- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
為何寫這篇文章?
你可能做Web開發已經有一段時間,你是否有想過下列問題呢?
為什么p元素甚至是所有的html元素都可以使用addEventListener來添加事件呢?
為什么每個DOM節點都有parentNode、firstChild、nodeType等屬性呢?
為什么每個DOM元素都有className、classList、innerHTML等屬性呢?
為什么有些DOM元素有accessKey、contentEditable、isContentEditable等屬性呢?
為什么每個DOM元素都有onclick、ondblclick、ondrag等屬性?
本文就是來解答這些簡單而又不“簡單”的問題。
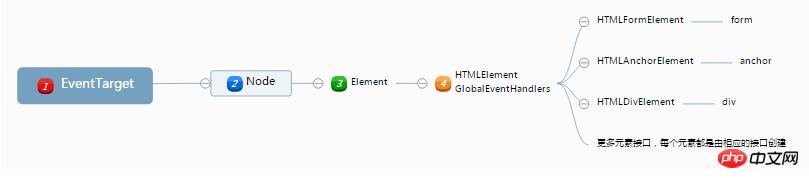
EventTarget
定義
EventTarget 是一個由可以接收事件的對象實現的接口,并且可以為它們創建偵聽器。
作用
Element,document 和 window 是最常見的事件目標,但是其他對象也可以是事件目標,比如XMLHttpRequest,AudioNode,AudioContext 等等。
許多事件目標(包括元素,文檔和 window)還支持通過 onXXX(如onclick) 屬性和屬性設置事件處理程序。
該接口的方法
EventTarget.addEventListener()
在EventTarget上注冊特定事件類型的事件處理程序。
EventTarget.removeEventListener()
EventTarget中刪除事件偵聽器。
EventTarget.dispatchEvent()
將事件分派到此EventTarget。
我們自己實現EventTarget
var EventTarget = function() {
this.listeners = {};
};
EventTarget.prototype.listeners = null;
EventTarget.prototype.addEventListener = function(type, callback) {
if (!(type in this.listeners)) {
this.listeners[type] = [];
}
this.listeners[type].push(callback);
};
EventTarget.prototype.removeEventListener = function(type, callback) {
if (!(type in this.listeners)) {
return;
}
var stack = this.listeners[type];
for (var i = 0, l = stack.length; i < l; i++) {
if (stack[i] === callback){
stack.splice(i, 1);
return;
}
}
};
EventTarget.prototype.dispatchEvent = function(event) {
if (!(event.type in this.listeners)) {
return true;
}
var stack = this.listeners[event.type].slice();
for (var i = 0, l = stack.length; i < l; i++) {
stack[i].call(this, event);
}
return !event.defaultPrevented;
};Node
定義
Node是一個接口,許多DOM類型從這個接口繼承,并允許類似地處理(或測試)這些各種類型。Node是一個接口,許多DOM類型從這個接口繼承,并允許類似地處理(或測試)這些各種類型。
有那些接口重Node繼承其方法和屬性?
Document, Element, CharacterData (which Text, Comment, and CDATASection inherit), ProcessingInstruction, DocumentFragment, DocumentType, Notation, Entity, EntityReference
PS:在方法和屬性不相關的特定情況下,這些接口可能返回null。它們可能會拋出異常 - 例如,當將子節點添加到不允許子節點存在的節點時。
接口相關的屬性和方法
屬性
Node.baseURI
返回一個表示base URL的DOMString。不同語言中的base URL的概念都不一樣。 在HTML中,base URL表示協議和域名,以及一直到最后一個'/'之前的文件目錄。
Node.childNodes
返回一個包含了該節點所有子節點的實時的NodeList。NodeList 是“實時的”意思是,如果該節點的子節點發生了變化,NodeList對象就會自動更新。
Node.firstChild
返回該節點的第一個子節點,如果該節點沒有子節點則返回null。
Node.lastChild
返回該節點的最后一個子節點,如果該節點沒有子節點則返回null。
此處省略若干Node接口屬性,更多屬性查看這里。
方法
那么重點來了!
重點:從其父類EventTarget繼承了addEventListener、removeEventListener、dispatchEvent等方法。
Node.appendChild()
將一個節點添加到指定父節點的子節點列表末尾。
Node.contains()
返回的是一個布爾值,來表示傳入的節點是否為該節點的后代節點。
Node.cloneNode()
返回調用該方法的節點的一個副本。
此處省略若干Node接口方法,更多方法查看這里。
Element
說明
Element是非常通用的基類,所有 Document對象下的對象都繼承它。這個接口描述了所有相同種類的元素所普遍具有的方法和屬性。 這些繼承自Element并且增加了一些額外功能的接口描述了具體的行為。
PS:HTMLElement 接口是所有HTML元素的基礎接口, 而 SVGElement 接口是所有SVG元素的基本接口。
在web以外的語言,像 XUL 可以通過 XULElement 的API,也能實現它。
屬性
所有屬性繼承至它的祖先接口 Node, 和它所擴展的接口 EventTarget, 并且從以下部分繼承了屬性ParentNode, ChildNode, NonDocumentTypeChildNode, 和Animatable.
Element.assignedSlot
返回元素對應的 HTMLSlotElement 接口
Element.attributes
返回一個與該元素相關的所有屬性集合NamedNodeMap
Element.classList
返回該元素包含的class屬性是一個DOMTokenList.
Element.className
它是一個 DOMString 表示這個元素的class.
此處省略若干Element接口屬性,更多方法查看這里。
方法
那么重點來了!
從它的父類(Node)和它父類的父類(EventTarget)繼承方法,并實現parentNode、ChildNode、NonDocumentTypeChildNode、Animatable。
此處省略若干Element接口方法,更多方法查看這里。
Element.closest()
方法用來獲取匹配特定選擇器且離當前元素最近的祖先元素(也可以是當前元素本身)。如果匹配不到,則返回 null。
Element.getAttribute()
返回元素上一個指定的屬性值。如果指定的屬性不存在,則返回 null 或 "" (空字符串)。
Element.getElementsByClassName()
參數中給出類的列表,返回一個動態的 HTMLCollection ,這里面包含了所有持有這些類的后代元素。
此處省略若干Element接口方法,更多方法查看這里。
HTMLElement
作用
HTMLElement 接口表示所有的 HTML 元素。一些HTML元素直接實現了HTMLElement接口,其它的間接實現HTMLElement接口。
屬性
那么重點來了!
繼承自父接口Element和 GlobalEventHandlers的屬性。
HTMLElement.accessKey DOMString 獲取/設置元素訪問的快捷鍵
HTMLElement.accessKeyLabel DOMString 返回一個包含元素訪問的快捷鍵的字符串(只讀)
HTMLElement.contentEditable DOMString 獲取/設置元素的可編輯狀態
HTMLElement.isContentEditable Boolean 表明元素的內容是否可編輯(只讀)
此處省略若干HTMLElement接口屬性,更多方法查看這里。
Event handlers
HTMLElement.onTouchStart
HTMLElement.onTouchEnd
HTMLElement.onTouchMove
HTMLElement.onTouchEnter
HTMLElement.onTouchLeave
HTMLElement.onTouchCancel
方法
HTMLElement.blur() void 元素失去焦點
HTMLElement.click() void 觸發元素的點擊事件
HTMLElement.focus() void 元素獲得焦點
HTMLElement.forceSpellCheck() void
GlobalEventHandlers
定義
GlobalEventHandlers接口描述了事件處理程序像HTMLElement常見的幾個接口,文件,窗口,或WorkerGlobalScope Web Workers。這些接口可以實現更多的事件處理程序。
屬性
GlobalEventHandlers.onabort
中斷事件。
GlobalEventHandlers.onblur
失去焦點事件。
GlobalEventHandlers.onfocus
獲取焦點事件。
此處省略若干GlobalEventHandlers接口屬性,更多方法查看這里。
元素接口
該接口用于創建對應的元素。
如:
HTMLpElement 接口提供了一些特殊屬性(它也繼承了通常的 HTMLElement 接口)來操作p元素。
HTMLFormElement接口可以創建或者修改<form>對象;它繼承了HTMLElement接口的方法和屬性。
HTMLAnchorElement 接口表示超鏈接元素,并提供一些特別的屬性和方法(除了那些繼承自普通 HTMLElement對象接口的之外)以用于操作這些元素的布局和顯示。
......
回答前面問題
通過上面的知識,我們了解到:
HTMLpElement(其他元素接口) 繼承 HTMLElement 和 GlobalEventHandlers 接口。
HTMLElement 繼承 Element 接口。
Element 繼承 Node 接口。
Node 繼承 EventTarget 接口。 為什么p元素甚至是所有的html元素都可以使用addEventListener來添加事件呢?
為什么p元素甚至是所有的html元素都可以使用addEventListener來添加事件呢?
回答:從 EventTarget 接口中繼承而來。
為什么每個DOM節點都有parentNode、firstChild、nodeType等屬性呢?
回答:從 Node 接口中繼承而來。
為什么每個DOM元素都有className、classList、innerHTML等屬性呢?
回答:從 Element 接口中繼承而來。
為什么有些DOM元素有accessKey、contentEditable、isContentEditable等屬性呢?
回答:從 HTMLElement 接口中繼承而來。
為什么每個DOM元素都有onclick、ondblclick、ondrag等屬性?
回答:從 GlobalEventHandlers 接口中繼承而來。
那么重點來了!
end:只有通過上面的繼承關系,我們得到的 DOM 元素才是一個完整的 HTML 對象,我們才能為它設置/獲取屬性、綁定事件、添加樣式類等操作。
相關文章:
相關視頻:
以上就是一個完整的HTML對象是什么樣的,如何生成?的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 13組騰訊視頻會員賬號共享(僅供跳過廣告使用)
- 2鬼怪第13集百度網盤資源分享
- 3韓劇《鬼怪》結局是什么?鬼怪結局2種猜想
- 4火螢視頻桌面添加視頻圖文步驟
- 5哪里有可以免費共享的騰訊視頻會員?3組會員賬號分享
- 6【已處理】誰有韓劇《鬼怪》全集中字百度網盤資源?
- 7孤單又燦爛的神-鬼怪最新劇集百度云鏈接免費分享
- 8韓劇《鬼怪》第14集、15集以及16集的百度云鏈接分享
- 9藍色大海的傳說第17集、18集、19集百度云鏈接分享
- 104組最新的、可免費共享的騰訊視頻會員賬號分享
- 11斗魚TV房間號如何查看?斗魚TV房間號查看方法
- 12蝦米音樂VIP兌換碼如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 2qq影音如何安裝?qq影音安裝圖文說明教程
- 3詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 4紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 5用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 6用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 7小米5s設置參數 小米5s參數是什么
- 8橫向|word如何設置橫向頁面 word橫版如何設置
- 9電腦常用的快捷鍵有哪一些?
- 10騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 11Win7系統如何打開rar文件?
- 12Photoshop入門者的使用技巧

