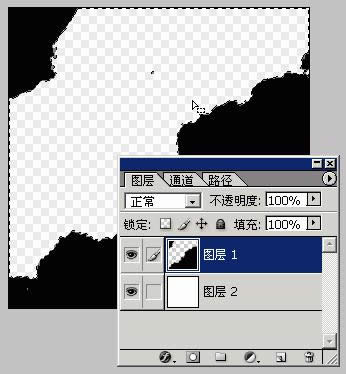
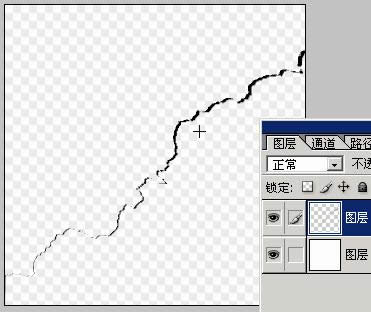
我們用與瓶口相近似的色塊把那個產生缺口的地方填掉就行。剛剛說到的3個東西,非常簡單。可能第一步空手取得裂縫復雜點,但只要看我做一次例子,大家就明白是怎么回事了。看圖,我們新建一個空白的文檔,然后使用 渲染-〉云彩:

大家看到了吧,隨機的紋理。怎么變成隨機的條紋?或者說,先完成中間的一步:怎么變成隨機的色塊?
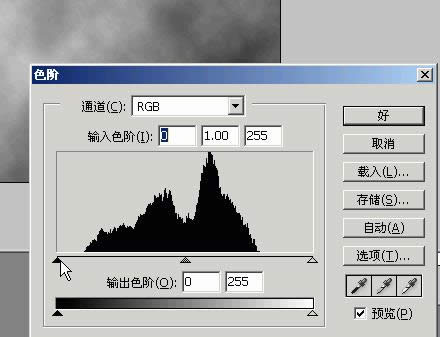
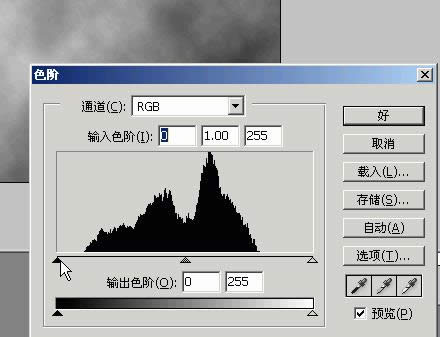
觀察這個云彩,我們可以得出結論:它是一個黑白灰隨機變化的紋理結構。如果我們能把它變成黑白二色(無灰調子)的,必然就能取得隨機的邊緣。按CTRL+L,調出色階命令:

大家看到沒有,這個對話框有5個小三角。其中我們關心的是立方圖下面的3個,黑/灰/白三個小箭頭。分別代表什么意思呢?黑就是黑場,代表畫面中暗部,灰就是灰場,代表畫面中的中間調,白就是白場,代表畫面中的亮部。我們嘗試收窄這三者的距離看看?

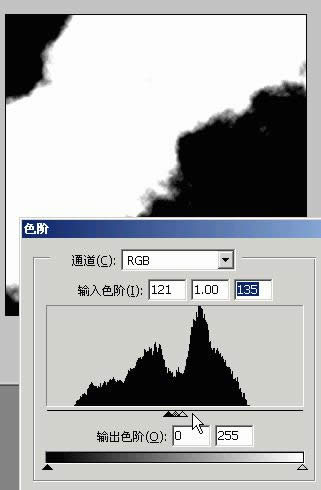
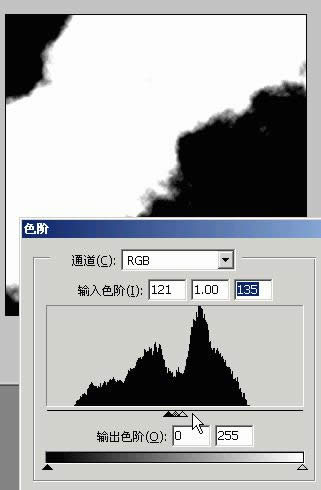
大家發現沒有,云彩模模糊糊的紋理邊緣開始變得清晰起來。為什么會產生這種效應呢?大家注意看這個黑場的左邊,對應立方圖(就是像股票曲線那種東西)的左邊,其實就是畫面中比這個黑箭頭所指的亮度更暗的部分,現在系統把它們全部變成黑色(最暗)。黑箭頭就是代表畫面中最暗的地方,所以在黑箭頭左邊的,當然也是最暗了(也就是說,原來有點灰的,會變黑了);再看白場的右邊,對應的右邊的都變成白色(最亮),原理也容易猜到,白場是代表畫面中最亮的地方嘛,如果比白場所指的位置更右的話,自然也就是變成了白色。
因此,兩邊一收窄,嘿嘿,灰色就消失了。我們把3個箭頭重合看看如何:
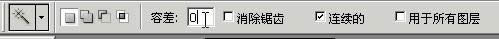
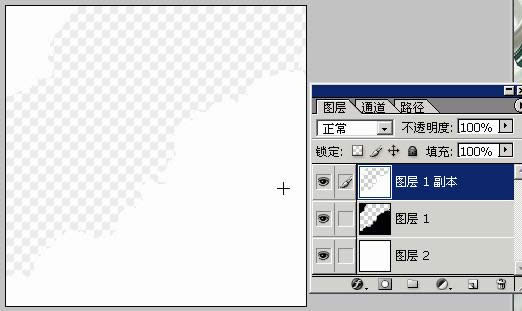
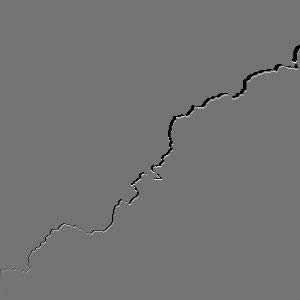
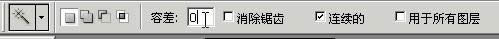
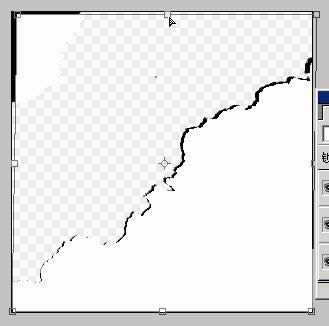
非常完美的隨機邊緣產生了。那怎么取得隨機的裂縫呢?下面的步驟屬于沒什么可講的步驟,我就帶過,大家看了之后就明白了。按W,魔術棒工具,并把容查設置為0:

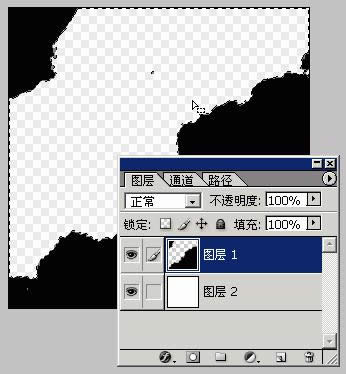
然后選中白色部分,刪除:

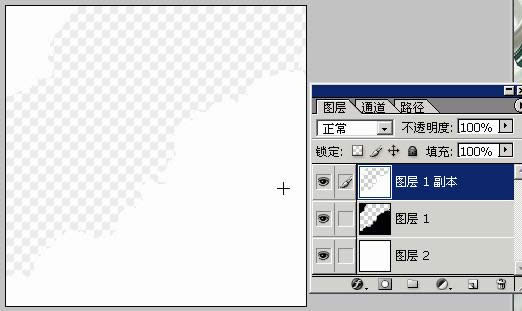
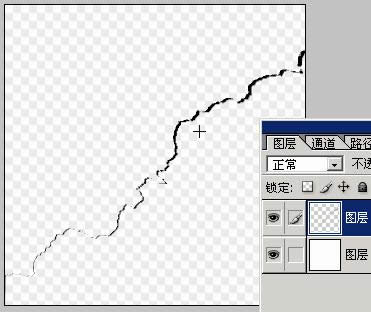
我們得到隨機邊緣了,然后把這個黑色的層復制多一層,然后按一下D切換到默認白前景色,按SHIFT+ALT+DEL(使用前景色保護透明度填充圖層):

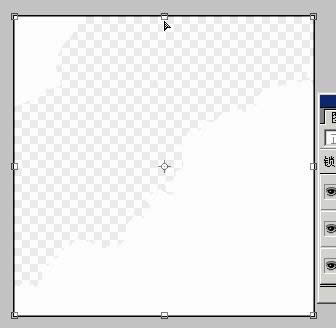
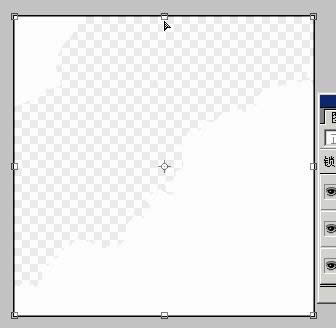
按CTRL+T,自由變換上面的白色層(為什么用白色,無非是讓它和下面的原層分開,好分辨而已)。同時按住CTRL,把箭頭指向9個控制點的第一行第二個。

注意上圖,箭頭變成單黑色。然后鼠標往右下拉,注意控制好度:

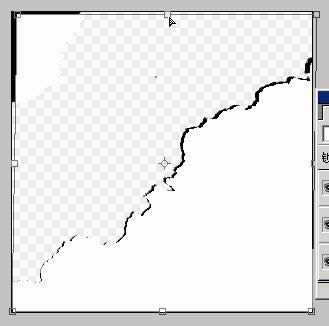
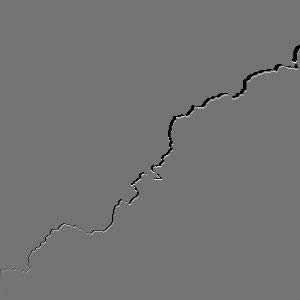
大家已經看到我們想要的裂縫紋出現了,上寬下窄,慢慢向上裂開的。按ENTER確定變換,然后栽入白色層的選取再刪除白色層。選中黑色層,然后按DEL刪除選中的部分,再把其它不要的裂縫刪除,效果如下:

再來看看我們的隨機條紋成果(為了便于觀察,我把背景填充為一個灰色):

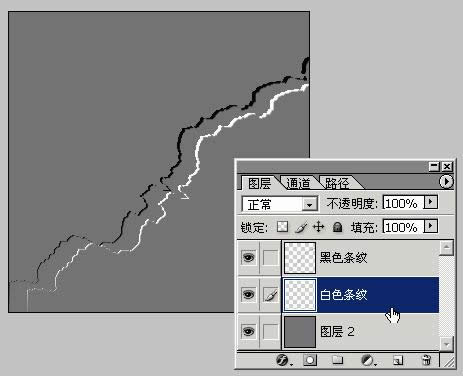
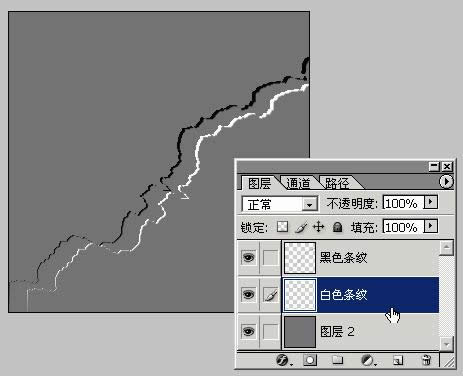
好啦,下面我們要用到黑白大法了。看圖:

把黑條紋復制多一條放在下面,填充成白色(按D、X,然后按SHIFT+ALT+DEL,記住快捷鍵)然后把位置錯開,大家看得很清楚了。然后我們把白條紋的位置盡量靠近黑條紋,但又露出一點點:

裂縫出來了,我們把它疊加在罐子上,就能讓罐子裂開。上面是做裂縫的小操作了,熟悉后操作起來會非常快的。
我們現在回到罐子去,提幾個要注意的地方。看圖,我們分析一下結構。

由于時間有限,顧不上細細調整了,畫面破綻還是很多的,但原理知道后,大家自己練習,一定會做出更好的效果~
幾點小注意:
1、這里的裂縫走向是不大對的,因為那里是凹下去的部分,裂縫也應該隨之凹下去,大家重新作的時候要注意;
2、由于有罐口與罐身的遮蓋問題,再加上透視,裂縫從視覺上要分為兩部分,走向也不一樣;
3、小缺口,不要忘記了,少了之后那個黑色就不是裂縫了,而是黑帶;
4、裂縫的高光有些地方會很明顯,有些地方會由于角度問題看不到,所以我們剛剛疊上去的黑白兩條紋,白色條紋某些部位要適當刪除或者降低亮度,這樣才會真實(大家可以仔細觀察實際生活中的裂縫)。
好了,這里還是最后提醒一下:不是什么東西都能做個裂縫的,比如軟綿綿的東西,做個這種硬裂縫,會讓人以為這是畫布(或者是照片)裂開了而不是軟綿綿的東西裂開。我的意思就是說,要做效果,也要看對象,沒有一種效果是什么對象都能硬加上去的,違背了最根本的實際原理的話,造成的后果只能是生硬。
今天就到此為止。接下來我們要對這個罐子作更多的延伸改變。
先布置個小練習,大家有時間的話做一做。練習題目:把罐子剪開!仿照以下效果,之前思考用了那些工具、哪些地方是我們塑造立體感所必要的?

這節繼續講立體感與質感的關系。這是下一節用到的例子,大家可以先當作練習思考一下。在玻璃器皿上開一個洞。


節中我提到了兩個小練習。大家也做了,效果很好,細節都把握住了。我這里再提一下一些可能被忽略的小技巧。這里我就挑玻璃器皿的例子詳細說一下。還是從效果倒推回去。我們先來看圖。

1、玻璃切口,會有一些爆裂的痕跡,加了之后能讓玻璃裂口更加令人信服;
2、玻璃的橫切面,這個橫切面會有色彩的變化,會因為玻璃材質的不同紋理而產生不同的折射,還跟切口平不平有關系。
3、按照透視,如果這里有玻璃的裂口的話,再加上玻璃的透明,我們應該能看到一個帶狀的裂口!(想象一下平時我們打爛玻璃的樣子)這個小細節很重要,去掉之后就失去了一種透明玻璃的裂縫感覺,沒有的話,效果會打折扣。
4、透過洞口看里面的水面,顏色會比經過玻璃反光的顏色深一點,清晰一點。
上述4個小細節,是我們要重點注意到的。玻璃的開口是什么形狀?可以是隨機的破裂(但不是像瓦罐那種復雜的裂口,而是多邊形的裂口),也可以是規則的,比如正方形,三角形等等,甚至你可以把自己的名字刻上去。但切口的透視,切口的透視反映了實際切刀的刀鋒是怎么下手的,必須合理,才能讓人信服。
下面我們來分析一下制作方法。 1、很簡單,使用的是我們上一節用到的黑白配線法,注意光源是在上方,于是刻線白色在下,黑色在上,刻線的黑白層合并之后,適當降低透明度,讓效果不至于生硬。
2、玻璃橫切面,用白色塊畫出形狀可以么?可以,但不是完美的做法。我們是對一幅真實的照片進行處理,PS就是圖片處理的大師,它能把東一塊貼到西一塊,卻不留痕跡。如果我們打算在一幅照片中塑造出一個真實的原來并不存在的物體,那這個物體與照片中的原有物體的結合,就是一門精巧的技術。一個很使用的技巧是,就地取材——比如這個裂縫。如果我們能在原照片中取得一塊材料,當作這個切口并加以適當的調整的話,效果自然要比死板的白色塊疊加要好得多。
下面我們就找找看,哪些地方能用:

我上面用選區大概示意了一下,這些地方都能用,與腦海中的切口相符。然后,我們把這一條條的“圖帶”,按CTRL+J,從背景圖層中復制為新圖層,然后移動到相應位置,并做拼合。
拼合之前記得要調整光影,按CTRL+U打開色相/飽和度對話框,把亮度相應地調低或者高。光源從上方投射下來,上面三條色帶應該哪個最亮,哪個最暗?
很明顯,底下的那條處于反射的最佳位置,應該是最亮的;左上方那條由于與光線方向成角較大,于是也會較亮;而右邊的那條帶就因為成角較小,幾乎沒有直接的光線投射而較暗。這些細節都要注意到。
4、畫出一個三角形的選區,按CTRL+J,從背景圖層中復制這塊“洞口”為新圖層,然后用CTRL+M,曲線命令,按住曲線的中間往下拖,把選區部分變暗。然后~ 一個細節就是透過玻璃壁成像在觀察者看來會高一點,也就是說,洞口看到的水面應該低一點。這里我們再把這個復制出來的新“洞口”圖層稍稍往左下拉一點一點就能仿照這種折射的效果了。最后我把源文件中各部分拆開,大家可以清楚地看到構成的結構。

我們來回顧一下,
究竟上面切口的立體感是從哪來的。
——洞口(4)色彩與周邊環境色彩不同,導致人產生了“這塊地方與周圍不是一塊”的錯覺,同時由于錯位,讓人感覺到了周圍玻璃的折射,并且覺得這塊深色的“塊”才是沒有被玻璃遮蓋的錯覺;
——切口色帶(2)的透視以及三條色帶的亮度對比,還有就地取材所得的紋理(比白色帶的說服力要大得多!)讓人感覺到這是一個合理的切口,配合上面的洞口,我們就感受到了玻璃的厚度,以及洞口的存在;
——細小的裂縫(1)讓切口效果更復雜,更細膩,是否具備豐富的細節是真實與虛假的重大區別。
——透過玻璃看到的裂縫帶(3),讓玻璃的透明度更有說服力,與(1)配合,讓人感覺到了這是玻璃獨有的透明裂口。
上述細節一個不能少,這就是構成玻璃器皿洞口立體感的必要因素。
上3節我們粗略地研究了一下立體感的構成。可以得出一個大概的結論:亮部與陰影構成了立體感。這個感覺是感性的,我們還要把這個“黑白配”的印象繼續深化。單純的黑白配(或者說明暗配)就能塑造出讓人信服的立體感嗎?——是的,但還不夠。黑白能讓人有光線的感覺,但從白到黑所產生的變化又是非常微妙的。下面我們來觀察一組漸變。

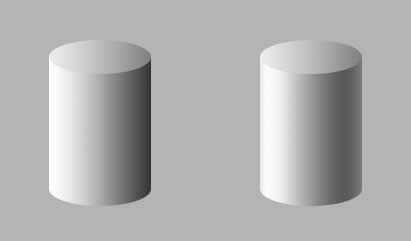
這些漸變都是PS自帶的漸變工具制作的。大家覺得哪根柱子最立體呢?答案是最后一根最符合現實中的光線,最立體。前面幾根漸變都簡單,我們著重分析最后一根的漸變構成。

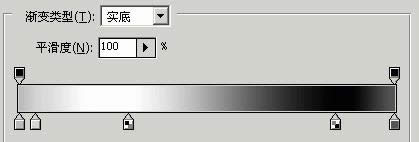
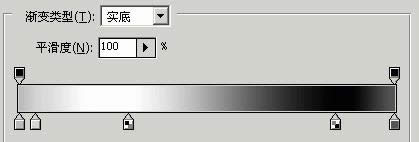
我們看看這個漸變的灰度變化。從左到右,一共有5個關鍵色。
其中最主要的是第3和第4個關鍵色,就是我們以前說過的“黑白配”。但其他輔助的關鍵色呢,卻是必不可少的。左邊均為亮部,右邊為暗部。但亮部會有亮部的變化,比如因為柱子的形狀,關鍵是慢慢亮起來,越來越亮,到了第3個關鍵色,就是高光部分,然后就到了讓人感覺最暗的“明暗交界線”,最右邊卻又因為對環境的反光而略為亮一點點(注意右邊的深灰色調子)。
這就是從白到黑的光線過渡層次。有這些復雜的層次,我們才得以塑造出真實。其實在實際運用中,我們也沒有辦法做的這么細致。因此上面5色就會被精簡到三色:高光、暗部、反光。反光一定要有,因為它提醒了我們周圍環境的存在。
漸變是很機械的,但是是基本。下面我們來看看如果通過一系列的簡單操作,作出復雜的陰影變化。

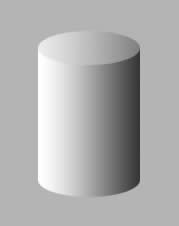
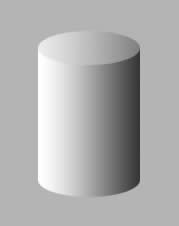
這是我事先畫好的一個圓柱體,柱體部分使用了單純的白-黑漸變。大家可以看到,如此單純的線性漸變顯然是不符合要求的,造成的結果是陰影死板而無變化。下面我們來看看如何改進。
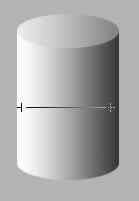
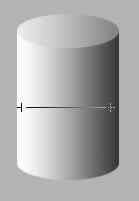
首先我們要重新定位一下最高亮度與最低亮度的位置。如圖:

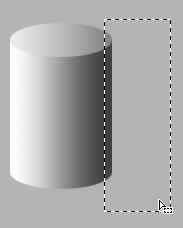
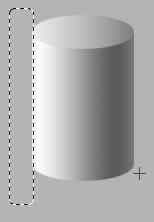
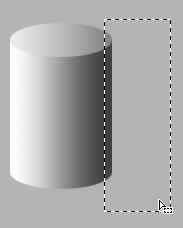
使用最基本的左白右黑漸變,如圖拉出。注意白點與黑點的位置。然后我們要制作右邊的環境反光,用選擇工具拉出一個矩形的選區,覆蓋暗部的右邊:

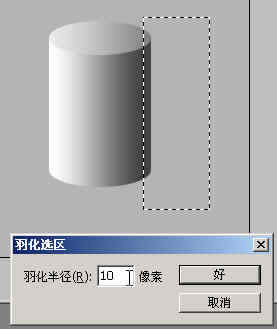
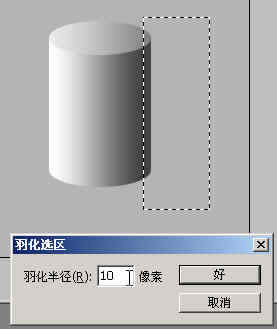
然后按CTRL+ALT+D,鍵入適當的羽化值。這里羽化10象素。為什么是這個值?——憑經驗,呵呵 因為不同的物體有不同的大小,我們要根據大小來決定羽化的半徑。羽化,就是為了讓選區的邊緣“柔化”,以此來達到柔化應用的程度,產生平滑過渡的效果。如下圖:

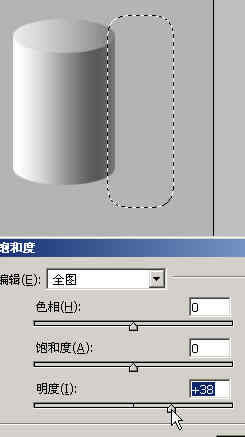
然后按CTRL+U,把明度提高,把右邊的暗部提亮一點,制作出環境反光的樣子。

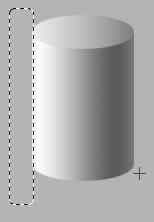
這種做法就是我教程里典型的基本操作:選擇,然后羽化,然后調整色相與飽和度(我在以前的教程,質感表現基本手法 里有詳細的說明,大家可以去搜索一下)同樣做法,把左邊變暗一點,把高光提亮一點,記得要羽化。如圖:


幾步熟練之后,操作起來速度很快。可能有人問,為什么不直接調整漸變?漸變雖然好,但每次根據不同的光照條件去調整那個漸變條還是很麻煩的,而且效果無法得到直觀的預覽。而這幾步的好處就是,能夠以最直接的方式去表現我們需要的真實。
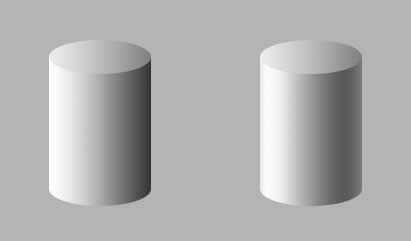
現在我們把兩個圓柱體擺在一起看看差異(這里忽略了地面上的投影)。

左邊是初始的圓柱體,右邊是修改后的。顯然,效果是后者好的多,對嗎?
上面這節對大家而言可能會感覺到有點悶。誠然,對于很多可能想在我這里找到一些效果捷徑的讀者而言,這部分的確很枯燥。但我還是要不厭其煩地提醒,只有懂得立體感原理的,做出來的東西才不會是呆板的、死氣沉沉的。
再拿剛剛上面的圓柱體的例子,右邊的那個圓柱體,效果上已經要比左邊那個完美很多了,但大家細心觀察得話,就一定會感到右邊的圓柱體,還是有點怪怪的。
對嗎?有點說不出所以然來?只是覺得怪?沒錯,右邊的圓柱體,柱體已經很完美,但頭頂的封蓋還不行。應該很容易猜到,它用的還是線形漸變(怎么改善?這個也當作小練習,我想對大家而言,是很容易的事情)。
現實中的陰影不可能是完美線形的,正是由于光照強度的平方或立方的函數衰減,導致陰影深淺的非線性。不僅僅是陰影如此,還有景深導致的模糊等等,都是非線性的。
因此,要塑造出真實感,就要避免“線性”的分布。比如剛剛我調整了漸變(以多階段的線性漸變來模擬非線性分布),或者是利用羽化/亮度這樣的操作,把原有的線性打破。
上面所說的都是一個陰影的變化。或者直接一點,我們說的是“光線在圓柱體上的分布”。但我們分析這個光線分布的時候,是把這個圓柱體本身的一個反射忽略了的。我們開始假定它是一個粗糙的無鏡面反光的物體,這樣有利于我們分析,究竟有哪些光線投射到它的表面上。
但如果說要研究金屬表面的話,就大不一樣了。金屬由于光滑的表面,導致它會發生鏡面反射。而鏡面反射,是一種很獨特的反射,我們能同時看到表面很亮,然后周圍很黑——呵呵,非常枯燥吧,可以理解,但請堅持看下去——
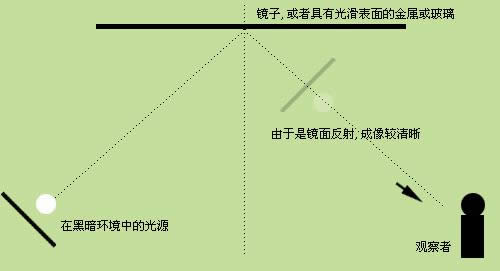
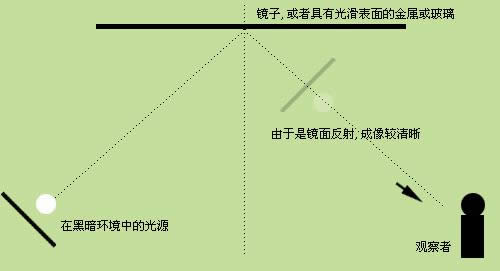
我們舉個例子來說明鏡面反射的原理。

看上面的圖,可以知道為什么在同樣的光照下,金屬表面會有高亮度與暗色帶交替出現的獨特反射。大家看上面是一面鏡子(金屬表面),由于我們真實世界中,所有的物體都可能成為光源(因為光線到處反射,每個物體只要亮度高,都能把光線反射到目標物體上去)。我們這里假設只有一個光源在黑暗環境中。假如我們直接看這個光源,會看到什么?很顯然,我們會看到一個亮點散發出條狀光線,然后周圍是黑色。我們會看到全部一片白嗎?當然不會,除非這個光源很大——因為我們的眼睛是透明的,是清澈的,這里面沒有太多的漫反射發生(只有漫反射,能讓一大片的面積變亮)。而鏡子,大家都知道,透過平的、完美的鏡子,看到的東西與我們直接用眼睛去看,沒什么區別。
ok,這就是金屬這種獨特質感的成因。
我們來分析一下下面這個3D渲染出來的金屬物體的質感(雖然不是照片,但其逼真程度已經和照片相差無幾了)。

1、高光,反射的就是天空;
2、暗部,反射的就是環境細節。
大家想想小時候我們去公園照的哈哈鏡,是不是把我們都扭曲了?金屬物體的圓滑表面就是小型的哈哈鏡,不是太清晰的哈哈鏡,由于把周圍環境扭曲成像了,于是給給我們一種非常獨特的光線感。
明白了原理,下面我們就來試試看能不能用PS模擬出金屬表面。
首先做個小實驗,假定周圍沒有各種細節,單純是平滑的光源與中灰色的環境,也就是剛剛我們畫那個圓柱體的光照與環境條件下,金屬有什么不同的紋理。

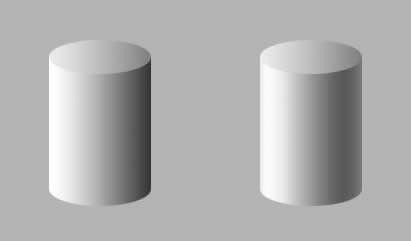
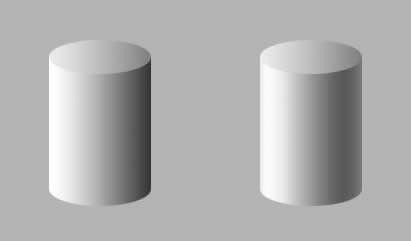
上面有兩個同樣的圓柱體(柱體部分是正確的漫反射陰影)。我們把左邊的那個變成金屬。
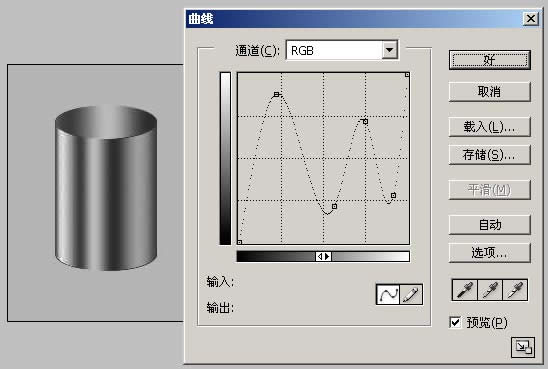
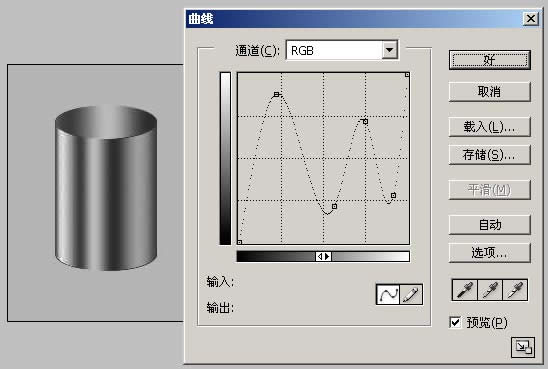
選中左邊的圓柱體,按CTRL+M,打開曲線工具。把曲線調整成如圖樣子:

這里我們忽略上面的封蓋(封蓋不能與柱體一起調整,因為相對光源而言,他們兩者并非相同的方向),把目光集中在柱體部分。大家看到模擬出來的金屬效果了。同樣有高光與反光,但這相當于一個曲面對光源與反光源扭曲成像。
那么,既然是成像,如果我們使用真實的環境照片來成像,可想而知,效果當然就會更好。馬上就來試試看。

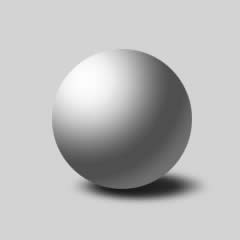
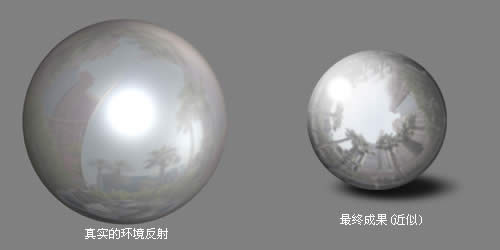
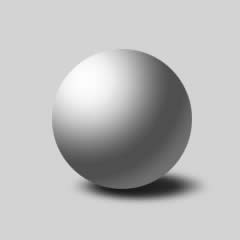
這是一個用稍微調整過的漸變拉出來的球體。感覺石膏似的,很普通。下面我們來為它貼上環境反射圖。環境貼圖的原圖在此

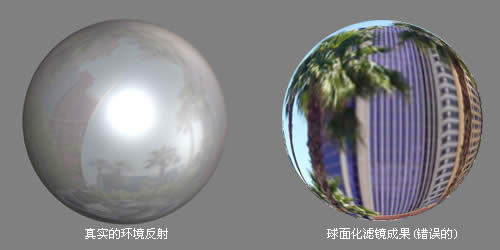
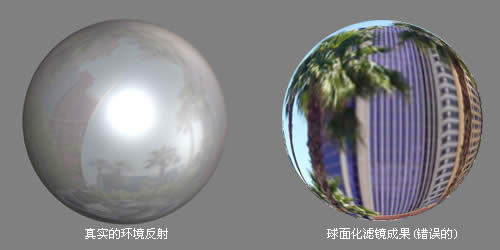
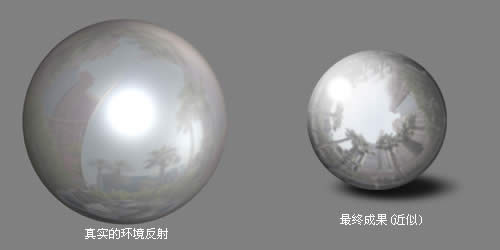
一步一步來,我們先要考慮如何做出一個扭曲的環境貼圖。可能很多人馬上反應到:PS里面不是有個球面化的扭曲濾鏡嗎?用來作球剛好!——其實不然。我們首先來比對一下真實的環境貼圖反射是怎樣的。

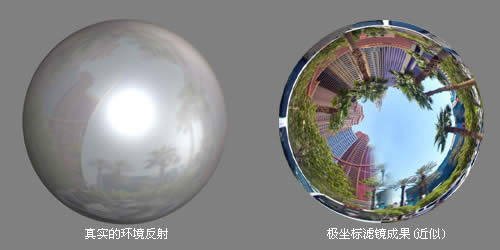
這是一個從3D軟件里渲染出來的金屬球(有著鏡面反射),它和真實世界中的金屬球相差不大,可以作為我們的參考。
這里會有人問“成像不是倒過來的嗎?”——當然不是,這個是鏡面反射球,而不是透明玻璃球。前者通過鏡面反射而成像,后者通過透明折射而成像。看起來,前者是正的,后者是倒的。
真實的反射就應該是上面所示,我們要做的就是用PS去模擬,哪怕是近似也好。先試試看用球面化看看如何。對剛剛的平面環境貼圖,用圓形選取,然后使用扭曲-〉球面化-〉往凸的方向拉動滑塊,確定,多應用幾次,我們來對比一下兩者:

很可惜,球面化不能滿足我們的要求,球面化給人的感覺是透過放大鏡,看近處的東西,而不是環境反射。
那渲染-3D變換可以嗎?當然也不行,因為我們不是要把圖貼在上面,而是把圖反射在上面,篇幅有限,這里就不對比了,大家可以自己試試看。
這里告訴大家,很遺憾,PS無法做到這種扭曲。但有一條路子是能稍微接近這種效果的,當我們對畫面要求不算太大的時候,就可以使用,給人的感覺就是一種很強烈的球面反射。這個路子就是利用極坐標濾鏡。
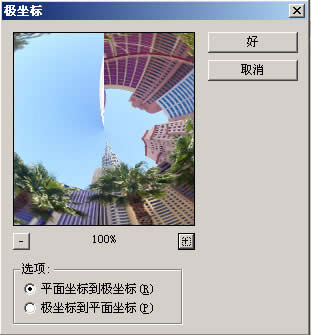
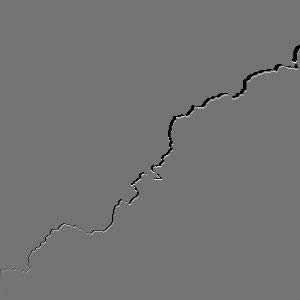
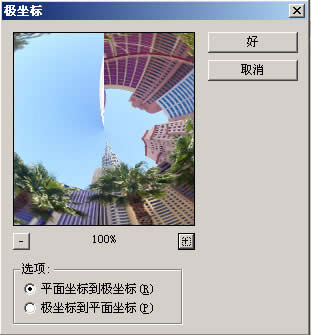
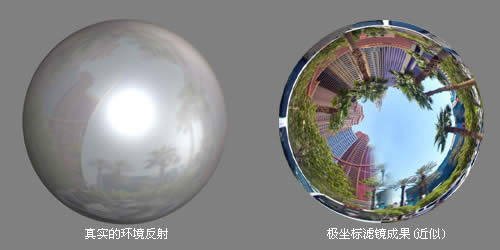
我們來看看利用極坐標的結果。選濾鏡—〉扭曲-〉極坐標-〉平面到極坐標

結果如下:

我們可以對比一下真實的環境反射,果然是有點接近。但可惜的是,我們轉換的結果不是完美的,而是出現了一條縫在12點的方向(看上圖)。
為了消除這個小裂口,我們只好再用模擬的手法了,橡皮圖章工具。按S選擇橡皮圖章工具,按住ALT切換橡皮圖章為采樣模式,在周圍點一下進行采樣點的設置:

然后放開ALT鍵,把那條明顯的縫蓋掉。蓋個大概就行,等等還要縮小,因此我們不必太在意這里的一些模糊。

接下來我們使用圓形選擇工具,拉出一個橢圓,把扭曲之后的中心橢圓部分蓋住,按CTRL+C復制選取內容

然后粘貼到畫布中,對形狀和位置作一個調整,我們再來對比一下真實的環境反射,看看我們的貼圖差多少:

這回有點像了。現在我們只是得到了大概的近似貼圖,下面我們把它貼到我們的球體中去,貼圖+明暗變化,就是我們需要的金屬球效果。
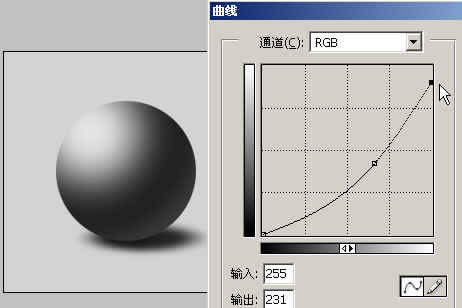
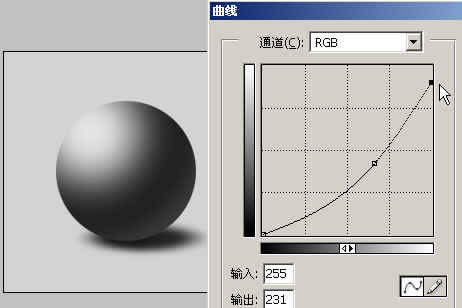
回到我們剛剛的那個普通的石膏球。首先我們打開曲線調整對話框,把石膏球亮度降低(為什么降低我后面再說)。記住右上角那個點就是高光點,一并把它稍微拉低,這樣我們的球的高光也會暗一點了。

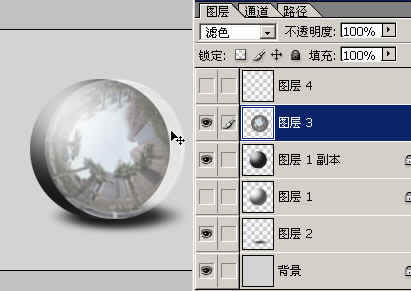
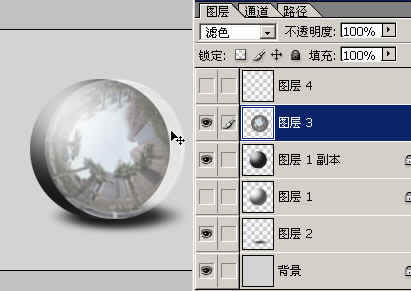
然后我們把剛剛做好的貼圖拉進來,按照石膏球的大小對好,把模式選為“濾色”,再降低一點飽和度,提高一點亮度,如下圖,為了讓大家看清楚點,我這里稍微錯開一點點:

這里說一下為什么剛剛要把低下的石膏球亮度降低,因為“濾色”方式會讓底下亮度增高,如果一開始不降低亮度的話,這里疊加上來的效果就太亮了,因此預先把亮度降低一點。
然后我們為了增加金屬效果,我們填充一個小白色塊在球的左上部(填充之前記得羽化3像素,因為高光的邊緣沒有那么清晰),如圖:

后一步,合并球體之后,我們載入球體的選區,然后反選(CTRL+SHIFT+I),羽化10像素,再把選區往左上拖動一點,如圖:

然后按CTRL+U打開色相/飽和度,把球體的邊緣亮度降低(這樣更為真實)。我們來對比一下成果吧。

Photoshop默認保存的文件格式,可以保留所有有圖層、色版、通道、蒙版、路徑、未柵格化文字以及圖層樣式等。