- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
begin!
一、HTML5與HTML4
1.1 推出的理由和目標
H5的出現,對于Web來說意義重大。因為他的意圖是想要把目前Web上存在的各種問題一并解決掉。
Web瀏覽器之間的兼容性很低
文檔結構不夠明確(增加了很多結構, 語義化的標簽)
Web應用程序的功能受到了限制
H5 的出現極大的解決了上面的問題
1.2 語法的改變
1.2.1 DOCTYPE聲明
H5 DOCTYPE的聲明是這樣的:
<!DOCTYPE html>
Html:4s DOCTYPE的聲明是這樣的:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Html: 4t DOCTYPE 的聲明是這樣的
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
1.2.2 指定字符編碼
H5指定字符編碼格式如下:
<meta charset="UTF-8" />
Html:4s 指定字符編碼如下:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
1.2.3 可以省略結束標記的元素
給大家舉一個簡單的例子就明白啥玩意了
我們平常寫 p 標簽 是這樣寫的:
<body> <p>Hello world!</p> </body>
新的寫法可以這樣寫:
<body>
<p/>Hello world!
</body>如果大家不相信,可以親自去測試一下,怎么測試呢?很簡單,就是分別設置他們的樣式即可,看看是否一樣,若一樣,證明二者是等價的!注意:設置 p標簽的樣式。
1.2.4 具有boolean值的屬性(disabled,checked)
disabled 多用于input元素,button元素,option元素等 ,意思是 是否禁用這些 元素 ,用法如下:
其中屬性值“disabled”可以替換成任何的其它單詞甚至是“enabled”(不過“false”除外),因為屬性值為“false”時表示屬性不啟用,屬性值“true”表示啟用屬性。如下代碼的button元素都處于禁用狀態:
<input type="button" disabled="true" value="測試按鈕">
<input type="button" disabled="123" value="測試按鈕">
<input type="button" disabled=" " value="測試按鈕">
<input type="button" disabled="any word" value="測試按鈕">如下代碼的button元素處于啟用狀態:
<input type="button" disabled="false" value="測試按鈕">
<input type="button" value="測試按鈕">checked 用法和disabled一樣,這里小編就不在過多贅述!
1.2.5 省略引號 (標簽內的屬性值可以省略引號)
H5之前屬性值的寫法是這樣寫的,以 img 標簽的 src 屬性為例:
<body>
<img src="1.png" alt="">
</body>目前可以這樣寫:
<body>
<img sre = 1.png alt = "">
</body>二者的結果是一樣的。都能夠正常顯示圖片
1.3 新增的語義化標簽
什么是語義化?
語義化是指用合理HTML標記以及其特有的屬性去格式化文檔內容。通俗地講,語義化就是對數據和信息進行處理,使得機器可以理解.語義化
新增的語義化標簽:Section、article、aside、header、hgroup、footer、nav、figure
具體用法:新增語義化標簽的用法
1.4 新增的"花樣"標簽元素
video、audio、canvas、embed、mark、progress、meter、time、ruby、rt、rp、wbr、command、details、datalist、datagrid、keygen、output、source、menu
這些標簽小編這里就不在一 一介紹用法了。用的時候直接百度就行。一般用的也不多,記住有這個東西就行。(面試的時候可能會用到)
1.5 新增的 input 類型
Email、url、number、range、DatePickers
這里只給出部分講解:
number
<input type="number" name="">

range
<input type = "range" name = "">

其余的小編就不測試了,有心的你可以測試一下!
1.6 廢除的標簽
能使用CSS替代的basefont、big、center、font、s、tt、u等
不再使用frame框架
只有部分瀏覽器支持的元素
其他被廢除的元素
1.7 新增的全局屬性
全局屬性是指對所有標簽都可以使用的屬性
contentEditable屬性(規定內容是否可編輯)
<input type="text" name="name" contenteditable="true">

designMode屬性(這個在js中進行使用,讓頁面中所有的元素開啟可編輯模式)
window.onload = function() {
document.designMode = "on";
}hidden屬性
spellcheck屬性 (input和textarea提供的新屬性,做了語法檢查)
tabindex屬性 (讓標簽獲取到焦點)
<a href="javascript:void(0);" tabindex="3">你好</a>
<a href="javascript:void(0);" tabindex="2">hello world!</a>
<a href="javascript:void(0);" tabindex="1">html5</a>
二、新增的語義化標簽
2.1 新增元素
<header></header> 頁眉
主要用于頁面的頭部的信息介紹,也可用于板塊頭部
<footer></footer>頁腳
頁面的底部 或者 版塊底部
<nav></nav> 導航 (包含鏈接的的一個列表)
<nav>
<a href="#">鏈接1</a>
<a href="#">鏈接2</a>
</nav><hgroup></hgroup> 頁面上的一個標題組合
<hgroup>
<h1>旅游</h1>
<h2>上海</h2>
</hgroup><section></section> 頁面上的板塊
用于劃分頁面上的不同區域,或者劃分文章里不同的節
<article></ article > 用來在頁面中表示一套結構完整且獨立的內容部分
可以用來呈現論壇的一個帖子,雜志或報紙中的一篇文章,一篇博客,用戶提交的評論內容,可互動的頁面模塊掛件等
<aside></aside>
該元素標簽可以包含與當前頁面或主要內容相關的引用、側邊欄、廣告、nav元素組,以及其他類似的有別與主要內容的部分
8.<figure></figure>
用于對元素進行組合。一般用于圖片或視頻
<figcation></figcation> figure 的子元素,用于對figure的內容進行說明
<figure>
<!-- (注意沒有alt) -->
<img src="images/225.jpg" width="100px" height="100px" />
<figcaption>薰衣草</figcaption>
</figure>
2.2 講解標簽
<article><object><embed>強調獨立性
<section> 強調分段,一般存在一個標題的
<section>
<h1>CAR</h1>
</section><nav> 并不是所有的鏈接組都放在nav標簽中,只需要將主要的,基本的放進nav中即可。
一般用于傳統導航,側邊欄導航,頁內導航、翻頁導航
<aside> 來表示當前頁面或文章的附屬信息部分,它可以包含與當前頁面或主要內容相關的引用、側邊欄、廣告、導航條,以及其他類似的有區別于主要內容的部分。
非主體結構標簽
Header 元素是一種具有引導和導航作用的結構元素,通常用來防止整個頁面和頁面內的一個內容區塊的標題,但是也可以包含其他內容,例如數據、搜索表單或相關的logo圖片。
Footer元素可以作為其上層父級內容區或者一個根區塊的腳注。Footer通常包含其相關區塊的腳注信息,如作者、相關的閱讀鏈接及其版權信息等
Hgroup元素是將標題及其子標題進行分組的標簽。Hgroup標簽通常會將h1-h6標簽進行分組。譬如一個內容區的標題及其子元素算一組。
Address元素用來在文檔中呈現聯系信息,包括文檔作者或文檔維護者的名字、它們的網站鏈接、電子郵箱、真實地址、電話號碼等。Address應該不只用來呈現電子郵箱或真實地址,還用來展示跟文檔相關的聯系人的所有聯系信息。
三、表單內新增的元素和屬性
3.1 form 小編俗解:在 表單外部的標簽可以通過form屬性進行鏈接
eg:
<form id="form1">
<label for="man">MAN</label><input type="radio" id="man" name="sex">
<input type="radio" id="woman" name="sex">
</form>
<label for="woman" form="form1">WOMAN</label>
3.2 formtarget 屬性
_blank 在新窗口中打開。
_self 默認。在相同的框架中打開。
_parent 在父框架集中打開。
_top 在整個窗口中打開。
3.3 autofocus 獲取焦點
<input type="text" name="">
<input type="text" name="" autofocus="autofocus">
3.4 required 屬性
HTML5中新增的屬性可以應用于大多數的輸入標簽上,在提交時,如果元素中內容為空白,則不允許提交,同時在瀏覽器中顯示信息提示文字。看下面例子:
<form>
<input type="text" name="" autofocus="autofocus" required>
<input type="submit" name="">
</form>
3.5 placeholder 屬性,用于顯示文本未輸入內容之前,
<form>
<input type="text" name="name" placeholder="請輸入你的姓名">
</form>
3.6 autoComplete 屬性
<form autocomplete="on">
<input type="text" name="name" placeholder="請輸入你的姓名" >
</form>
3.7 pattern 屬性
該屬性用于正則表達式。見下面小例子:
<form>
<input type="text" name="content" autocomplete="off" placeholder="請輸入郵箱" pattern="\w[-\w.+]*@([A-Za-z0-9][-A-Za-z0-9]+\.)+[A-Za-z]{2,14}" >
<input type="submit">
</form>
3.8 小編有話說
新增的表單屬性和元素還有很多,在這里我只列舉了一些較常用的屬性和元素,至于剩余的部分,小伙伴們用到的時候網上搜索就行。好啦!這部分結束,繼續下面的內容。
四、新的Javascript選擇器
4.1 querySelector()
<p id="box">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
box.style.color = "red";
box.style.fontSize = "24px";
box.style.fontWeight = "blod";
</script>
4.2 querySelectorAll()
<p id="box">Hello World!</p>
<p id="box">Hello!</p>
<p id="box">World!</p>
<script type="text/javascript">
var boxList = document.querySelectorAll("#box");
boxList.forEach(function(item){
item.style.color = "red";
item.style.fontSize = "24px";
item.style.fontWeight = "blod";
});
</script>
五、新增 dom 節點屬性
clasList 中的屬性和方法
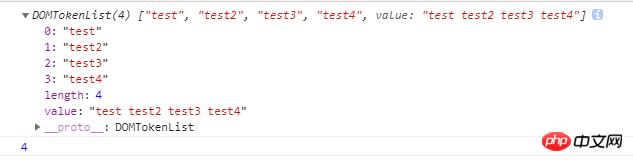
length (長度)
<p id="box" class="test test1 test2 test 3 test4"></p>
<script>
var box = document.querySelector("#box");
window.onload = function (){
console.log(box.classList);
console.log(box.classList.length);
}
</script>
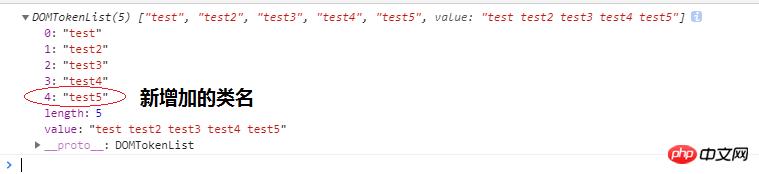
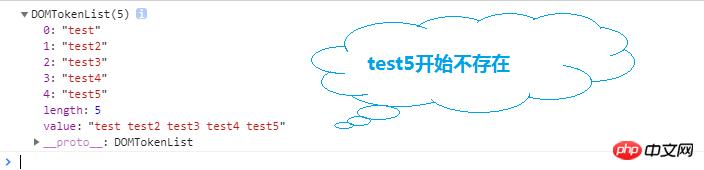
add() 增加
<p id = "box" class = "test test1 test2 test3 test4 "></p>
<script>
var box = document.querySelector("#box");
window.onload = function(){
box.classList.add("test5");
console.log(box.classList);
}
</script>
remove() 移除
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.remove("test");
console.log(box.classList);
}
</script>
toggle() 簡單理解:有則刪除,沒有則添加
有的時候
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.toggle("test");
console.log(box.classList);
}
</script>
沒有的時候
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.toggle("test5");
console.log(box.classList);
}
</script>
六、JSON 的新方法
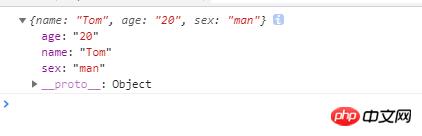
6.1 eval
eval(): 可以解析任何字符串變成JS , 對JSON內容進行解析的話必須在最外面使用(); 例如:
<script>
var str = "({name:'Tom',age:'20',sex:'man'})";
var obj = eval(str);
console.log(obj);
</script>
七、自定義標簽屬性
語法:1. 在標簽中使用data-str1-str2
2. 在JS 中獲取到相應的自定義屬性的值 。dom.dataset.str1Str2
見下面的小例子就明白了:
<p id="box" data-my-color="red" data-font-size="24px">Hello world!</p>
<script>
var box = document.querySelector("#box");
box.style.color = box.dataset.myColor;
box.style.fontSize = box.dataset.fontSize;
</script>
分析: 其實很簡單,首先在標簽中根據自己的需要定義屬性,比如小編這里定義了字體的顏色和大小,光定義是不行的,瀏覽器不認識,所以還需要引用,在js中進行引用,引用方式就是和平常我們用js改變屬性值是一樣的,謹記要用駝峰命名法。
八、JS加載過程
一般情況
按照慣例,所有script元素都應該放在頁面的head元素中。這種做法的目的就是把所有外部文件(CSS文件和JavaScript文件)的引用都放在相同的地方。可是,在文檔的head元素中包含所有JavaScript文件,意味著必須等到全部JavaScript代碼都被下載、解析和執行完成以后,才能開始呈現頁面的內容(瀏覽器在遇到body標簽時才開始呈現內容)。
對于那些需要很多JavaScript代碼的頁面來說,這無疑會導致瀏覽器在呈現頁面時出現明顯的延遲,而延遲期間的瀏覽器窗口中將是一片空白。為了避免這個問題,現在Web應用程序一般都把全部JavaScript引用放在body元素中頁面的內容后面。這樣一來,在解析包含的JavaScript代碼之前,頁面的內容將完全呈現在瀏覽器中。而用戶也會因為瀏覽器窗口顯示空白頁面的時間縮短而感到打開頁面的速度加快了。
總結一句話:在JavaScript代碼時要把該部分放在body的后面
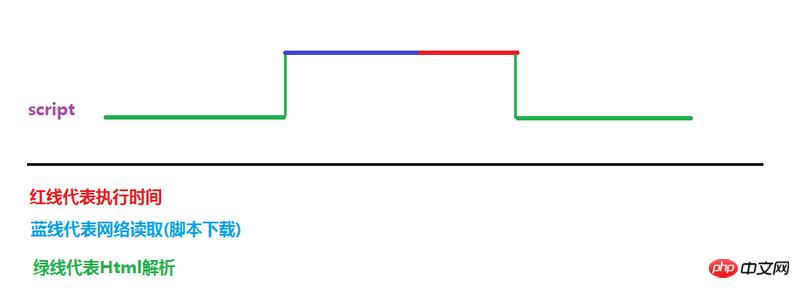
看下面的圖解:

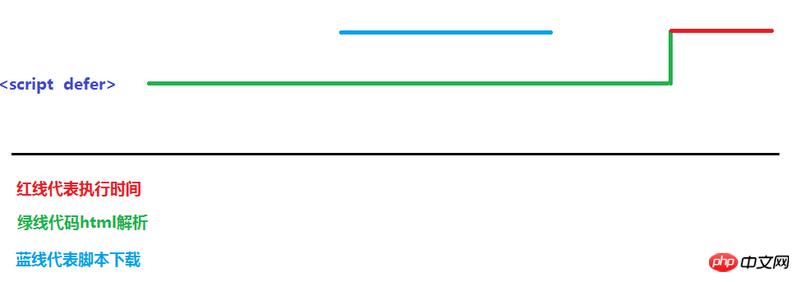
defer (延遲腳本)
延遲腳本:defer屬性只適用于外部腳本文件。
如果給script標簽定義了defer屬性,這個屬性的作用是表明腳本在執行時不會影響頁面的構造。也就是說,腳本會被延遲到整個頁面都解析完畢后再運行。因此,如果script元素中設置了defer屬性,相當于告訴瀏覽器立即下載,但延遲執行。
看下面的圖文詳解:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>延遲加載</title>
<script defer type="text/javascript" src="test.js"></script>
</head>
<body>
</body>
</html>分析:這個例子中,雖然我們把script元素放在了文檔的head元素中,但其中包含的腳本將延遲到瀏覽器遇到</html>標簽后再執行。
HTML5規范要求腳本按照它們出現的先后順序執行,因此第一個延遲腳本會先于第二個延遲腳本執行,而這兩個腳本會先于DOMContentLoaded事件(在DOM樹構建完成后觸發,不需要等到所有的資源都加載完畢)執行。
特別注意:在現實當中,延遲腳本并不一定會按照順序執行,也不一定會在DOMContentLoaded事件觸發前執行,因此最好只包含一個延遲腳本。
有 defer,加載后續文檔元素的過程將和 script.js 的加載并行進行(異步),但是 script.js 的執行要在所有元素解析完成之后,DOMContentLoaded 事件觸發之前完成。
最佳的方法:從實用角度來說,把所有腳本都放在 </body> 之前是最佳實踐,因為對于舊瀏覽器來說這是唯一的優化選擇,此法可保證非腳本的其他一切元素能夠以最快的速度得到加載和解析。
圖解:
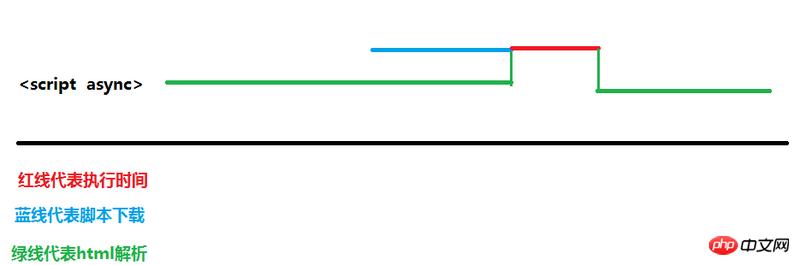
async (異步腳本)
異步腳本:async屬性也只適用于外部腳本文件,并告訴瀏覽器立即下載文件。
但與defer不同的是:標記為async的腳本并不保證按照指定它們的先后順序執行。
直接圖解:

defer 和 async 的異同
同
defer 和 async 在網絡讀取(腳本下載)這塊兒是一樣的,都是異步的(相較于 HTML 解析)
異
在于腳本下載完之后何時執行,顯然 defer 是最接近我們對于應用腳本加載和執行的要求的。defer是立即下載但延遲執行,加載后續文檔元素的過程將和腳本的加載并行進行(異步),但是腳本的執行要在所有元素解析完成之后,DOMContentLoaded 事件觸發之前完成。async是立即下載并執行,加載和渲染后續文檔元素的過程將和js腳本的加載與執行并行進行(異步)。
end:到這里就結束了,對html還有什么不清楚的嗎,歡迎討論,這些都是我總結的,可能會有不足之處,也很樂意接受指正,我會持續更新更多有價值的文章。
相關文章:
相關視頻:
以上就是HTML5有哪些新特性和新標簽?分享HTML5 JS新特性的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 13組騰訊視頻會員賬號共享(僅供跳過廣告使用)
- 2鬼怪第13集百度網盤資源分享
- 3韓劇《鬼怪》結局是什么?鬼怪結局2種猜想
- 4火螢視頻桌面添加視頻圖文步驟
- 5哪里有可以免費共享的騰訊視頻會員?3組會員賬號分享
- 6【已處理】誰有韓劇《鬼怪》全集中字百度網盤資源?
- 7孤單又燦爛的神-鬼怪最新劇集百度云鏈接免費分享
- 8韓劇《鬼怪》第14集、15集以及16集的百度云鏈接分享
- 9藍色大海的傳說第17集、18集、19集百度云鏈接分享
- 104組最新的、可免費共享的騰訊視頻會員賬號分享
- 11斗魚TV房間號如何查看?斗魚TV房間號查看方法
- 12蝦米音樂VIP兌換碼如何激活?
- 1QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 2qq影音如何安裝?qq影音安裝圖文說明教程
- 3詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 4紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 5用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 6用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 7小米5s設置參數 小米5s參數是什么
- 8橫向|word如何設置橫向頁面 word橫版如何設置
- 9電腦常用的快捷鍵有哪一些?
- 10騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 11Win7系統如何打開rar文件?
- 12Photoshop入門者的使用技巧

